|
|
|
36:50 |
|
|
show
|
1:28 |
Hey there, welcome to 'Up and running with git a pragmatic approach'.
Now, in this course, I'm not here to tell you about how intense git can be or how tricky it can be or try to impress you with the edge cases of auto squashing.
What the heck is that?
We're here to learn, git to make you productive in your day to day work and as the title says, we're going to take a really pragmatic approach.
We're going to focus on understanding and using, git from the tools that you already have present.
Are you using a modern editor?
Guess what?
It probably has amazing, git features built right into it, why not use those instead of forcing you to learn git through the terminal?
There's some amazing desktop applications that give you greater visibility, massively greater visibility into the state of your github repo you don't have to stay on the terminal and do all those things.
So many courses will take a least common denominator approach and try to teach you git through the terminal, that's not what this is about.
This is a real world pragmatic approach that is very practical for beginners because we use tools that are there to help you understand what you can do and how things fit together.
And yet this of course is also very relevant to professionals who just want to be more effective and be more confident with git.
So I'm happy to have you here, so let's get going.
|
|
|
show
|
1:37 |
What is version control often referred to as VCS or version control Software.
Version control is kind of like a superpower to be honest.
It lets you fearlessly change and experiment with your software.
Just focus on yourself.
You can try to make all sorts of changes and version control will allow you to go back in time to the way your software used to be If you're working in a team it takes it to another level.
Your team can collaborate on software and different people can work simultaneously on different parts of the code and bring that together.
If there's any kind of problems, say you've released version two but somebody's reported a version one problem you need to fix that right away.
You can't just go and somehow revert version to back.
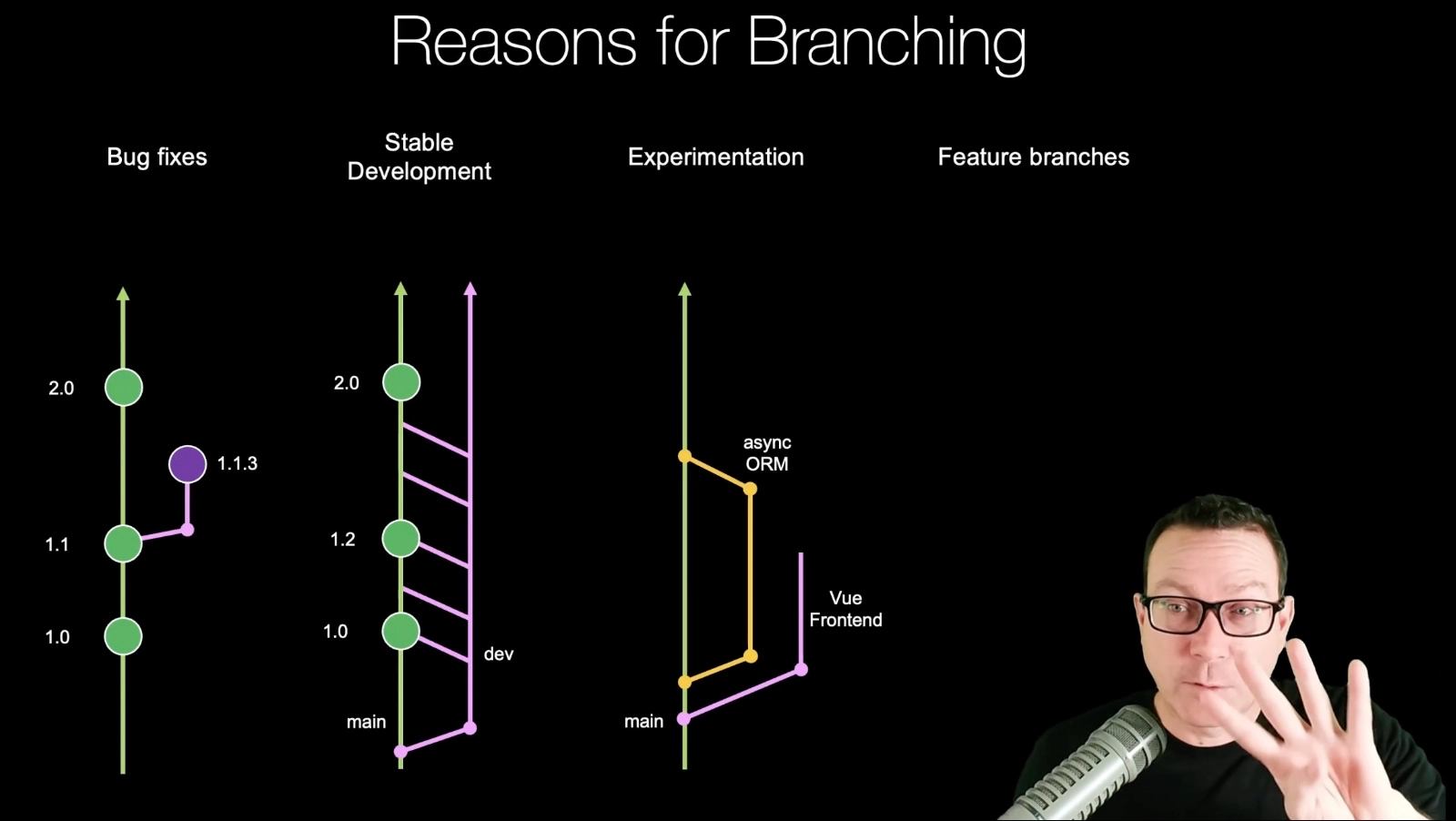
But with source control you can go back find that location, Split it off into a parallel branch of development.
Very much like this pink or green line.
You might see here split off into a parallel branch of development, fix that problem and release it without interrupting the latest version of your software.
So version control software saves the history of your application as it was through time.
Both in a direct way you've released it sort of style but also in a parallel development.
Maybe you've explored some feature.
You tried that out and decided not to integrate it.
Well that's going to still be there in your history.
If you have automatic releases and testing through continuous integration.
Usually version control is at the center of the exchange and notification of new versions of your software to kick things off like that.
|
|
|
show
|
1:14 |
When we think about version control, many people see this as a tool for teams to use to build software and that is absolutely true.
Teams take great advantage of source control to build software.
It allows them to collaborate and do so in a safe and controlled way.
But you should be using source control if you're on a team of course.
But even if you're by yourself, how do I know if you're not using version control?
Do you have a project that maybe you zipped it up to save it?
So you could make some changes and try it out?
Is there a set of zip files?
One of them called version two version two, final version two final edited some crazy thing like that.
Just like I said before version control gives you this great ability to explore and change your code without fear of breaking it or losing anything because all you do is save the version control.
Go tear it up if it's an improvement.
Great if it's not you just go back through version control the way it was and carry on.
Version control is super useful as a backup and a tool to allow you to be more aggressive with evolving your software even if you're not in a team.
So you should be using Version Control.
|
|
|
show
|
2:13 |
When git came on the scene, there were many different source control software options and to be honest, they still technically exist, although git has become by far the most popular way that people do version control and collaborate building software.
So why would we choose git.
Well, git is a open source distributed version control system and that provides a ton of flexibility We're going to explore what that means but it's very powerful in an open source scenario where you approach a project you've discovered but you not involved with it yet.
It's also very powerful to allow teams to work in more flexible and loosely coupled ways Some of the other options you might have heard of.
are Subversion, Subversion was really great for its day, but it is a centralized version control system which is much more restrictive.
That means all the changes you make immediately get contributed back to the repository unlike Git which allows you to build up some work and then decide if it's appropriate to share it with the team or the open source project.
We also have Team Foundation server from Microsoft.
Well, guess what?
Microsoft actually removed TFS and brought in Git as its default recommended way of doing source control.
Even for team Foundation server.
So if you were in that space doing TFS stuff again, you really want to think about moving to git there's PERFORCE which is pretty popular in the enterprise space And if you want to go way way back, have some fun go back 20 years or so.
The predecessor to subversion was even something called CVS.
Again, all of these except for git being centralized version control systems that require you to be way more careful about how you work with other people on the team as well as requiring you to have way more access to the system with git you can work on something, you might not be able to change without rearranging that with these others You must be able to write to the repository in order to make any changes at all.
We're going to explore this idea of distributed later, but git is certainly more popular and more flexible than the things that came before it.
|
|
|
show
|
1:39 |
So what do you need to take this course?
What pre work of set knowledge or experience do we expect you to have?
Well, you're in luck.
It's not very much as I said the beginning, this is really for people who are new to source control as well as professional developers.
So we don't ask a lot of you basically no version control experience at all The more you've had of course, the more you'll be able to relate some of the ideas about, like say the difference between a distributed and a centralized version control system, but that's not required.
We're going to write all of our code in Python and our examples are going to be Python based but you won't really need to know Python very much at all to do this course.
It's a great language, it's lots of fun.
It's what I do, but we just need some sort of source code text files basically that we can change and see how those effects happen.
We're going to do that with Python but you don't really need to know a lot about it.
You can just follow along, you will probably need to set up some software on your system.
A lot of the new tools installed just for your user profile.
So that's great.
But you're going to need to be able to install software for the various ui tools that we recommend and some of the editors and so on and finally a little bit of terminal and command prompt in Windows experience.
Now I told you we're going to stay out of the terminal for almost the entire time.
But there's a cool couple of examples and a cool couple of tools that we can bring in that will enhance our experience for the few times you do need to be on the command prompt, so it's worth having that experience as well.
|
|
|
show
|
3:30 |
Let's say just a moment and talk about what we're going to cover throughout this course We've already begun this conversation but we're going to dive deep into it in the beginning, why do we want to use git?
And what is Version Control Software?
What advantages does it bring for us and so on.
I wanna explore this a little bit more.
We're going to talk about what I'm referring to as the 6 Core.
git commands.
That's right.
six, that's it.
The entire course only needs to teach you six things and you will be very, very productive with git.
Now I've bundled a couple of these together, for example, a git pulled to get new updates and they get pushed to get push those changes back.
I've kind of group those into one core command in my mind.
So you might say they're actually 10 things you could move over to typing on the terminal if you went down that path, but there's only a handful of commands that I'm group those into six areas that we're going to focus on to do our work with git.
We're gonna talk about treating and modifying a git repository.
We can create these both locally or in some hosted location.
Like github or gitlab.
We're going to then focus on teamwork.
Now Teamwork.
You want to think of this from various perspectives if you're on a team that's applies to you.
If you're not on a team, it may well be different use cases and different scenarios.
But just for you, for example, if I have my desktop here and I work on some code and I push it to source control.
And other than I go on my laptop, I want to get those changes.
Well, that's kind of scene from git perspective as two different people, two different systems that need to synchronize and so on.
So the same ideas that we talk about, same merging here, that's for teams.
It could also just be your working into systems or even if I need to go back and fix a bug and then go forward in time, it could be you and in place or it could be you in time in different ways.
So even if you're just by yourself, these teamwork things absolutely apply to you.
So we're gonna talk about merging code that is taking code changed in two different places often by two different people and then putting them back together.
Sometimes this is automatic, but other times there's merge conflicts and how do you deal with that?
We're going to talk about branching.
Right.
When I introduced what is vcs, what is source control?
We saw those little colored branches going off and I talked about parallel development.
Like how do we go back in time and split off to fix a bug without affecting the future.
That's branching.
We'll talk way more about it as we get to that section and then we're going to talk about some more advanced workflows with this idea of a pull request.
While not technically a git concept is the more I github idea.
It's a very useful way in which people contribute to modern open source software.
It's also a thing that certain teams have adopted to group their work into larger, more understandable units of change as their application changes.
So even if you're not contributing to open source, this is something you want to know about.
And finally, we're going to talk about some tips and how you might fix mistakes if you run into issues like that.
Some cool little tools and other things like that.
So this is really fun section to round out the course.
So here it is, we're going to basically focus on what is source control and why do you care?
What are the six core things you need to know to use git?
And then how do you do that as a team?
It's gonna be a lot of fun.
|
|
|
show
|
1:54 |
The amount of code that we write in this course will not be intense.
We're not going to write a ton and we're not going to start from really complicated examples with say a web app with tons of css and javascript but you may well want to get the source code.
Now how we create this throughout the course and how I give it back to you is unique is different for this particular course than almost any other one.
What I'm gonna do is give you this Github repository you see on the screen here, pragmatic git course.
So if you just go to 'github.com/ Python/pragmatic-git-course' you can click that green code button and clone it or download it.
We're going to talk about how to do this.
We're going to do some of these things together of course as we get going.
Not quite yet, but very soon.
However, so much what we need to do for this course is going to involve creating a github repository and then make some changes and maybe we're going to be in a different scenario for a different one.
Like we want to fork an open source repository and then work with that.
Git does not allow you to have nested repositories within itself.
There's not a great way to do that.
Do you have your repository and all your code Right.
This is kind of a weird meta case.
And so we're going to have code in here but also throughout the course much of this, we're going to actually go and create new repositories with, git in various ways and interact with it.
So this is what I'm gonna be delivering to you.
So you have all the details to work with.
But at the same time it's not going to be precisely what happens during the course because we're going to be doing things with multiple Git hub repositories and so on.
Nonetheless, please go over here and fork and start this.
You don't have a github account yet.
Hang tight.
We'll talk about that throughout the course, but eventually you want to be able to start this and save it so you can get back to all the materials that we covered.
|
|
|
show
|
5:00 |
People might think I'm crazy, but I don't think you need to live in the terminal or on the command prompt in order to do professional things with git.
In fact, I think when you're learning it, it's counterproductive to some degree.
And like I said, and as I will attempt to demonstrate shortly, there's so much more information if you have the right tools for the right job.
So let's talk real quickly about the tools, the UI tools that we're going to use throughout this course.
First of all, everything that we're going to use is 100% free.
Much of it not true.
Not all of it necessarily, but much of it is even open source.
So you're not gonna have to buy anything or get any tools.
I'll show you some things that you could get that are cool.
That might cost money.
But for the main things we're going to use it's all free, but you want to get them.
I'm gonna try to mix it up across the different tools as well.
For example, maybe use a couple of different editors so that we can see how it goes for both of those common scenarios, maybe to use macOS sometimes and Windows other times, so you can see the experience on different platforms.
All right.
So what are we going to cover?
One that's incredibly powerful is called 'Atlassian's Sourcetree.
Now, Sourcetree is a really cool app.
One of the things I like about source tree so much is it does not hide the advanced features from you.
One of the complaints, like, if you're going to go down this UI path, you're never going to see the cool, amazing deep things that you can do with git.
I think that's probably not true with source trees.
Source tree, as you will see, maybe takes us a little far even when you're getting started.
But all the cool things that you're going to do with git, you're going to be able to do in a nice visual way with source tree.
Again, download for free, available for Mac and available for Windows.
We're going to use PyCharm some of the time and PyCharm has incredible source control access built into it.
Not just Git but things like Subversion as well as integration with some of these ideas on github, like PRS, which are not exactly part of get but is a derivative of that community and so on.
The community edition will be fine.
You don't need the paid features here.
We're also going to use VS Code across PyCharm in VS Code that covers maybe 80% of the tools that the community might be using.
So these two editors represent the most common scenarios, I would say.
So we're going to use VS Code and PyCharm as our editors interchangeably.
They both have really cool git features and source control features that we'll get to see throughout the course.
We're also gonna use the terminal.
I've gone on and on about how we're going to avoid it, but sometimes it's necessary to be there.
So I'm going to show you some tools you can add to your terminal to make it incredibly powerful with git and github and all these things.
So we're going to talk about things like oh my, Zshell, Oh My Posh.
Now, if you're a Windows person, you might look at this and go, this is for Linux people in MacOS, we're gonna talk about Microsoft's new terminal and oh my posh and power Shell over there as well.
There are many cool things you can do to be more productive with git on the terminal.
Again, it's not that you need to stay away from it, it's just that you don't need to spend most of your time there and use it as the only way you can do get right at the end of the course, we're going to dive into the terminal and do a little bit of cool enhancements and customization to see how git can get better there too.
Notable mention a couple other tools you can check out, although I don't think that they will make an appearance in the course, it's possible.
We'll use GitHub desktop, This is another free one.
It's quite cool, but it's pretty simplistic in the way that it works.
So if you want a real simple view of just working with repos from git hub This is fantastic if you want something really advanced and you're afraid it's hiding features attlasian source tree is where it's at.
Tower is a paid git tool.
And it's it seems quite nice to be honest.
I haven't used it, but it really does look quite nice.
You can check that out.
And finally, if you're on Windows, I actually wish this existed for Mac os as well.
You might be familiar with the tortoise style of version control tools.
We had tortoise CVS, tortoise, SVN and we have tortoise.
Git what?
What the heck does that mean?
Tortoise?
What it is in Windows Explorer, your file manager and Windows basically you can right click on folders and stuff and it will do Source Control things around there.
So, if you want to just be in Windows Explorer and do operations on files through source control directly.
Well, tortoise git might be a thing you want to check out.
We're not going to talk about that in this course though.
|
|
|
show
|
7:12 |
Why do we want these GUI tools for our git work?
Well, the same reason that I might use a proper editor rather than no pad or text edit to write Python code, but let's expand on that.
Now.
I realize you might not know anything about GIT.
So I'm gonna show you three commands real quick.
Just follow along.
You don't have to be able to do them or anything.
Let's imagine you've written some code.
We're here in this gray box, the terminal or command prompt and I want to tell git these changes.
I just did I'm ready to commit them and then share them with my team.
Why do we need GUI's?
Because look, it's so easy.
You type git add .
and you say cool, three files added and then you want to actually commit them.
So git commit -m, give a description like latest images from the UI Review those get checked in.
That seems to have worked and now we want to share them with our team will do a git push up.
It goes everything succeeded.
See that's easy, Michael, why do I need to do this?
Why?
Why don't I why do I need these GUI tools?
Why can't I just do this?
And to be fair, if you want to, you can.
But let me show you some awesome stuff that you get by working with the UI tools that I keep proposing are a good idea.
Both for beginners and for experts.
Here we are in VS Code.
I've checked out the c Python source code.
This is the runtime for Python from git hub.
And I've opened up one of the larger, more important files in c Python called C eval.C.
There's a huge loop that rips around and basically runs every statement of Python in any Python program And this is part of it.
Now notice online 5,509 right there, there's this little odd gray text.
What is that?
That doesn't look like source code.
This is coming from something called git lens which is part of and be added to Visual Studio Code and it says right there, Guido Van Rassum made a change in source control 30 years ago.
And what did he change here?
What part of?
Why did he why was he in this section?
We'll he said changes so that user defined classes can implement something or other.
That's the commit message from when he checked in that code 30 years ago.
And just as I move through this piece of software, Visual Studio Code will tell me here is the last person that touched this line and why they made the changes that they did there.
You don't get that on the terminal, do you?
What about the statuses of files?
Well I'm here in my editor this time.
I'm in PyCharm and notice there's some colors going on.
I've got an app.py and install.py and the setup.py and they have these different colors.
Those are version control or git colors.
They tell us about the status of those files with regard to our Git hub repository That PyCharm understands app.py is blue because it was previously in the repository but it's changed.
Setup is green because it's new but added ready to be committed and install.py is red because it's neither known by git or ready to be committed.
It's basically untracked by git you see that there, you also see it up here.
So as you're writing code you're like, oh something about app.py has changed just as you look at the project.
Super cool.
What about visualizing those changes?
You might wonder.
Well it said that changed.
How did it change?
We can go to that section up there and if we want to know the difference is what has happened.
Just double click app.py and boom PyCharm busts over into this side by side diff view And in the yellow box you can see on the left the old stuff.
The right the new stuff says on line 19.
We've written two lines of code in a blank line.
It says register logging, logging enabled.
Oh cool.
So the change of that blue file is that we've enabled, logging all of this stuff is immediately accessible to us because of reason UI tools.
You want to understand how all these different branches fit together, parallel feature branches and stuff.
Look at all the colors in the history and the exploration here, you can see like some webcast registration recently had stuff moved over from the blue branch which is the master branch or main branch and it hasn't yet been committed.
Its changes but it's basically in sync with what is happening here.
I can tell you that immediately by looking at source tree and it shows me how all these branches fit together again.
Not so easy on the terminal.
Finally, let's talk about merging.
If you make these changes says I'm going to have to do a git pull, get some new stuff maybe either because I worked on a branch and then another branch I want to bring these together that sort of parallel work I'm doing or the team made some changes.
I need to bring it in.
You might get this morning merge conflict better, better fix those.
How do I fix them?
Well, it's a little bit tricky.
You edit them, find a bunch of double arrow stuff, you might even end up in something that looks like this that is running vim for reasons you're not totally sure about it says you encountered emerged conflict kind of leaves you out of context, you're just supposed to write some messages about resolving it.
So it's not the best experience, you can set up some GUI merge tools and diff tools that are going to be really awesome actually, even from the command prompt or terminal, that's part of the final chapter.
The tips and tricks.
Last advantage of GUI's that I want to just highlight now.
There are more but just to highlight now is viewing the changes of a file over time.
So we're back in c Python, we're back in Visual Studio Code.
And one of the things we can say is say I want to see everything that happened to this file over time and be able to coordinate.
So for example, there's two things on the right hand side here, the far right is the code that we were talking about before, but on the left, this is what's called git blame and you can see there's an icon for the user, there's a 22 years ago or 7 years ago for the time ago and then the message and the line it applies to.
So for example, online 5322 Thomas Worters said apply sf patch, whatever, adding import module 22 years ago.
So then I can click on Thomas and see the other places in the file.
He made changes 22 years ago when he was also doing that fix and you can just explore and quickly click around through our app through our code and see what who who has been in this file.
What changes have they been making and what change in one part is related to another change in another part.
All of these things are incredibly accessible and easy as long as using the right tools, so that might be a little bit long winded for you.
But I also wanted to highlight just some of the awesome things that we're going to get to as we go through this course, using some of these tools.
|
|
|
show
|
1:40 |
Here's a mistake that's easy to make to use GIT or Git hub interchangeably.
We're going to work with a GIT hub repository when really you just meant a git repository that may or may not be on git I'm sure that I'll make that mistake through the course.
Maybe I haven't I haven't even noticed it yet.
So I'm sorry if I do.
However, it's very important when you're new to git to point out that git is not related to is not associated with does not come from git hub or git lab or any of these other hosts.
So git it's a program I can go to my computer as long as git is installed and type get and say git -- help.
And it'll tell me the different things I can do with git.
Git hub is a server.
Software as a service platform that you can create an account at where you can create a github repository that will be hosted by them and git can talk to it right, but git and git hub.
Not related.
Not the same thing.
In order to do stuff on Git hub.
Usually you use GIT but you don't have to.
And so just remember git is the program that does the processing and when you use the tools in the UI that I showed you often it's shelling out to run Git behind the scenes or using some get API internally to do the work as if it were the program.
And then when the code is shared or backed up on a remote server often times that's Git hub.
But it could be places like git lab or even servers you set up yourself so git not equal to github, but they both are great.
|
|
|
show
|
2:14 |
Would it surprise you to know that you have to install Git to do interesting things in our git course.
Well you do.
So how do you do that?
How do you get git now?
You might already have it.
A lot of systems come with it installed.
If you install other tools, visual studio or something maybe that also installed git.
And you didn't realize it if you run X code on Mac and it asked for the command line tools that might bring git with it.
So go to your terminal and just type git and hit enter and see what happens.
Does it give you a warning that as an unknown command or did something happen?
But you also want to make sure that you have a relatively new version of git so if you don't have git or if you check, say here at the time of recording 235.1 is the latest.
If you're significantly older than that, you want to update your git how do you do that?
So you can come over here to git official homepage, git-scm.com, that's source control management and go to the downloads page and download the installer and run it.
That should absolutely do it.
One of the disadvantages of using this way is that it doesn't auto update itself or there's not a great mechanism for updating itself over time personally, I like to use the package managers to get git on my systems because then when I just say package manager update all the things I get the brand new Git it's a lot of git so on MacOS.
I used Homebrew and with Homebrew I installed it that way on Windows.
I use the Chocolatey package manager system.
There's also I think Win git, but I don't use that.
I've only used chocolatey and on Linux there's usually something built in a package manager, for example, on Ubuntu, you have apt and so on.
You can just say apt install, git apt upgrade git.
So I recommend if you're feeling adventurous to use one of the package managers again, Homebrew Chocolatey or the built in Linux package manager.
If you just don't want to mess with it and you want to just work downloaded here and install it.
That should be good for now.
|
|
|
show
|
4:21 |
In our why git section.
And we said that git is distributed and that that was an advantage.
That was one of the main reasons people started using GIT.
There are other distributed source control systems probably most notably is mercurial but git is by far the most popular one.
So in this short video we're going to talk about what does it mean to be a distributed source control system, There's you you are developer and throughout this course you're going to be represented by this blue woman with curly braces on her t shirt and you have a git repository.
That's what this little icon at the bottom is this bottle looking thing with a git logo on it.
This is your repository.
It holds not just your source code but every version and every change made to that source code either by you or other people who may be working on this project.
All right.
So this is your copy of the repository.
There's a definitive centralized repository as well.
You can have multiple ones but generally there's just one centralized one and this is the one that other people might come and discover and look at this one.
That's your copy is just on your computer.
This other one.
Some hosting server probably git hub.
But it could be other places.
As we've said, it could be git lab could be a server reset up.
There are many different places where you might host this but this is another server.
You've got a copy on your system.
Now, how did that copy get there?
You have to do what's called a clone.
But the way you should really think of this is copy because a copy is not connected to or linked back to the original thing.
It's like I went over there, I grabbed those files and I dropped them here and it took all the history and changes that the hosted system knew about and it put it on the system, on your computer, on your file system after that they are disconnected.
So any work that you might do, Any updates that you might make, you make that to your local Git repository Not the shared one.
Just your file system.
That local file system version knows how things used to be and how it is.
But anything a team member might do or someone else might do is completely unrelated to this.
The hosting server could change.
It's not going to affect you.
Right.
If you want those changes from the server either to take what updates you've done and move them over to the server, you have to push those changes in a conscious separate step.
You're like, I've done a bunch of work and now I'm ready to synchronize with that hosted server that distributed server.
So I'm gonna push my changes or maybe there were changes done some other way.
But other people on that server, I can pull those changes back and re synchronize so we can do this synchronization.
But other than that step, there's no connection between them, You have team members.
Maybe this is an open source project.
Either of other contributors, You can tell them they're on your team because they also have the curly brace shirt, right as they work on it.
They also have copies of this, git repository on their local computers, their laptops, desktops or whatever.
When they make changes, they're just changing their local version as well.
And so it's not until they decide to synchronize with a push pull that maybe they're going to see the changes that you've created or that one of the other person made and then they got those changes.
Alright, so everybody, your team members or open source contributors as well as you have this own copy they got through this concept of cloning and in order to synchronize those changes, there's a second step not just save it to the repository, save it to source code that's committing, but you have to synchronize it traditionally the way this has worked, there's one and only one place that everybody committed to that's the centralized source control.
That means you have to have write access to it and you're making permanent changes for everyone.
So you can see there's way more flexibility in the system at the cost of a tiny bit of complexity but you'll get used to it right away, I'm sure.
So git is distributed when they say it's distributed source control this is what they mean.
|
|
|
show
|
1:39 |
If you go to git hub, that's where you do get things right is over on Git hub.
Actually that is where most people do it but not everyone.
Nonetheless, if you go there and you go to a repository in your web browser you see all sorts of cool things.
You see forks, you see stars, you see pull requests.
These are not a git thing, these are Git hub things.
So just to be clear and git we don't have the idea of starring a repository that's like bookmarks in the web.
That's really all that is.
Forking the repository is a way to make a copy but then taking control of hosting that yourself.
So for example if we click on fork, maybe I want to make changes to cPython, I am not a core developer so I'm not allowed to directly commit back to the c Python repository under the Python organization.
But if I want to work with it, what I can do is fork it say over here to talk Python at talk Python I do have admin privileges.
I can set it up so I could write to this project.
I make all my changes and then commit them back and if I decide it's valuable to the larger community, I can then create what's called a pull request that will open a discussion about pushing those changes actually back into c Python itself, we're going to talk more about these in the teamwork and the pr section.
But I just want to point out really quick pull requests.
Forks, Stars, these are concepts that Git hub has layered on top of Git is not exactly a git thing, but they are awesome and incredibly empowering.
|
|
|
show
|
1:09 |
finally, as we're about to dive deeper on this adventure of getting better with git let me introduce myself more formally hi.
I'm Michael Kennedy.
You can see me here on the picture, but you also see me in the corner if you want to follow me on twitter over where, over there, where I'm @mkennedy.
You may know me from the Talk Python to Me podcast where I interview a ton of people about Python things and also about git things.
I'm also co hosting the Python bytes podcast over there, which is like Python news.
Take away from these two items is that I spend a lot of time with experts in Python, talking about developer things.
And so I'm gonna try to bring some of that experience in these different viewpoints that I've gotten from these situations, back to our course here.
Finally, you're taking this course at Talk Python.
I'm the founder of Talk Python Training and for this particular course, one of the authors as well.
It's great to meet you.
Follow me on twitter.
Come say hi, let me know you're taking the course.
It's going to be great to explore these ideas with you.
|
|
|
|
13:21 |
|
|
show
|
2:23 |
I'm sure you're itching to start playing with git writing some code and put it into version control and doing all the things to get better with git before we dive into that.
I want to take just a moment and help you get a quick overview of the main features that we're going to talk about.
So in this brief chapter we're going to go over the six.
git commands.
Remember there's a couple of merge, maybe there's a few more but the core six git ideas, let's say.
And we're going to talk just conceptually about them.
And then throughout the rest of the course we're going to dive in and do a bunch of demos and write some code and work with it in git So let's talk about the six important git commands again, six in quotes.
We saw that in order to get a copy of the repository to get started.
We first have to have a copy of it on our machine We do that via clone.
Next.
You might want to know which files are either modified or added or untracked and remember we're going to do a lot of this in the UI tools but we do want to just think about what what is the foundational git idea.
And in the Git world that it's called status, if we want to take some changes and say they're ready to be committed or ready to be saved into the repository locally.
That's through add and commit.
If we want to take potentially multiple changes, we've saved and committed to our local repository just on our computer and we want to sync that back to some hosted centralized server like back on git hub.
That's push or pull.
If we want to know what's happened recently on our branch we can use log and if we want to create a branch, switch over to another existing branch or take one branches, changes and another and put them together.
That's checkout branch and merge.
So these are the six core ideas from git now as listed here on the screen.
These are actually the git commands that you would type.
For example, if you wanted to start tracking new file.py you would type git add a new file.py again we're doing this through the ui tools for the most part.
But as we put them here, these are actually the commands in git on the cli that you would use.
|
|
|
show
|
1:09 |
Conceptually our first git command clone works like this.
We have somewhere some kind of hosting server and this has code in a repository we went to work with already.
Maybe this is something we just went to github and said new repository and we want to get it or it could be we've joined a team or an open source project that's been going on for a long time.
However, we got there there's some sort of server hosting, a github repository and we want to work with it.
Remember this is not centralized version control.
We can't directly commit to and from that remote server instead we clone it.
So on our machine we want to get this over right now we don't have it We use the clone command which you can think of as a copy and it copies not just the files but all of the versions, all the history, all the changes and information about what's happened to those files locally So that then we work with the files on our machine as we make changes Remember, clone is a disconnected thing.
It happens once and then until we do some other operation, there's no connection back to the hosting server.
|
|
|
show
|
1:35 |
The next core idea or command is git status over here on our computer.
We've got our repository, we want to know what files have we changed.
What files could be added that are just hanging around.
What have we deleted all those kinds of things.
Basically.
What is the state of our repository of uncommitted work locally.
So that's where status comes in.
We can go over and if we have these three files we could type git status and you would see that on the command prompt is going to show us like, oh, file two is actually new and file three is untracked.
Great.
But that's not how we normally see it.
Normally we're in something like source tree where we have a cool listing that says, look here, you have some pending files, File two is green with a plus and it's got a check that means it's added and ready to be committed.
File three as a question mark because it's just completely untracked.
But if you check that check mark, it will add it.
We can also see that in PyCharm in the colors in the projects and the editors.
Again, you don't necessarily directly work this most of the time.
It just happens behind the scenes with the UI tools that we're using.
It's worth pointing out.
This has no relationship to the hosting server if there are changes or other things going on that other people have done.
Maybe unsynced changes.
You have stuff you could push or stuff you could pull it doesn't address that.
This is only about what has happened locally on your copy of the github repository.
|
|
|
show
|
2:20 |
The next two commands to think about our add and commit.
Now here's a big picture of our computer that let's just talk about the work flow a little bit the different stages that files can go through in git remember at the beginning I said this distributed version control gives us lots of power with the added complexity of just a little bit of complexity.
Well, it's a little bit here.
So our files can go through these different stages or states.
They start out as untracked.
That means git doesn't care about them.
They might be in the folder but it's not going to commit them or do anything to them.
Then we have staged, which is, here's a new file that we told git in the next commit.
We want to be committed but is not yet committed.
It's basically tracked.
And then there's stuff that is saved into source control.
As far as we're concerned, it's committed.
We also have this other status of not yet staged but tracked.
That's like added but not yet pushed in.
Okay, now we can go from untracked, we add a new item and now it's staged or we can have some changes that were a previous file that getting new about that we opened and made some changes to And we also have to actively add those changes in to git we have to say I edited that file and when I do a commit, I do want that, those parts that I changed over there also included.
So there's this sort of not staged but edited and then staged for being committed.
And then finally, when you've done a bunch of work and you sort of coordinated everything that all of this work, this is all ready to go in.
As one change to the software, it gets added through a commit to get saved to a commit.
It's really important to realize all of this is happening on your computer add and commit have nothing to do with some hosting server.
It's completely unaware of the fact that these changes are happening.
Other people working on their copy, their clone of the repository, they won't see this, they won't know about it.
There's not a way to like lock a file while you're working on it.
This is entirely add and, commit a local thing that happens on your clone.
So when you commit it, it just commits back here.
It doesn't do anything to coordinate with the other users of this repository.
|
|
|
show
|
1:06 |
So if this add and commit workflow doesn't change the remote server and synchronized with other users, how do we do that?
Well, that's push and pull.
So we've got this workflow down here in the bottom left that we just talked about It's already all done.
I've done a bunch of commits locally.
If I want to take those changes and share them back with other users and make them officially part of the software, I need to push that to the remote server and synchronize everything there.
Say this bunch of changes, maybe seven different commits across different branches.
I want to push that over to the server so that it saves it for anyone else who might clone it or work with it.
Similarly, other people might have done this or even I could have done this on my laptop and now I'm on some other computer.
I want to get it back.
I need to get those other changes locally.
So that's pull Keep in mind this is our interaction with our local copy of the repository and the server hosted one.
But there are other developers doing the same thing making their changes locally and then synchronizing those back and forth with push and pull.
|
|
|
show
|
1:25 |
The next idea to dive into is log and log tells us what changes have been made to software.
So for example in my terminal I would type, git log and it'll say over in c Python, Michael made some merged from his fork and then a little bit further back we have Zachary where updated zlib on windows and Julian Pollard fixed.
Superfluous back tick in front of the role and so on.
Right.
So this tells us what's happened if you look at this.
Yeah, it's useful but usually you don't work with it that way.
Usually we have a higher level of view.
So for example in Visual Studio Code, we can go over and look at the git timeline for a file and it has things like merge, remote tracking branch or a bump version to prepare for release or all these different things here.
Right.
So this is a different projects.
So the messages are different but you can see it has kind of a nicer view here that you can go through and explore and interact with over on PyCharm.
We have even more, we can go to the log and you can actually see all the different branches and how they link back together, it will highlight which ones are in the branch that you have selected and all of those things.
Similarly in source tree and the other things.
Alright, so the foundation of being able to basically see the history, this the log of repository.
|
|
|
show
|
1:14 |
The final group set of commands.
The final command here is branch and check out as well as emerge here.
We are in source tree looking at the history of this project.
Over on the side You can see there are branches, these are the parallel development, you know, I want to split off work on this feature until I get it totally polished and then we can bring it back into the main line and so on.
So we have this locally.
These are branches, we have already checked out and we create them through using the branch keyword and then we activate them using check out.
You can see them visualized here with different colors and you can also, if you expand that over on origin, these are the ones that exist on github.
There might be more than the ones we have locally or even when we might have local ones.
We've yet to push back to github.
And finally, if you take changes from somewhere else, some other branch and you bring them into your branch.
Often if there's any files that have been edited in both scenarios, those have to be merged.
In fact, that also happens when you do a pull back from git hub.
If someone else has also made a change to that branch that you're actively on.
We're going to focus a lot on these three things towards the end of the course more we get into team work section.
|
|
|
show
|
2:09 |
When I talk about your git repository and how it has not just your files, your source files and other resources that go along with it like images, but it has everything that has ever happened to them.
You might wonder how does that happen.
For example, if I clone a project here called project, it has three files, file 1,2 and 3.py and it looks like there's nothing else here.
So where is this history?
Where are the alternate copies of the file?
That's because by default git hides its working copy how it manages that.
So if you actually hit shift command dot on Mac.
Os that will show the hidden files in the finder and you see this .git file here folder and in the .git folder there's all the copies and versions and everything and I'm not gonna go too deep into it.
I'll show you some resources to understand this better if you really want to dive into it.
But this folder is the top level indicator of our GIT repository.
If you see this .git file, that means that folder is the root of some kind of git repository And in here that's where all the tracking and management goes.
The only reason you really care about this is one to know to not delete it or throw it away.
And two, if you're going to make a copy of this project and you want to take the git repository history with it, be sure to copy the hidden contents, not just the three files there as well.
If you're on Windows and you want to see the same thing and you're in Windows Explorer, you can just go to view options and say show hidden items.
You should get the same deal.
Now.
If you do want to understand that way better than most people, you can check out this talk Python to me podcast episode I did with Rob Richardson he did a great talk on understanding the internal workings of the .git folder and all the stuff that's happening down there.
So he and I sat around and chatted for about an hour about what's happening in there and all the cool things that that .git folder does.
So if you want to dive into it, you know, check out this episode, but it's certainly not required to work with git.
|
|
|
|
30:22 |
|
|
show
|
2:06 |
It's time to start writing some code, creating some repositories and doing source control things that we've wanted to do all along.
So in this chapter let's talk through the plan.
What are we going to do?
What are we going to cover?
We're going to create a hosted, Git repository over on git hub.
This is going to mean that we're going to need to have an account.
We're gonna clone this originally mostly empty repository but not entirely empty repository over to our local machine so that we can work on it.
We're going to connect this local repo with some of our UI tools and our editors we're gonna write some Python code.
I'm feeling maybe a flask simple Hello World app is coming along.
What do you think?
We're going to also work with some externally added files, right.
We do something in our editor.
Our editor might automatically do some of these get steps for us.
We'll see how to work with them.
Even when that doesn't happen.
We're going to teach git and our tools that use git how to ignore certain files that are never supposed to be saved into the repository we want to commit those changes.
The ones that should be sent over into our local cloned copies are distributed part of git locally.
And then finally, when it persists of changes back to git hub to be shared with the broader community and honestly ourselves.
If we happen to come back at a different time on a different computer.
As I already said, you're going to need a free git hub account, you can do almost everything you do on git hub entirely for free.
Sometimes companies pay for github.
You may wonder how Git hub which offers all this free stuff, actually exists as a business.
There are ways in which github has services you might pay for, but as an individual that's very unlikely that you're going to run into it these days.
So before you go on, go over here to github.com/sign up and sign up.
If you have an account great.
If you don't make sure you create one before we get going.
|
|
|
show
|
2:46 |
Alright.
It is time to build.
Let's jump over to git hub and get started.
Here.
We are in my github account.
I'm already logged in, we want to create a new repository, you can see some stuff here about how other people have interacted with me or people I'm following are doing things but where we want to go is just over to the new section and we're going to create a new repository.
I could both do this in the talk Python organization, make it formal, I could do it on my personal account here and I'll do it that way.
We're going to create some kind of app.
I'm thinking a flask app that tells us tech jokes, how about that?
That sounds like a lot of fun.
So let's call it something like funny web, we can name it whatever we want.
It's going to get converted to a Url type of thing.
This will be sample app run course.
You know, I could create a public and probably normally I would, but since it's just gonna be around for a little while as we do this project I'm going to make it private.
Who knows?
Maybe I'll make it public in case you want to run across it later.
Now again, when you get to git hub, there are many things layered on top of git it will help you get started or provide other workflows.
One of the ideas is to have a read me file, this isn't really a good thing, but it is a way to help kickstart how others can view your project.
So you definitely want to read me file if it's going to be public at least the other thing we're going to talk more about this in this chapter is certain files should never ever be checked into source control.
That includes files that might have passwords in them.
Never checked passwords into source control.
Store them in some other way.
It could also just be really large files like maybe I'm working on a website that does stuff with video and there's mp4's hanging around in the directories and those we want to put there but we don't want to commit those huge files potentially back into github.
So that's what this git ignored is about.
And you should pick something that most closely aligns with your language.
You can see there are many languages we are going to use Python because we're gonna do flask and we can choose a license.
If you do not choose a license that means you are not creating something open source It might be source open but it doesn't convey permissions to other people to use it.
So if you want people to use it you can give it like an MIT license or something like that.
Alright, let's create there.
We have it.
Here's our repository, it lives up my user name /the name.
We gave the repository up there here, you can see the contents of the read me automatically show up and there's all this github stuff that we don't really care about.
We've got it created now what?
|
|
|
show
|
2:33 |
We've created our hosted github based.
Get repository.
But now how do we work with it again?
We could drop into the terminal or command prompt and just issue direct git commands against it But rather let's get started with one of our nice Ui tools that we're going to use to work with our git files and our git repositories and so on.
So that is a source tree.
So head on over to Atlassian.com/software/ Source street or just google source tree and go there and download and install it for your system.
I've already done that and it's already set up down here in my dock.
So there's a couple of options on how we might work with our repository that we've created on github here.
So one of the things that's really easy to do if you already have a repository, you just take the folder and you just drop it over there and this will read that it's a git repository and go with it.
You can even see like the branches that are active in the particular repositories.
But if you don't have it downloaded yet, you could either clone it on the command prompt terminal.
There you go here and say clone from url go back now.
If you look at this code section, this green button, it indicates like maybe go here to start or to do something So you can see there's all these ways in which we could clone something.
Here's the 'url' We can do that with ssh or the github cli or opening.
Github desktop or even visual studio and it's not totally discounted that.
We could just download a zip file of the contents.
That's cool.
But usually I don't do any of that.
You can just copy the web, you are, as long as you're at the root of the project, go over here and put that in.
So it says great, this is a git repository.
We're going to call, going to put it into a folder called Funny Web and it's going to go here, let's actually put that on our desktop like that.
If you want, you can expand this out and get different branches and do sub module stuff and so on.
But we're not going to do that.
We're just going to take this default here and it should show up right there.
Look, it opens up not a whole lot going on.
If we look at the history, you can see there's this initial commit and there's actually a couple of files that were created to read me, for example, by me, All of this happened on github, not here on our system, but now if we want to do a pull or a push or we want to see the files that could be committed all of that stuff is ready to go here in our repository.
|
|
|
show
|
2:07 |
Here we have our repository that we just cloned.
You can see it has the license, this is the MIT License we selected and the bare bones read me hitting command+shift+dot(.) reveals a couple of things that git ignore which we'll talk about later.
And the .git folder.
So this is the root of our repository right there Now.
We want to work with this and write some code.
Do you want to work with this in Visual Studio Code?
Sure.
So you drag the folder on top of Visual Studio Code or on windows You go over there and you say file open browse here and here you are Check this out.
What did I have to do to connect this to get How do I know if I for example were to add a new file like app.py?
How would I know what should be happening to this and git notice?
It's already got this cool green color.
Just like PyCharm did.
And down here we have our main Visual Studio Code and PyCharm, both natively understand.
Git and it's their preferred way to work.
So we've already got our branch down here we can do all sorts of operations on it and it has a little star.
And even right here go to source control you can see there's a pending change of adding this new file app.py What if you'd rather work in PyCharm?
Sure.
Same deal, drag it on there and on the left is there a source control thing, nope.
But on the right there is let's get this virtual environment thing out of the way for a minute notice over here.
You can see it has stuff about the source control.
We're not going to work with it yet through that way.
But notice that these automatically when you open a project contained within some git repository, they just light up there, get features.
It's fantastic.
And even up here you can see the get features turning on and again the color of this one is red because it's not yet added.
Now let me change my virtual environment real quick.
I want to have a dedicated one new virtual environment right there called 'venv' So I'm going to base that on Python 3.10 and you can see it's created this virtual environment for us to work with right inside the project.
|
|
|
show
|
2:43 |
In order to express that this project is going to use flask and when we check it back out, we're going to want to say if you don't have flask in your environment, you need to install it.
Let's add a new file here and watch what happens.
I'm gonna say new requirements.txt and PyCharm says, hey, here's a file that looks like it should be part of your project.
Would you like to add it already to get this is the get add file name already and all we do is create a project or create a file.
So yes, that seems fine.
Let's do that.
And let's just go over here and say this requires flask.
Maybe we should pin the version and so on.
And I'm going to let pi charm install it into the virtual environment.
If you don't do it that way it's activate the virtual environment then pip install dash r requirements.txt.
That happened automatically for us.
Okay.
So now you can see that the colors are different, we have a green one which is added but check this out if we go over to git hub and maybe we got to refresh it, nope, there's no requirements.txt or any other files that have been added.
Remember, commit and add, operate locally.
It's not until we push those changes over.
So we're going to keep working locally in our distributed way.
We have our flask file here and let's just get, for starters the Hello world ap going so let's go over and I'll just grab this little bit of Hello World went over from flask, Clean that up now.
This should really be an app.
Dot get this is a newer way of doing things in flask.
So we'll put that there and let's go ahead and run it.
And PyCharm the way you run it.
There's a couple of ways actually, we could go over here and just say right click and run and we have to call run at the end or we can say add a new configuration Bower flask, the module name will be app like that.
Turn on to bug, tell it to go look at that it's running and Hello World.
Fantastic.
We've connected our get up repository to our editor, either V S code or pie chart.
Really.
Both actually.
And you can see already that the colors are coming through to communicate things like the get status of what's happening.
So we've worked with GIT add and we've worked with get status from what we've talked about so far already in this editor here and then indirectly worked with the git clone from source tree to get it onto our system in the first place.
Fantastic.
|
|
|
show
|
4:09 |
Let's jump back over here to PyCharm and notice we have our two files that have some pending changes that we want to work with.
We probably want to save them.
We want to save our requirements.txt and we want to save our app.py that is part of the software.
But if we take a different perspective over here, notice that source tree says there's actually nine files that could be committed.
Well that's weird.
What's going on?
Let's open this real quick and you can go to its commit section and there's a bunch of these .idea files.
These are what PyCharm, not Python but PyCharm the editor uses to manage its projects.
Some of them should be committed, maybe some of them not.
You can decide we're going to deal with that later but let's go through different stages of adding some of these files and committing them to source control.
Remember not synchronizing on Git hub, there's still nothing there just locally.
So we want to add some files here.
This one is already pending because it's green.
The red one is untracked.
How do we do that?
There are many, many ways so we can come over here and we could say we want to commit.
So we could click on that or we could click over here on this section and notice there unversion files even PyCharm will eventually show that it has those files there and this one.
So let's just do a commit here.
So this is going to be the equivalent of a git commit with a message and the message will be add flask as a requirement.
And notice PyCharm is saying if you want to refer to this file that seems to have that name you can I'm not going to but but we could if we want right, so we can just hit commit or there's actually a button that will do both commit and synchronize.
We'll just say commit for now and go back now Our requirements has just gone back to normal color.
We have this one over here still to work with in a real world situation.
What I would do is just work in one editor, I would just work in PyCharm or I would work in VS Code but I want you to see how it looks depending on which editor you use and what style you want to work with.
Let's go over to visual studio here.
Remember we've committed requirements.txt so it's it's gone back to its normal color but let's work with app.py and the idea of stuff we're not going to mess with that yet, but we want to add our flask code here of course.
So let's go over to the source control section there and Visual Studio Code embraces.
Git a little bit more into breaking all of the pieces apart a little bit closer to the command line.
So here if I want to make some changes, what I need to do is first do we get add and then they get commit So I wanted to stage the change here, so I hit the plus for that.
There's a stage change and we don't really have any others.
We don't want to work with those for now.
I guess we could add that one but I won't.
So this will just be our basic flask app, we hit commit.
Now that's committed, we go back to looking at how things look in the project and again, although I went back to normal, we should see that over in PyCharm as well.
These things synchronize pretty well.
It takes just a moment for it to realize and then app goes away as well.
Also back over here in source tree that has realized again that both those changes were committed.
Now notice we have a two little up arrows, there's two commits.
If we look at the history, here's where it is on github but we added a flask as a requirement.
That means we did a plus on the requirements.txt and here's how it changed And we also did a our basic flask app which added this file with that content.
Okay, so that's how we take the content that we're working with and we add it to the repository and commit it locally.
|
|
|
show
|
4:22 |
So our app is amazing.
It seems like it's working great.
But notice that when we were here we have these seven files that are to do with github that we could commit over in Visual Studio Code.
It also says there's a bunch of stuff going on here that could be committed.
And even when we do a commit here, there's a unversion files that is untracked the idea files.
We probably, let's imagine, let's just decide.
We don't want to commit those at all and we want to get to stop complaining to us that here are a bunch of files that need to be changed when I look in source tree, I don't want to see a seven.
I want to see this project is fully committed and saved with these extra files.
We won't get that so we can in different places.
Notice there's we go back here, there's this git ignore file.
Now the git ignore file has all sorts of stuff in it.
And you're like, what is going on here?
But notice, first of all that we have this virtual environment, this 'venv' These are dedicated to different operating systems.
Different versions of Python, all sorts of stuff that should never be checked in.
So we have these statements here, let's say git please ignore any directory named venv or .venv or any variant there that they've come up with and that's why it's got this grayed out or golden out sort of background color and this gold color that says this is not this is explicitly ignored by GIT.
So let's go down here and we could you can type in here so I could type in here that I don't want to get the idea folder files similarly over in visual studio.
I could do these as well.
I could go and open up to git ignore or the way I actually usually like to do this is with source tree because it gives you a little bit of help on the variations.
Like for example, one of the things I could do is I could say let's go over here and I want to right click.
You have all these options.
Remember when I said that source tree is a UI that does not hide all the features of get.
It just brings them along in a UI style sometimes that's even too intense.
This is a little bit of a view into that world, but it is, it does give you all the options.
So let's say we want to ignore this file in the repository.
Now.
I could just say, okay, and that would pick this file will never show up as an option to be added to git or I could say I just want all the iml Files anywhere in the project.
I could put some custom pattern up here but what I want to do probably is just say everything under the .idea folder.
Please ignore that whatever it is and notice we get the choice of added to this repository that will put it into our local git ignored, which has a huge benefit or I could ignore it globally.
So I just never have to think about this again.
What's the benefit of this repository?
Only?
I'll show you if I do this now we have no other pending files from that folder but now we have another change.
.gitignored has been changed with that addition there at the end to add.
.idea.
The benefit of this is when I check this into github and other people get it.
If they're also working with PyCharm, it will ignore those files for them as well.
So no one else working with this project might accidentally commit PyCharm.
Project files either so that I think is a massive benefit.
So let's go in down here, go down here and say ignore PyCharm.
Project files and if I wanted to do a commit and sync it already, I could push this which will take the other changes we have as well.
These other two there but that's not what I want.
I want to just commit this one not noticed.
See that seven up there right here, commit zero they're gone because now it knows there's these changes to the ignore files so all the files that were there, they should be ignored so they disappear from what should be committed, syncing that back over to Visual Studio Code.
You can see now the .idea folder is not lit up as something to commit Similarly, over here, when we go and commit in PyCharm, there are now no changes to commit because the only files that are there either committed or ignored.
|
|
|
show
|
2:07 |
Well our Abbot, I gotta tell you it is absolutely amazing.
I mean who doesn't want to greet the entire world?
It's time to share that back with our source control on.
Git.
So if we go back over here and refresh it again, all we have is initial commit, initial commit, initial commit.
We can view all the history.
There is one commit done by me.
That's because even though we've made all these changes here, they're all local, they still have this pending to be pushed.
So they're checked into my local clone of git but not the sync version where it came from.
Not the Origin Main.
They're just checked into local main.
So what we can do with any of these three tools, I've shown you as I can do a git push.
So the closest most detailed version you can do is come over here and PyCharm I could press the push button and VS Code.
I could do that as well.
But let's see what we get over here.
Remember I told you about all the details here.
So instead of just pushing it says well where what origin do you want to push too?
And what branches and do we include the tags and so on and so on.
So almost always the default is just say okay wait a moment and now you can see Origin main matches local main.
Let's go back over here.
Refresh.
Yes four commits which is interesting.
Right.
How many times did we synchronize with github one, one time.
If this was centralized source control there would be one commit.
But no, we did a bunch of commits and then all in one shot we brought them over, For example, eight minutes ago we did our basic flask app three minutes ago we did this even though we sync it all at once, it still tracks the difference in time when they happened and you can see down here But those are the three additional things.
We did add flask to requirements, create a basic shell, Hello World app.
And do the git ignored to ignore the .idea folder So fantastic.
If someone else has clone this repository and they want to get the changes, all they have to do is do a git pull and they'll have them.
|
|
|
show
|
3:04 |
You might feel a little bit cheated if we go over to our app and we run it.
Remember what do we get?
We get Hello World while fun.
I promised you jokes after all our project is called funny web.
So let me just grab a couple of developer silly jokes Wes bos has this thing called dad jokes.
We cover a bunch on the Python bytes podcast, but this is an easy way to grab some.
So let's just go over here and I'll just nab a couple and we'll put them into some strings in our app.
So over here I'll just do jokes.
It's going to be relationship status.
I'll leave that in the database.
Let me put a few more in.
Here we go.
I wrote some jokes in there as a list of strings and let's go over here and and poor random and let's just go changes real quick to tell a joke.
And here the joke, what it's gonna be.
It's gonna be random.choice from our jokes.
And here we'll just put joke like that.
Pretty simple.
Pretty simplistic really.
But let's go ahead and run it and just see if we can get a joke There we go.
Make a little bit bigger relationship status.
I'll leave the relations to the database.
What diet did the ghost developer go on?
a boolean.
How do you get the code for the bank vault?
You check out their branch that's a relevant one.
So there you have it.
Funny web has reached its true potential, but we're not done.
Are we?
Let's check this into source control this time.
We'll go back over to PyCharm and we'll do it here.
So I'll go I can either do commit or I could check it here let's go over to the commit now again a little bit multi staged here.
If I just say added the jokes I did it commit there's no nothing to commit.
Remember we have to do a add even on just the changes for the track file So that checkboxes git add desktop funny web/app.py and then this will do a git push to push those.
This will do a git commit to local and then if we want to do a push I could have done it all in one shot and now it's gone.
I have to use this button, push it like that says where do you want it to go?
A little bit of confirmation.
Wait for a second down on the right you see pushed one commit to origin/main and switching back over here we refresh Sure enough 29 seconds ago we added the jokes and if we go click right there it'll actually show us the file changes.
We added the jokes as a list so we imported random we converted Hello world to tell a joke using the random library, lovely our app is complete.
|
|
|
show
|
2:03 |
Let's quickly review ignoring files in any git hub repository at the very top, directly next to the .git folder.
If you have a .git, ignore file, you can match all sorts of patterns that are going to be ignored for automatic group operations like git add.
which adds everything recursively or you saw in the tools they find all the files that maybe need to be added and suggest them to you.
If you want to exclude some things like build files and cache files and so on, then you just edit this.
git ignore you here, you can see we've got the first one is done to pycache/ That's everything under that folder.
We have *.py[COD] or *.SO.
These are everything that matches that pattern and so on.
When you create your repository, this is automatically selected on a per language basis.
So for example, C++ has one set of working files that Python might not care about or ever encounter and vice versa.
Similarly, C# might have something very different than say Python.
Okay, like DLL files and obj files and whatnot.
So make sure that you pick the right git ignored the one for your language.
When you look at that list, you saw a great long list of actual language files.
Did you know that you can go over to github.com /github/git ignored and they actually have one, you know, for every single language.
So if you want to see what's going on in those git ignored, you can come over here and say well here's what a swift git ignore file looks like.
And so if you want to say grab the stuff from C# C++ and Python and squish it together or git QT In Python or something like that.
Well you can go over here and if you really really want to make a change you could even suggest a change to the global Python git ignored and you're like I don't know how hard it is to get something in there.
Probably pretty hard but it is open here in github so you can look at it and make suggested changes.
|
|
|
show
|
2:22 |
What if you don't want to host your code on Git hub or git lab or something like that.
You just want to have the features of Git but locally and you're happy to just have that local file or that local project structure.
That local repo for you there to work with your luck.
All you have to do is type git init in a terminal or command prompt and you're good to go.
Let's see in source tree.
We could do new and create a local repository.
Put it in some location.
Notice it will let us create a remote repository but not by default.
Or if you want to run the terminal, you could come over here to desktop.
We'll talk more about the terminal and some of these widgets that you see here on the prompt in a minute.
But I can make a directory called local only.
Go to local only and say git init and check it out.
We have a local Git repository.
My prompt actually shows me we're in a repository with the name Master and actually people are moving to not use Master anymore but instead to use main as you saw when we checked out our other project.
So I'm gonna go ahead and run that one.
So I don't see that warning all the time.
And two just because that's sort of a common standard these days.
Alright.
That didn't change this repository by the way.
That's for the future.
But if you want just a local repository.
Let's add a file.py And let's add this into visual studio down here.
I'm gonna go wrap.py and say hello world.
Well as a comment perhaps or let's go crazy.
You want to print it right?
A whole application here.
Here we go.
Notice it has all the git features.
If I want to git it, I can stage this and say ready to release our new app.
Check here we go.
And if we go and put this back, we have all the features.
You can see the history, we've already editor code.
So if you want just a local version, git init or even just a new empty repository that's disconnected.
But there's no way to back it up or share it.
You can attach it to something and some hosted location like github.
But if you're gonna do that anyway, you should start there, as we did at the beginning of this chapter.
|
|
|
|
36:55 |
|
|
show
|
3:33 |
Things are about to get exciting.
What we've done so far is cool and very powerful.
We've created our github repositories and cloned the git repo over to our local machine and we've done some work on it, we've used that to basically save our code to git hub to the cloud.
So now we have it saved somewhere.
And theoretically if it were public we could share it.
But now we're going to get into the first of the several teamwork sections.
In this one, we're going to talk about how multiple people.
Again, always want to say multiple people or people across teams that could either be You and other people or that could be you at different points in time or different locations.
So it could be you on your desktop and on your laptop, it could be you now and then you on a branch and so on.
So again, even if you're by yourself keep in mind there's still totally absolutely 100% applies to you.
So in this section we're going to talk about how do we deal with synchronizing work across multiple people?
Again, we have our similar setup, we have you on your computer, your team members, open source contributors, you and other points in time and so on.
And they've cloned the repository to their computers, you've cloned it over to your computer, they've done some work, you've done some work and now you want to say, I need to get the latest source code from the server and by the way, we haven't mentioned this yet, but in order for you to push your changes up to the server, you absolutely have to be in sync with the server.
So even if your goal was only to push your changes, you're still gonna have to synchronize with the differences on the server.
So you're gonna do a git, pull what happens now?
Well, it really depends on what work you've done and what work your team member has done Did you edit the same file or did you edit different files?
If it's different files, they'll just switch back and forth across each other and nothing will, no one really noticed.
Right.
Which is both files will now be edited on the server.
On the other hand, if you edited the same file, how big of a problem is that traditional, older centralized source control systems allowed you to lock a file so nobody could mess it up while you're working on it.
That seemed like a good idea until somebody went on vacation and left it locked and nobody could work for a week or it seemed like a good idea until you wanted to work on something, you didn't have permission to like an open source project and so on and so on.
It's not good.
So what git does is say we're going to try to merge these together sometimes.
In fact, surprisingly frequently, it just works it out says you edited this function they edited that function.
There's no shared lines of code.
So they both get kind of merge together automatically and it's great.
But every now and then you'll run into conflicts where maybe you both have edit exactly the same amount of code, the same location, the code, and if there's two changes in the same place, gets going to throw up its hands and say, well, you you both wrote on the same line of code, I can't decide who wins.
So it's up to the person doing the merge in this case you because you initiated the pull, you're gonna have to figure out how to solve that.
So that's what we're gonna cover throughout this chapter.
How do we synchronize this work?
Seeing how GIT can usually do it magically on its own and if it can't, what do we do about it?
It's going to be a lot of fun.
|
|
|
show
|
3:06 |
In the previous chapter you saw that we set up this funny web repository.
We had set it up also to run locally in PyCharm and VS Code and we can come down here and click on it and it'll tell us a joke relationship status, I'll leave the relations to the database.
Thank you very much.
So.
Great.
We're going to continue over here in PyCharm to work on this project We're going to maybe add a better way to render HTML than this.
However, it's time to introduce you to our other team member.
We have a new developer over here on our Windows machine.
So on our Windows machine, we're going to have another developer who's going to use Visual Studio code, who is also a web developer on this project.
So what we want to do is we want to have over here in Windows have that same person get ahold of this repository and check it out so they can also work on it on their other machines.
Okay, again, there are many options.
We're going to use Visual studio code over here and PyCharm on the Mac and I can just come over here and say let's go to source control and I could clone the repository.
Put it over here.
I could clone it from git hub.
So that's one way to do it.
But let's actually just so we can see more than one tool happening over on Windows Let's also use source tree.
I'm gonna go over here to source tree again, it works on Mac.
Os and Windows and it's great.
It looks a little bit different on Mac versus Windows but it's all the same here I registered my github accounts so it'll actually show all the various repositories and if I type it funny I can just come over here and click clone and well let's see where do we want to put this?
It says you're going to go from git hub here to my account documents.
Let's go not so much with this documents thing.
We have a folder called code and let's go make a new folder in here.
Call it git course and then we're gonna clone it into the git course.
It will create a sub folder called Funny web.
So we'll select that folder.
We do want it to go a little further Funny web.
There we go.
Just like that.
We could see the advanced options again, pretty similar as before.
Let's clone it here.
We haven't we've cloned to our local machine again.
You can see that you could open it up in the terminal or Windows Explorer and you could actually capture the path.
Who knows maybe having that will be helpful.
Let's go over to Visual Studio Code and just see if we can load it up so we don't want to do this anymore.
We want to get rid of our don't want to say file, open folder.
Paste it in here.
Selected and look we've got it we've got our code and everything checked out on this machine.
Still a little more configuration to do, but we're off to a really good start.
|
|
|
show
|
2:52 |
Now notice we've got this warning about flask not being understood what is happening flask is clearly a well known thing.
The problem is we don't have flask installed here.
So we need to install the requirements and whenever you do that it usually makes a lot of sense to have a virtual environment.
So let's go open our terminal.
Now.
We've got a bunch of cool stuff set up in our terminal notice to get things here.
We're going to talk about that.
How you set this up at the end of the chapter for now.
Just ignore that.
We just want to do stuff on the terminal.
So we're going to set up a virtual environment, say Python -m and venv venv And it says we've noticed you've created a new virtual environment.
Would you like to use it?
Oh yes please.
We want next to install our flask here so we want to make sure we activate our virtual environment down in the terminal.
I think if I close it and reopen it, it probably will do that.
But I can just type venv scripts activate and now it's activated.
You can see our prompt has changed here.
So the final thing we'll do Python not pip, install - our requirements like that.
That should get flask installed.
Perfect.
We go back here to our app.py and look the flask error is gone The final thing is to be able to run it.
Sure.
Sure.
I could come down here and make a terminal and I could type, you know flask run but that's not how I want to do things instead I want to make it so I can debug stuff and use this little button and so on.
So I gonna go over here through the run area and say create a launch, Json and I'll say flask like this.
Launch and debug a flask application that should probably do it and let's just try to hit run sure enough.
It looks like this is running here, I'll hold down control and open it and hurrah.
We have hilarity ensuing on Windows for this second developer but you know what's not funny It's not funny that we got this working just fine on this other machine.
So over here we now have Windows setup.
More importantly, just a second developer, regardless of their platform set up so they can now work on and develop this code And by the way, do you see line five Michael, Kennedy seven hours ago, our basic flask app is when I originally committed that.
Super cool that we have all those things showing up there and yeah, we're all set to run and develop as that second developer, we just checked out the code, created a virtual environment and installed the requirements and the extra step, I guess the step in both the editors, we had to set up a flask run configuration so that we could run and debug it.
|
|
|
show
|
3:48 |
Meanwhile, some time has passed.
We're over here on our main machine on Mac and we know our other developer is over there working away but here we are and we don't necessarily know exactly what they're working on.
We've been given a task, our job is to say, you know what web designers can't do anything with in line HTML like this.
Could we please please please create some CSS and create a template file.
Sure thing.
Let's do that.
So I'm gonna come over here and I'm going to create a directory called static and inside static.
We're gonna have a CSS and we're gonna come over here.
I'm gonna create a directory called templates.
And in PyCharm and we get a added benefit.
If we mark the directory as the template folder and it says we have no idea of any server side dynamic language you'd like to use.
Would you like to choose 1?
Oh yes, please.
We would like to do Jinja2 because that's what flask does that will turn on auto complete and code checking and highlighting all that for our templates.
Super important.
So let's just call this, come over here.
We'll add a new HTML file.
I'm gonna call it joke.
Do we want to add it do we want to do a git add on this?
Sure.
Let's do it notice the color has changed as you would expect.
This will be funny web.
And let's just put an H1 down here.
Funny web and in this section we'll have the joke.
Let's put a div.
Maybe we'll have the joke and we'll put this inside of a strong, something like that.
And let's put a div down here and then in here we'll just put our joke for a moment and let's say we're gonna just put this over like this and we'll just say joke text.
This is how you do this in Jinja.
I'm gonna pass this data over, it's called joke text.
This will render it as some sort of text here.
So great.
How do we use this?
We go back here, we can go over here and say instead of doing this we're going to say return flask.render template and what does it take?
It takes the template name and it's going to be a joke check out how awesome PyCharm is.
I love it so much.
I told you if we highlighted that directory as a template thing, it would do.
Cool stuff.
Look it auto completes here and over inside of a joke text.
It's gonna be just joke like that.
So here we go again.
We now also have this little H that bounces us over and this H will bounce us back to the view method.
Now again, all sorts of good stuff because we associated these templates here.
Okay, let's run it and just make sure things are working well to be honest I'm not sure that this is better but funny web, the joke, How do you get code from a bank vault?
You check out their branch.
Yes, you do.
So this is great.
It's, you know, not incredibly beautiful or anything, but you can see that our change we're trying to apply to it absolutely has taken hold.
So we're good to go.
That's nice.
Now I'm going to commit this locally but not synchronize it back to the server, I'll say added HTML template for joke view, commit, not commit and push remember where trying to do things in parallel here just to simulate 2 people who actually would be working in parallel.
Okay, so as far as I'm concerned this is all checked in and it's saved but again, just locally here, it's not synchronized back to the server.
|
|
|
show
|
4:24 |
Here we are in our Windows environment.
Remember this is developer two and developer two.
While we have been over working on the template side of things has been given another job, how do you feel about putting the data directly inside of the main view and the app startup and all that.
We maybe should have a data layer that has things like the data about the jokes So in this world for this developer, what we want to do is we want to move the joke's over.
So we're going to add a new file here just called data layer data and we're gonna just take jokes from over here, cut that and drop that into data.
Oh and we do want to rename that to data.py I don't know what I was thinking there.
Alright, data.py has got its joke in there now of course we're gonna need to use these jokes as well.
So let's just say for now from data import jokes, let's go ahead and just run our code here and make sure things work fires up No, we don't want to run that one.
We want to run it like this, run our flask app, make sure it fires up.
And does it click on it?
Sure enough, we still are getting jokes here, let's do that again.
We're still getting our jokes but now they're coming from our super fancy, super elaborate data layer which again is not that amazing but it's still nice to have a little organization right, well our work is done.
Let's check this in.
We're gonna come over here to git and say we've got a couple of changes here We've got our settings in our launch that we want to add those are going to be setting up Visual Studio Code and then this is our feature.
Now I could just put all four of these in here, but let's put a little bit more care into how we orchestrate these.
Let's put special like make these one commit and that another commit.
So we'll say something like this and we'll check that one in there and then we can add our changes that did the data layer.
So finished new data layer.
The factoring.
Cool.
We can check those in.
We're super happy with how this is gone now.
We could bounce over to source tree but look, we can just press this button.
I will say we're going to push this.
Are you sure you want to do that?
Yeah, I'm pretty sure I want to do that.
So it pushed those changes over.
Here's a nice friendly idea.
I'm not sure if I want to choose it.
We could periodically run git fetch is what Visual Studio Code is saying to us.
We've talked about pushing and we talked about pulling but other than that, you're entirely unaware of how the state of the server is are there changes you theoretically could apply and merge?
I don't know because I haven't checked.
So git fetch is like a pull to get me the changes, but don't actually apply it.
Just tell me what changes there would be if I were to want to apply them.
So this is what git Visual Studio and it's good extension is suggesting that it periodically checks the server to just tell you there are changes if you want them.
Sure, I'm down with that.
Let's give that a try.
So if we go back over to our funny funny web here, you can see look we have our VS Code section and we have our setup for Visual studio code and we've got our data layer re factoring here and let's especially pay attention to that file and look at its changes.
Actually let's click right here.
So it just pulls up the changes.
It says you changed Up here on line two and you changed online 6 - 10 But notice the part where the view method is, We didn't change that, that's important.
Okay, so our changes are pushed up and our job is done.
I guess we're done for the day.
Lets go home wimdows developer.
|
|
|
show
|
5:45 |
Back on the Mac Developer one.
We've added our template rendering here.
We still have the older style, the non re factored non split apart data layer but that's fine.
Everything's working.
Remember we made some changes here that we could now push over here So this but no pending changes but in this area we could do a git push we could also do so with source tree.
We open up source tree, that one's gone.
We open up funny web.
It says there's one thing to push notice also though that source tree says there's two changes to pull.
Now I got to decide where is the best to show you this because PyCharm is pretty helpful.
I'll try to I'll try to do the pushing PyCharm.
What's going to happen is PyCharm is going to notice that there are changes on the server and I think it will automatically try to do those.
So let's just do a push first and here and see if we can get the error.
We tried to do a push and it says your push was rejected.
Why updates were rejected because the tip of your current branch is behind its remote counterpart that's kind of obscure.
But let's look at the history.
What that means is, here's where the server is, it's on origin main and this is where that Windows developer did their work and here's where you are.
You're on your main but you're too behind also one ahead.
So kind of odd in that regard.
Right?
We've made some changes for the template that's one of our commits but we're behind the work on the re factoring.
So you're not allowed to do your push to the server unless you are in sync or ahead.
Right.
This bit has to basically be behind you the origin head So you have to be at one point in sync with a server and then only made changes on from there.
So how do we get these things synchronize how we get them working again.
This is where emerging comes in so I can press call here and behind the scenes source tree will orchestrate having git do the pull and gets to do the merge but let's try over here to do the push.
Just straight doing push because PyCharm will give us some better messages I believe.
It'll say the same thing.
Your push was rejected, your remote change the remote changes.
This is what the Windows developer did needs to be merged here on my machine, you need to be emerged right here before I can even allow be allowed to push those up.
So what it's going to do is pull them down, merge them and once everything is good, it will then do what I've asked it to do.
So I'm gonna say remember and just do this silently in the future.
So if you push this button it'll say you may have to try to do this Pull merge and then push your changes.
So let's do that.
We emerge.
It's done.
Hold the stuff down, it says you've received two commits.
Let's see what those are finish the new data layer and set up.
Previous code execution.
Okay, that's cool.
It took it a second for app.py to refresh for some reason.
But look now we have those changes automatically done.
Right.
This is what windows developer did and this creation of this file is what windows developer did.
But we also have the changes we made.
So remember they change line three and line seven And we changed lines 12 and 13 We added this folder and this file, they added this file and git was able to see all of those operations that happened and basically decide here's how I'm going to reassemble that to take my changes plus those changes without even asking.
So that's pretty fantastic.
I guess one thing I would like to do before we move on is a quick code cleanup.
Let's go ahead and do a commit on that.
You can hit the hotkey and say just a little reformatting.
We don't have to look at errors and this time I can do a commit and push all in one go and we're good.
Let's look over on the server.
Look, we've got finished data layer.
Re factoring just a little formatting, added HTML.
All those things are coming together.
We have now 10 commits now.
Normally you would see this across different people but because it's just me in different locations you're gonna have to just imagine some of these are the Windows developer and some of these are me over here on my Mac.
But that's it.
That was really low key wasn't it?
We made our changes, they made their changes, they created files, we created files, we edited the same file.
They pushed their changes.
We eventually pushed ours and PyCharm just said let's fix it up automatically for you Source tree is a little more cautious.
It says you tried to push those things in.
We're not going to let you, but if I push the pull the two changes it would do the merge automatically.
Then I could just push the other changes back up.
You will see that there's this merger of the remote tracking branch automatically done behind the scenes for us by the tools when we did the pull and then the push pretty fantastic Thank you.
Git, thank you for letting us all work without locking files and blocking things and just most of the time putting it back together for us.
Pretty nice.
|
|
|
show
|
2:28 |
Here we are back in.
Windows are developer has stepped away from their desk.
Maybe they were working on their TPS reports.
I don't know but recall that Visual Studio Code said hey I would like to just periodically keep an eye on what might be happening with regard to the remote repository notice right here that I do not have the changes about the template.
Right.
I've got my changes, I've done the jokes and stuff but we're still in line rendering all of that and if I go over to the source code stuff you don't see too much going on But look down a little bit right there.
See those 3 down 0 up funny web git pull three commits from origin/main This is where that pulling shows up.
It says look there's some stuff you could work on here, you could synchronize so I just click that and boom check out my code has changed We have flask render template.
If I expand this again we have the templates folder, we have our joke right there and we still have our data and we still have our app.py we also got a little the cleanup that I did.
So let's see if I go right here, here we go.
We got a scroll over I guess Michael Kennedy 18 minutes ago added the HTML template for the joke.
Whereas over here we finished the new data layer so you can see it's brought those changes together and now we have zero and zero.
Let's just do a quick run just to make sure everything's hanging together.
Sure enough, we have it still working.
We could zoom a little and we've even picked up the changes the other developer added on, so very good, very good.
Let's see relationship status.
I'll leave the relations to the database.
Very nice.
So incredibly easy to keep in sync.
And the little VS Code thing.
The little pulling is quite nice actually, by the way, this also does that you can see it has its three items that it could pull over.
It takes a moment to realize, you know, that we actually did that over in another tool, but a source tree also does that periodically.
Pulling we didn't ask it to do.
So I hit fetch.
This will sort of refresh it.
And this is actually no, you know what we're in sync.
Forget it.
That's kind of just kind of like refresh that status for you.
Okay, So now both of the developers are once again exactly in sync.
|
|
|
show
|
7:37 |
Let's push our luck.
Let's make some changes that are right at the heart of what's going on.
We did a code review and they said we don't want to just import data, import jokes from data.
In fact we want to use data as a name space to make it super clear where these jokes are coming from.
That's fine.
We can do that.
So we'll say you know what import data which is cool.
And then down here we're just going to say instead of this, we will say data.jokes.
Let's just be real good citizens and make sure this runs again and press F5.
Open it up sure enough we can still get a good joke about the bank.
Seems like it's working so we're ready to commit.
Let's go over here and push our changes in stage it this is gonna be something to the effect of moved to data, name space.
That's cool.
Gonna check that and sync those changes.
Great.
Meanwhile over on the Mac we've decided we need logging, logging please.
So we're gonna come down here, we're going to print out a statement that says starting to you know, beginning to tell a joke like that.
And then we're going to print out the joke we are telling is and let's do a little F string thing so we can format the string and PyCharm is an awesome feature.
If you hit this and you type something that will auto complete.
It will put the F back there.
That's pretty dope.
Well let's just run that.
That seems good and if we look where it's running.
Look at this beginning to tell a joke the joke we were telling his relationship status Let's do another one.
This is how do you get the code beginning to tell a joke down here?
How do you get the code from the bank vault Awesome.
Looks like our logging works.
Let's go ahead and stop this and we're going to commit it.
So we'll go do this now.
It's a logging.
Fantastic.
We're going to try to do I'll just two steps Let's do a commit wait that's local.
And then remember the Windows developers already pushed their changes so we're going to try this and it's going to go probably go bang.
Perfect.
You don't normally want to crash.
But this time I did so it says, look, you both modify this file and as we saw it already tries to do the merge.
If you've modified one part that seems unrelated to another, it'll give you a good shot at just doing that automatically.
But if it's too close, if it literally is basically either the same line or the same block of code, git will say no no no no no no no We're not doing this, you have to decide what happens now because I can't fix this.
So what I can do is I can either say, you know what I'm always right except mine.
I just want to throw their changes away and be careful.
This will throw them away.
they will be stored in history of source control but they'll be gone or you can say what I did doesn't really matter.
Let's just take what they did.
I know that they're feature is important.
I'll just re add mine or it's not important or more likely you want to try to merge those changes so we'll hit merge and check this out.
We get this really nice merge tool here, but then shows us make it a little bigger.
It shows us your version.
I said begging, begin now whatever, we'll fix that in a minute.
We're begging to tell a joke apparently, which is fine.
So we have this change that we made down here, right?
And they've made this change that's like that.
So let's see if we can get these all to go together.
It might be a little bit too much, we have to might have to type it.
But what we can do is at the top we can say look this, I've made no changes here, this one, this is all of them so I can press this button and it accepts that and I do absolutely need that line to have data.jokes on it.
So I'm gonna try to do this and then I'm going to try to accept that but it's probably going to wipe away that section.
Let's see.
Be real careful here, boom now it's said we took both changes and kind of jammed them together So now the final bit, I'm gonna have to go, you know what?
That's why it could do it automatically.
So I'm gonna have to put that back together.
I do notice though that we get PyCharm's, code highlighting and code checking.
So if we have like data's, it'll say we don't know what data is, but like this, this lit up before when this was gone, that was great out at the top and so on.
And so now you can sort of see it's helping us put it together in a pretty rich way.
Okay, so now we can say apply before I do, let's bump over to source tree, open this thing up and notice it's in this merge warning problem here as well, but we can come over to the file status and it says problem problem, we could go over and say resolve conflicts using an external tool, mind there's restart, just say it's fine, whatever, it's fine, whatever however it happens to be and so on.
I'm not going to do this in two places.
That's insane.
But I just wanted to show you, it also shows up over here now we're going to apply this, this will tell git the merge is good and it will also save this file, our push was rejected because we tried to push it up and it realized it needed to do a pull first.
It tried to merge it and it failed tried to auto merge and that failed.
So I just said stop, stop, stop, stop you fix it, you test it again and when you're happy then you can push those changes in, we can see the commits that we received and we can actually see the changes done by that person, right?
They did this which is all super cool.
I think we fixed it though.
Let's go and run it again.
Just make sure it still works sure enough.
It does.
So I think we're good, let's stop over to commit.
PyCharm is already remember we said now with logging it's already locally committed that but I don't think it's pushed it.
Let's check Indeed it hasn't.
So we tried to do this, changing this change here which added our logging still annoyingly says begging, I'll fix that in a minute and it says you have to do this merge which resolved the conflicts in app.py Okay, let's push our changes.
Good to go.
We've made changes that were not able to be automatically fixed but no problem, the tools decided that they couldn't quite make those changes for us.
So it did, its best it could.
It brought up some nice tools and showed us like here are the problems which do you want to choose from them which do you want to choose from yours also really quickly just so we don't go crazy, let's fix beginning, commit and push and off we go good deal That was close We had emerged conflict.
We both wrote exactly in the same part of the code, but we were able to see how to fix it and use the tools to really support us along the way.
|
|
|
show
|
3:22 |
You probably don't want to end up in just the terminal or having your files get little indentations and markers saying this version is in here and that versions there.
Opening up an editor and just try to fix it.
That merge experience we had in PyCharm was fantastic.
So you don't want to end up in the terminal or in some other crummy tool trying to do this.
How do you do that?
Well, you could use PyCharm professional, which would be awesome.
I think actually the community edition also has that but if say you're using source tree, it wanted to use an external tool.
I believe it comes with one built in.
That's okay.
But there's also a couple of recommendations I'll make for you.
So there's a few commercial projects out there.
There's something called beyond compare.
And if you want to feel like the dream of the 90s is still alive.
Oh my goodness.
You could fire up the software and It looks like it's from the 90s but it's actually really, really useful and really effective.
So I think this is pretty nice.
It costs them money.
I can't remember what it's like $30 for a lifetime access It's, it's fine if you want to pay for anything at all.
Otherwise you could just search for some merge tools.
Three way you want, three way merge tools.
That's the important thing and you can set that up in something like source tree if you want to go ultra premium with the brushed aluminum.
Look, you can get kaleidoscope.
This is only for Mac and it is a super premium type of thing.
It'll diff images, I think it'll diff word documents.
It'll do all sorts of things.
Honestly, I haven't used this yet, but its whole purpose is like this premium merge experience in finding differences and it seems pretty fantastic.
But its price is also pretty fantastic.
It's $150 for emerged tools.
So you know, I'm not there yet.
I'm either using PyCharm generally or when I'm not using that.
I'm absolutely using beyond compare beyond compare is fantastic.
If you have a whole directory tree of changes, you're like, I need to see how everything in this directory changed compared to that and you can dive into the individual files and so on.
Finally, if you're actually using the terminal for things like git, git pulled, git pushed and so on the terminal or command prompt, you might want to check out this article links at the bottom here you can go and actually configure which diff tools are launched when you run cli commands that result in some kind of merge conflict.
So for example, you can set up a diff tool and emerge tool.
It says pro only.
This is not pro git and this is pro beyond compare So in this example it's showing you how to set up beyond compare registered globally for your user account with git so anytime git encounters one of these problems.
Boom, this is going to pop up.
That's pretty cool.
You just do get Config--global diff.tool bc3 and I guess you could not do the global and probably make it for one project or the other.
So when you're doing these merges again, almost all the time it's automatic, but when it's not, you want a really good tool to help you.
So go out and find one.
Set it up.
Like I said, source tree, I think it has a nice one built in that it registers but you can find other ones, like the ones I've suggested here.
|
|
|
|
1:00:21 |
|
|
show
|
1:36 |
It's time to talk about branching, branching is a really important and powerful aspect of source control.
It allows you to do parallel development.
This might be parallel development in exploring multiple ideas while also maintaining the main production level of your app.
This might be other people working in parallel and then bringing their code together.
Or even as we discussed at the beginning, going back in time to an older version, creating what's called a branch and then create some kind of fix or adjustment or improvement for that version without necessarily taking into account all the new work and features that have been done, branching is one of those things that you can use source control with and never use but if you're really truly taking advantage of it, you're going to want to use branching.
This is especially important on open source projects and on team projects where multiple people are working.
But as I said, it's still valuable even if it's just you working by yourself.
So in this chapter we're going to explore several other reasons and use cases for when you might branch, how we can do that with git and even in our git hub repository and how you can apply some ideas and some techniques so that branching and then bringing that work back is way less painful than it might be if you're not taking them into account.
Super exciting chapter really powerful features, it will level up your source control game.
|
|
|
show
|
3:15 |
There are different reasons.
You might want to create a branch and start working over there instead of writing your main branch or wherever you happen to be working at the moment, understanding the different reasons and the different use cases will be really strong indicators for you to know when you should branch and how to do that?
Obviously the command is the same, but the techniques applied and when stuff is merged or how you think about the other stuff happening at the same time really varies depending on what you're trying to do.
So let's have a look the first reason we might care about our bug fixes.
So we've got different releases of our application.
Now, if you have a web app, this probably doesn't make sense.
There's only one version of the web app unless you deliver some kind of on prem solution for a SASS business or something unusual like that But anything that's like a library you're delivering to other people, a Python package or a desktop application or any of those kinds of things, then definitely you could be in this scenario, you released versions over time, different people are using them.
Maybe there's a breaking change from version 1 to version two.
You can't necessarily bring all the stuff back from two that has maybe a bug fixing it to help the people on one because or 11 because they can't change right there not necessarily ready to change or they might not even own a license to this.
Right.
If you're selling different versions and they've got to pay to upgrade.
So what happens if you've already released version 1, 1.1 and two and you're still like you're working on to one and beyond your past this, right?
Somebody comes and says there's a problem with 1.1 we need to fix it.
How are you going to do that branching?
That's what you're gonna do.
So what you'll do is you're going to create a branch over here and you're going to make those changes And maybe you'll call this now 113, you can apply tags at these different levels to help you find them.
So you might say this part, this new branch, we went over here and now here is what we consider to be the release 113 and that's what we're shipping to customers.
So by doing this, we have not affected version two, we've also not affected version one and whatever happens to be the current development for the next version of two plus That's not affected by this.
So what we can do is we can use these branches to spin off some parallel development effectively time travel back to what we released for 11 and say in this world where we're at 11, we want to continue down a different path where we fix that bug and ship that to customers ideally don't ship bugs, but you know, it happens to hear this bug fixes story, this is a really common way of branching and not necessarily bringing it back?
So you gotta decide to the changes you made in the past.
Do they still apply to the future if they did well then you probably want to merge those bug fixes forward?
But let's imagine in 11 we were on one UI framework and we switched over and two and the bug was in the old UI framework so there's just no reason to bring that forward, it might just stop here unless for some reason we need to patch 113.
Alright, so reason number one bug fixes.
|
|
|
show
|
1:40 |
The second reason you might want to branch is to create more stability for development and releases if you have some kind of QA department or you might need to be releasing frequently, maybe this is a web app and every couple of days you want to roll out some kind of feature but there might be multiple people working on it or you just might be working on something that's going to create some instability and you want to always have the main shipping version of your application in a stable state that you can always release if you need to.
So we might again have a scenario that looks like this, but we might create some kind of dev branch alongside our main branch.
When I usually do this actually call the main branch where we're just doing the development work and I have a production branch that we might use for shipping stuff over to production.
And as we do work along the dev branch, we periodically are going to merge those changes back over to keep the main branch in sync with this dead branch.
Now, this is a simplistic view of how you would do this here, this is probably not how it's gonna look for large teams as well.
See we're getting into more interesting and nuanced aspects as we talk about more of the reasons for branching, but here's a simple one.
We just create a branch where we do our work and then we create a branch where if you checked out it should build, it should run, it should work and we just periodically bring those changes back over through merging.
So reason number two for branching to create a more stable release branch and a place where we can do development without fear that every little tiny change has to continue to work all the time.
|
|
|
show
|
2:24 |
Reason three for branching is experimentation.
I opened this course by talking about source control being a superpower that lets you fearlessly change and experiment with your application.
Here's part of what I meant.
So, again, we have our main branch and here we don't have version numbers let's imagine.
This is like a web application where you just sort of continuously release it as features are done and we want to try some new ideas.
So maybe we want to think about rewriting the front end, maybe it's an angular and like I'd really like to try to see how Vue Js is going to work out.
What if we rewrote that?
It seems like that has more, more momentum and you know, in javascript, you gotta rewrite everything every six months at a minimum, right?
There's a rule for that here, what we might do is we might say we're going to fork off a branch, whatever the current stable version is, and we're going to completely rewrite the front end in Vue js and then we're going to decide, did that go well, do we really want to do this or do we not want to?
So we might make some changes, you know, because it's a branch other people could contribute and look at it and we might decide, you know what?
It's not necessarily that much better.
So let's just stick with what it is now.
So in this case we're not going to merge those changes back, We're just going to kind of abandon it for now and if we want to pick it up later.
Sure, we can do that.
Maybe another idea.
We want to talk about using an asynchronous ORM.
Maybe we want to talk about using SQLalchemy 2, and async and await and see if we can get a lot better scalability and support more users on the same hardware and the same code base.
So we might experiment with that will create another branch, then we're going to change everything over in the data layer and guess what?
This worked out, awesome.
We're super psyched about it.
We're like, yeah, this is definitely the path forward.
So in this case we merged those changes back into the main branch for experimentation.
Sometimes experiments work out sometimes they don't, but it allows us it's great flexibility.
Nothing that we did with the view, experimentation broke the app or derail development or anything like that.
And we were able to just leave it in the branch.
The async stuff worked out and we're able to bring that in to go forward and now everyone has that async feature to work with.
The reason no3 is experimentation.
|
|
|
show
|
2:53 |
Reason for branching # four are feature branches feature branches are somewhat like this experimentation story.
They look a little bit similar.
Again, we have our main branch but it's a little more focused and controlled, you know that you're committing to do this feature, you know that maybe even it's just a bug fix, but you want to have a very clear line of development and path that you can trace back to say here are all the changes, not just one giant commit, but here are a bunch of changes in conversations around adding this feature.
Here is a set of conversations around some bug fix.
And because these are separate branches, we're going to be able to actually have one person working on the bug fix, one person or team on some feature and they're not going to interfere with each other So we're gonna come over here and say we want to add a new feature do a bunch of work on that feature over time, these colors here are meant to indicate that some of the time the app, the feature is not ready to be brought in.
If you try to bring it in, it's going to destabilize the development right?
Like at that red bar part, if we were to commit those changes back to the main line, maybe we're doing that async thing, but it's only halfway done.
It's not really complete.
And so the app might not even run or if it's a compiled language it might not even compile, you definitely don't want to be putting that back in the main branch, but eventually you get to this little green bar where everything is good, this feature is done and you're ready to bring it back.
So then you merge it back into the main branch, you can have code reviews and all sorts of stuff around that before you like, Alright, here are all the changes, yellow, red, yellow, green, let's talk about them, polish them, and when we're ready, then all in one shot, we're going to bring those back into the mainline.
And what's cool about that is you can actually go and trace that back over time you can see a little bit more detail about the people that worked on it and so on.
Often this is structured at what's called a pull request, talk more about that in a little bit.
But this idea of breaking off to work on a feature and then when it's completely ready, bringing it back, that's a little bit like stable development, but it's way more polished because instead of just pushing these changes back and everyone's working on the Purple Dev branch, every feature or every bug fix has its own branch where all of its work happens and then it's brought back when it's ready.
Different from experimentation, because you're definitely planning on adding this feature, you're definitely planning on doing this bug fix, so you're not putting out their speculatively, you're actively creating this branch so that you can say, here's a stable isolated place for us to work, let's do that.
And then when we're finished, we'll bring it back over so we don't interfere with other people or just the stability of the project.
|
|
|
show
|
1:15 |
Now the final reason that you might create a branch is because you want to contribute to open source.
That's going to look very, very similar to a feature branch.
And I even said the way we might structure the conversation within our team of bringing all those changes over and code review and everything could be what's called a pull request Remember that's a git hub thing.
Built on top of some of these features.
It's not built in to git itself.
Well, it turns out that that's the primary way that people contribute to open source projects as well.
But the way that that happens is slightly different because you do your changes on your fork of the repository and then the poor request does emerge not back to your main branch, but to the main branch of the actual forked project or wherever that branch originated from.
So that's a little bit different.
It's a little bit nuanced, but it's very powerful and it's a great way even if you're not doing open source to structure the conversation around a set of changes, but it's especially important for open source so much so that our next chapter is about that, not this one.
So we're just going to focus on these 1st four in this chapter and then we have a whole dedicated section on git flow and pull request and all kind of stuff.
|
|
|
show
|
4:59 |
It's time to write some code and explore this idea of branching the first scenario that we're going to explore.
Is this going back in time to fix a bug report Remember this applies to software that you ship.
This applies to especially packages or like a desktop application or anything like that.
Web apps not so much because usually you just fix it and push that out.
You don't go back and have a historical version again unless you deliver the web app to someone else for them to host.
So what we're going to do in this section is we're going to create a new repository.
We already have funny web, we'll have sketchy rock paper scissors.
That's what we're gonna have for our next one.
And this would just be an A RPS app.
Super simple.
Again I'm gonna make it private for now.
And all this code is going to go into the course repository but not as a separate repository.
Who knows.
Maybe I'll make them public again.
Go ahead now to read me going through this once more.
Just so you kind of get the chance to say all right, I see how we're creating this repo and everything.
We want to set this up for not icon.
What Python.
And it doesn't really need a license unless we were to make it public.
But what the heck MIT People can rock paper scissor all they want.
So let's go and create that.
Now.
We want to check it out and I'll just put it over here next to this other one.
Say a new clone from url copy the url up here.
The destination path is going to be/desktop and we can give it a shorter name of flow.
And we could just call it rps even though the name on the server is sketchy rock paper scissors just so you can show just so you can see that that the names are super long or don't make sense of the directory name.
We can change that and there we have it on the desktop.
Cool.
Let's open this up in finder.
Now this project won't have any external dependencies so I'll probably just skip creating a virtual environment for this one.
We'll see.
But let's open this up in PyCharm.
Drop it here, Python 3.9 is not the latest but it will be fine So let's go over here and we'll make a Python file just called game.
Now, instead of you watching me type out rock paper scissors, I have some code that I got from.
Another one of our courses here.
Now instead of you watching me type out rock paper scissors, I got some code from one of my other courses.
The beginner's course, beginning Python course where it implements rock paper scissors in a somewhat nontrivial way.
So a little bit of an extensible way.
So here we have our roles which is very cool.
We've got a little part where it'll print out what it is.
We don't really need to say what addition is.
Let's say version instead.
Let's get rid of this line.
I want to say version 1.0 This is our initial release of this app.
And these rules up here say if I'm a rock, the rock is defeated by scissors or defeats the scissors and is defeated by paper papers defeats the rock but is defeated by scissors and so on.
So the details of this are not super important basically it's it's pretty simple but let's go ahead and run it just to have fun.
So let's go over here.
What are we gonna roll?
Let's roll rock.
Alright well computer played rock.
So we're tied.
If they played rock maybe they're going to play it again.
So we should play paper.
Oh they played scissors.
They cut us up on that one.
Not so good.
I think you play three rounds.
Let's just play a few more and see what happens.
There we go.
Best of three.
We only got two with our straight down the middle.
Rock.
Play at the end there.
And computer mix it up in 1 3 of the rounds.
Okay so this is going to be our version one of our game.
We're ready to check this in.
Right?
So make sure everything is saved.
Now we could just commit this in PyCharm but let's go ahead and just mix it up and I'll come over to source tree and we'll commit it here.
So again we've got our game, this will be v1.0 of RPS.
We'll go ahead and commit that.
And these let's say we want to ignore again everything under .idea.
So ignore everything under that in this repository, which means it goes into the git ignore.
And then if I check, push, it's going to commit this and it's already has one pending change that will push two changes up to the repository.
Quick refresh shows that they are there right now.
So ignore the idea, Version 1.0 of the game.
And then just the read me.
|
|
|
show
|
2:10 |
When we did our commit, we said here's version 1.0, of RPS.
But if we go back and look at the history either here or on github, there's not really a place that says 1.0 I like that word right there says version 1.0 but that's just a part of the text of the commit message.
GIT has this idea of tags.
And let's go over and say that the current version, this one here, we want it to be officially marked with 1.0 this is useful because over on GIT hub we can have things like releases If you say I want to create a new release, it says choose a tag.
Well, sorry, no tags.
So let's go and add a tag so that we can know how to get back to these versions that were working from.
So we'll do tag and it will be specifically on there.
We're going to want to push this to origin.
So we could tag it just in our local repository or we could say we want to make sure that GIT hub and everyone else also gets this tag and we're just going to call it V1.0 add that.
We're pushing that over.
And now here you can see the little tag and if we go to git hub, it tags we now have this one right here.
We could even create a release of it.
We're not really going to go into those sorts of details because it's we're not actually releasing this but you know, the utility of these tags is quite high.
The fact that we have this tag will allow us as we make changes in the future to go back if for some reason we need to get back to exactly what we released to the customer or to the website or to our users if they don't pay.
And it's just open source or whatever.
This is really useful because it stamps exactly what happened in source control.
It might feel like, Oh yeah, I I'll go back.
I'll know which one.
We'll look at the release message.
Well, was it this one or you know, I said one here but that's actually the 1.0 release there.
You know, it's really confusing over time to be certain what was what.
So using tags to indicate where you are in different parts of your release cycle.
Super helpful.
|
|
|
show
|
3:28 |
We have big ideas for version two here.
Did you know there are actually more variations of rock paper scissors.
Oh yes.
You know rock paper scissors.
But have you heard of rock paper scissors.
Spock and lizard.
In fact, there's 25 way rps as well, which is pretty amazing.
There's all these different kinds of rock paper scissors.
There's even 101 if you really, really want.
But I encourage you to go check these out.
They are tons of fun.
We're not going to do 25 Way Rock Paper Scissors But what if we did?
There's two.
There's two additional players here.
We're going to add that as a feature.
This is going to be our Premier Version 2.0 thing that we're going to offer to people.
So let's go try to make some room here and add these things.
So we have rock and we're gonna need to have lizard and Spock.
Okay, fantastic.
Now we just need to put the rules in for them.
So I'm going to sort of say All right, well rock defeats lizard.
So we'll put lizard in here and lizard defeats Spock.
So was their defeats Spock.
So I'm just going to go through and finish filling out the details here.
No reason for you to watch me type them all.
And then we'll try our version two of the game out.
Alright, there it is.
I think I have all the details put in here correctly.
Let's go and play around with our new setup.
Look, we have new roles.
So we gotta fix the version before I even.
Go on.
Let's not let's not forget about fixing up the version.
This is gonna be 2.0 great.
So here we have available roles.
Rock paper scissors, lizard.
Spock.
What is your role?
Oh I can't resist rolling some Spock.
The computer rolls paper paper defeats Spock, it turns out and so they take the round and I'm gonna bust out the lizard So.
Oh no the scissors.
The scissors have defeated the lizard.
It's only logical to play spock again a tie.
Oh we have defeated the scissors.
We're going straight spock to the end.
But we were defeated by paper.
It is so vexing.
Even logic cannot solve paper so we've lost but fine our game is definitely cooler.
We want to check that in so we'll check that in and say five way rps, push those changes.
Good to go now if this is the official version 2 release, let's go over here and do those changes.
Now notice this is out of sync.
Source tree is out of sync.
So we can just do a quick pull the really a fetch would be sufficient but we can just sort of say do sort of refresh your history here.
Okay so again this one now we want to tag this.
That's version 2.0 you can go over and you can even expand your tags and jump back and forth to them.
We'll do that in a little bit but we and go over here and see your tags.
We can see them in this history, we can see them on, git hub.
So we're tagging our releases.
We're good to go so far everything is good right.
|
|
|
show
|
0:55 |
Oh no, we've got a bug report some apparently users who were using version one of rock paper scissors.
If they enter some kind of value outside the range, you know when you run it here, it says available roles.
Well what do you want to do?
12345?
It turns out that if we put say six, He says sorry, that's out of bounds.
But that bug was discovered and fixed somewhere later.
Not in 1.0, but you know like Somewhere between 1.0 and 2.0.
We've already changed our app.
We have now five way rock paper scissors.
The people who have the other one, they don't want five way rock paper scissors.
They just want their version of three way rock paper scissors to not crash.
If somebody types of four instead of a 123 or something like that.
So what do we do?
We're going to need to read a branch to fix this problem right?
|
|
|
show
|
1:50 |
Well what's the first thing you do when you get a bug report, you just create a branch and run with it?
No, you want to triage that.
You want to make sure that it's actually a problem.
So you go run the game and you type 747 seems like it works.
But again, this is version two.
So how do we easily get back to that version?
Well, in all the various tools we have, there is a way to go back to it, luckily we've been tagging our releases with V1 and V2 so we can come over here and just say check out this or I could be more intentional and do it off of the branch.
I could say check out version one and it will said your headboard bug come detached.
That means you won't be able to sort of commit after this unless you go back or create a branch from there and so on to.
It's kind of a little bit sketchy, but let's just go ahead and do it.
We come back here, notice instantly this changes, let's go ahead and run it and just triage it will say seven.
Yeah, so there is the bug that's unfortunate.
Okay, well now what what do we do?
Well, of course we want to fix this and we want to roll it out but we don't want to take the other changes this branch for a feature fix that we've been working towards.
This is where we're going right and you can see down here there's this sort of warning that you're not, you're detached.
And so it doesn't point 2.0 branch, which means you can't make changes and check them in really.
So that's a little sketchy.
And while we're talking about branches, notice down here, I can click on this and it will actually take me to the different branches.
Right now, there's only one, but you can create new branches, merge branches and stuff in PyCharm right there, much like you can over here.
|
|
|
show
|
4:52 |
So of course we want a branch from here and I can do that.
I can right click and say branch.
It will allow us to create a new branch based on this, what's called a shot.
This is the hash of where that committee is, where we've tagged it and it will create it here.
But I want to do something slightly different.
I want to do it over on github.
Let's go over here to github.
I want to do it on github for two reasons.
One to show you here's a cool way to start out on the server so everyone gets access to it straight away.
The other one is there's a problem.
So let's go down here.
We can see our tags.
Hmm that's unfortunate.
There's only V1 tag here And it looks like maybe I need to refresh it, nope, there really is only V1 tag.
But in this we have 2 I was quick, I didn't mean to forget to push it up to the remote server but I did So let's just go and fix that real quick.
So this tag, I could keep this tag locally until I'm sure I want to make it part of the official repository.
But when you create a tag you don't have to start on the server.
But now I want to push to origin, wait for it refresh.
Cool.
Now our tags are in sync with a server so let's go back over here and I want to go To tag click on V1 and then in this section this is sort of where you manage branching.
I can say I want to create a new branch.
Let's call this depending on what you wanna, how you wanna think about it, you might want to call this like some kind of bug fix and then tag the results.
So I'll say bug no input validation and sometimes you might even want to have an issue over here that has a number.
So you might say 342 or 372 which might be the bug number.
But I'm just gonna leave it like this, create a branch from here.
So this branch is now separate from our other one Let's go and we'll get the changes again.
We'll do a pull now here we have origin bug no input validation.
So that means over on git hub.
This is where this branch is currently and it's just in sync with that step but soon it'll sort of sidestep and do something different.
Right?
And here is where origin main is.
So what we want to do is we've got these origin branches, we want to check them out so I can go here and say check out.
Let's do it in PyCharm though.
Command T to update the project just to make sure it's seen the changes probably it has from what we did in source tree, you could say either merge or re base.
I always use merge once you tell it don't ask again and guess what?
It won't ask again.
So we can come down here just like we did before and here's the no input validation.
Check that out now.
We have it locally.
Okay, so let's go and fix that terrible bug.
So the problem is when we run it, let's just put seven Index out of range, I can just click right here, it'll jump us right to it.
So here's the problem.
We get the selected index, we let them enter 123 but in Python it's 012 in the dictionary or the list here.
So all we really need to do is a quick check.
So we can say if selected index is less than zero or greater than equal to the length of role names.
That's the problem.
We want to print Yeah.
Whoops, that's out of bounds and we'll just return nothing.
Let's see if this fixes the problem.
Let's make sure it still works.
three Great.
We rolled scissors.
That's what we intended, 74.
Whoops.
That's out of bounds.
Try again.
I think we fixed it.
So our bug is fixed.
Let's commit.
Our changes.
Just do that in a PyCharm and the editor fixed bug.
We'll put the 372 just kind of you put a number to actually link over in Github.
It's not really a thing because we don't have that many bugs but that's how you would do it fixed bug.
For input validation, commit and push notice.
It's going to push to origin bug no input validation.
Not back to main.
Fantastic.
Let's over here and look on.
Git hub.
Never mind this pull request stuff we'll get to in a minute.
It says this branch is a little bit of a head, this is the bug fix and also behind that's the five way rock paper scissors.
That's fine.
So we have these different branches now for V1 and V2.
|
|
|
show
|
2:46 |
So let's jump over to source tree and see where we are, make sure that it has the branch going on here, that it's selected the bug, no input validation branch and now you can see we've created this branch here and it looks like this one's farther ahead but only because of the time.
Right we've committed to this one since now.
We want to make sure we tag this one so that we can get back to it as well.
Maybe this one is going to be V1.1.
Gonna go ahead and push that tag over there.
We've gonna release, we've shipped the fix to the users.
They're like yes we still have our three way three way rock paper scissors and it works great.
It's no longer crashing.
Thank you awesome development team.
And just real quickly let's carry on adding one more tiny tiny feature of version two.
So we want to switch back to the branch.
The main branch.
So are you going to do that in source tree or we're going to do it in PyCharm.
Just click here and just say check out and we're back all of a sudden and here you can see our Five way rock paper scissors.
And the only thing I'm gonna do is just make this version 1-1 just so we can see that something happens.
Alright so newer version committed real quick path forward is good 2.1 onward towards 2.01.
Alright let's go ahead and commit and push those changes real quick just to see that this is in sync and there you go.
You can see now that we've had our version one and then we did our quick little diversion back in time.
We rolled back in time for version one and did that fix created release V 11 and then we just keep going right where here's V2 and this is just active development and at some point well or at least to one, call it to one.
Tag it and so on.
Okay.
There was a lot of juggling a lot of moving parts there, but hopefully you really got a good appreciation of how we can use branching and tagging to, solve these problems of oh, there's a fix.
We have to go back and do something right.
Super common for like Python packages or libraries or shipped applications.
Less common on the web.
Again, unless you're shipping the web app to people for like a software as a service on prem type of story and that's pretty uncommon.
But it does exist.
All right.
There's our first reason that we might want to create a branch and it's really great things are good.
|
|
|
show
|
8:38 |
Let's look at one more idea, One more workflow for branching and this is going to be feature branches.
We've got a new idea for our app and it's going to take a little bit of work.
We're not sure exactly when we're going to be finished with it.
So we don't want to hold up release of new features.
We want to branch off, do a bunch of work there and when it's ready we're going to merge that back.
So remember that's working a new feature.
Make a bunch of changes, think about when it's time to bring it in and then bring that back in with emerge.
That's what we got on deck for this one.
So here we are back in our rock paper scissors.
Let's suppose that we want to make it add some little bit of idiosyncrasy to our computer role.
Now this is the way the computer chooses.
It just goes to all the role names.
Rock, paper scissors, spock and lizard, and it just randomly picks one evenly.
But let's give it a little bit of weirdness that if people know like a little inside game or they could even observe it that there's something odd about the computer.
It really likes things that start with the word S so it might play scissors and Spock more frequently than paper, lizard or rock.
Okay, so let's go and say we want to add that feature, but other stuff is going to go along.
Maybe that's really kind of complicated.
We're not sure.
So I could just start changing here on main, but everyone else on, the team is going to have to see that.
And if there's no team, it may still destabilize our app for other things we might do to it may be a bug fix comes on and we've got a real quick make a change or something like that.
Alright, so we're going to create what's called a feature branch now again, we can do this anywhere.
I'm going to do this over on GIT hub, create a branch here to start and then go from there.
So I'm just going to say however things are at the moment, I want to just create a new branch.
This will be feature or one thing you can do.
That's kind of cool.
If you put like your initials or something and a slash and we go feature biased computer, something like that.
We create a branch from there.
I'll show you this has a neat little effect.
So we've created this branch.
Were separated from the main development things can go on So let me just give you an example.
For for example, like if we say, oh we added new features as part of like some other flow of the development working forward on main.
This is not going to be affected for us, we're not going to see it and so on.
Uh and we won't also affect it.
So work will be able to continue on forward.
Kind of like that completely trivial thing.
I just did.
So we want to check that out again.
We could do that in VS.
Code, we could do that in source tree.
We go back to our PS and fetch.
Well see now on remote, this is the thing I wanted to show you, check this out now.
You have all of your branches.
If you do MK/, well I do that from Michael Kennedy.
You can see that all of my stuff gets put into little folders and source tree So you could have like bugs/features/your name /whatever.
You can sort of leverage that to do this.
Cool branching stuff if you want.
So I can check it out here but let's just check it out in PyCharms You can see down here we have these and this one I'm done with right maybe.
So I could come down here and delete this and it says do you want to delete the tracked branch?
No that is like effectively unchecking it out locally but it doesn't delete it from another repository.
I could always go back and check it out again.
Okay, so I'm going to check out this one.
This this one the feature biased computer notice it went back to the way it was when we and that initial branch.
And let's just quick knock something out here.
Let's see I got some ideas.
Re factor, extract the method so that we can say get computer a role.
So we got this and then down here somewhere.
Yeah.
Computer roles.
We have our role names.
And let's just, I can do variable.
This will be Rolls her name's is fine.
But let's do this.
Let's say it's twice as likely to play anything with the S.
So we've got all the role names and we want to add the list of our for r enroll names.
Role names.
If r.starts with S.
Okay.
So let's just put a quick break point right here just to see that this is doing what we might expect.
I don't care about whatever that is.
I'm going to play number four.
What's the computer gonna do?
Check this out.
It plays rock, paper scissors, lizard, Spock.
That's the real names but the names are the same and then scissors appears again and spock appears again.
So there's twice as likely to play scissors.
Spock as they are.
Anything else?
It's not the best high performance way to do things.
But you know what?
It's gonna work just fine.
So let's play a little bit of this here.
You know what I know they're going to play speaking.
Let me remind myself what defeats Spock.
Spock is defeated by lizard and paper.
Alright let's throw a lot of lizard in here.
Alright.
You roll lizard.
They roll scissors of course.
And sadly in a gruesome way the lizard is defeated.
Let's do it again.
Who surprise, surprise they rolled Spock.
we're going to keep just going.
They played lizard.
Ah still tied, still tied.
They played scissors.
Oh I wasn't counting on scissors.
They played so well.
You can see they're playing the S.S a little bit more.
And finally for the first time in this entire course I've crushed them 3-2.
Well crushing.
That's not exactly what that would be.
But I did beat them.
Super cool.
So now we can say we can say biased role in place and if I commit and push that, where is it going to go to this biased branch.
Great.
And we can come up here.
Let's look here in our rps.
You have fetched sync it up.
We're on the MK/feature branch and now see the bias roles in place over there.
But the main or gmain and local main, it's totally fine.
Right?
So you are a path to one is forward.
So everything's looking good.
Let's just make one more change.
Remember in my example of the feature branches we had multiple steps.
What else do we want to do?
Let's have it just print, I don't want to change this line actually.
So we can do maybe just a print down here biased towards the s -- hint hint.
This is pretty contrived but when it plays, you can say five and you can see computer bias towards the s hint hint.
I just want to show a couple of changes to like more work on feature here push those forward and if we do a fetch just to refresh the history and that's why we could close it and open it again as well.
So you can see more work on the feature going down that path.
And then let's say we want to remove the logging, remove the logging oops.
Once we select the changes there, that's it.
Our feature.
Let's consider this.
Complete there we have it.
We've got the bias role in place.
We did some logging.
We're happy we removed the logging.
So I think our feature is complete but it's not yet coordinated or organized, synced back into or delivered to the actual app.
Right?
It's this sort of exploratory thing.
|
|
|
show
|
4:59 |
It's time to take our feature and put it into the app.
We had to do a couple of steps but we've tested it, everyone's code reviewed it.
It's good to go, I'll show you four ways in which we can merge it and there are more.
So first of all we could go over to the git hub repository and we could do this thing.
It says, do you want to compare and create a pull request?
Which is going to then create a merge, Do the merge, we could do that but we have the whole next chapter coming on pull requests.
So I'm not going to do that over here on this feature is we could switch back to our main, it's important to this first and then we can go to the this section here.
Our branch and say we want to merge if you want to merge that into the current branch, make sure the current branch is where you want it to go.
So I checked out.
Main, it merges immediately.
Okay, we could do that but we're not going to let me undo that check out.
So now we're back on here for the other tools and it started in the same location in VS Code notice it's MK/eature based feature biased computer.
I could switch over to main.
Check out main and then go branch merge.
Select the branch to emerge from and then I can go pick I want to emerge from the bias computer into main.
So that's one.
Let's go and check out our biased version once again to put it back and then finally over here in PyCharm down here on the right, we've got our feature branch show again, we want to go back into the branch.
You almost always in every scenario.
I'm showing you you want to be in the destination branch.
So we want to check out main because what's going to happen is we'll do emerge into there and then we need to commit that merge into the branch.
It wants to go to that's main.
We're gonna say check out main.
And then here we can click once again go to this feature branch and say not check out but merge.
MK feature biased computer branch into main.
So I'm gonna click this notice right here.
This is 2-2.
This is a local change that is ahead of that branch.
So it should stay but we should get that line right there changing.
So try to put these both on the screen.
That should stay because that's future work.
That's already been done.
This should change because that's the feature we've added.
And let's see how this goes merge into this branch in the current boom Still 2-2 awesome.
But now we have to get computer role with the fantastic implementation of the biased towards SS.
All right, let's go ahead and run it and make sure it still works.
So it's 22.
And is it biased towards S.S I don't know, but it's getting lizard to find out.
Uh computer.
What are your role?
You're throwing scissors?
You're throwing scissors, you're throwing lizards, Okay That they really beat us bad anyway.
It looks like it's working runs fine and if we go look at the pending changes there are no changes because they were committed but if we look at what needs to be pushed, how interesting what needs to be pushed are all the aspects of that feature that we've added biased role in place more work on the feature, remove logging, you could even double click here to see what it was.
Yeah there's the logging that's gone on this one biased role.
Ah Here you can see that that changed and then this changed down here.
So when we push our feature branch in it's going to do all the changes plus this merge that happened here that basically kept some of the pieces from each side.
Alright, let's push it.
Our feature is complete and has now brought back into the main line of the application but we're able to sidestep through this branch, do all the work until it was really truly ready to test it out.
Had logging, took the logging back out and so on.
Let's just look one more time at how things look visually.
There we go.
That looks a lot like the picture that we drew before, didn't it?
So here from 1 to 1.1.
This is our feature branch that kicked off to the side.
Sorry, this is our bug fix that kicked off to the side.
This where kicked off and did some work, did some work, did some work and then when it was ready came back, that is our feature branch.
So entirely different reasons for branching, So entirely different considerations.
Right?
This, we just want to create a fix and it's going to be abandoned.
This one, we want to just coordinate work with the goal of eventually bringing that change back into the mainline awesome feature added.
|
|
|
show
|
1:11 |
One thing you might want to consider is tending the garden of your branches on the repository.
So let's go over here, we're in code and we can click on this little dropdown branch manager and save you all branches.
So we have our main default branch which is important and we have your branches.
Some of these are finished up.
We don't need them anymore now.
You might want to keep them for historical purposes, but oftentimes you might not want to, this list over here along the side is going to get longer and longer and eventually it's going to become just a tangled mess of yuck that you don't want to deal with.
It's going to be completely out of control.
So for the feature branches and especially this is managed well with the pull request, which we'll get to is this thing is entirely done this one.
This should live on like what if there's a problem with version 11 and we need a version 12.
We want to keep this here so that we can and not throw away that work because it was never merged back, but this was merged back and we're done with it.
So the last thing I'm gonna do is I'm going to delete our feature branch because I don't need to see it anymore and I completely done with.
|
|
|
show
|
1:26 |
A good analogy for branching is a little bit like credit cards, if all you have is cash, it's hard to buy things, it's hard to be really flexible financially, you've got to go to the bank and get more cash if you wanted to buy something.
Even if you have tons of money in the bank, if you don't have the cash on hand, you won't be able to buy the thing and forget internet shopping, that's no good.
Right?
So credit cards are awesome, just like that branches are awesome too.
They allow you this flexibility to do all these things.
I can break off and in parallel I can do all of this amazing work.
However, the longer that you stay separated from the main branch, the more out of sync you are in space and time with the current development work the harder it is going to be to bring those changes back together, just like not never paying off your credit card and letting the balance grow and grow it is not a good thing.
So you definitely want to make sure that you keep your branches in sync as much as possible.
So that means it's a feature branch don't stay apart for too long There's also some other cool techniques that we can look at that will show you how to pay down that debt as you go.
But you should think of branching a little bit like credit cards and if you don't pay them off, you don't do the merge on the branch and you don't go and pay off your credit card.
Similarly bad things are going to accumulate, and it'll be harder when the time comes to finally do that.
|
|
|
show
|
10:04 |
This idea of paying off credit card debt or branch debt as you go for feature branches is so important and yet I get the feeling that many developers do not do it or don't think to do it.
It's actually incredibly easy.
So what I want to do is run through one more super quick scenario now that you've seen how feature branches work and have this developer not fall so far behind as they go, okay so here we're going to have me working on this computer and we're going to have over on windows, we're going to have our user over here using visual studio code continuing on the main branch.
So this developer over here is just continuing to work stimulating like other people on the team doing things.
Meanwhile we're going to create a feature branch.
So let's go quick go back here and I do a branch.
I'll call mk better messaging something like that.
I'm gonna create a branch based on that minimize.
Now if I go to PyCharm's little branch thing it's not down here, notice none of this stuff is here but if I do a pull now are better messaging is here and our other one is gone.
So I want to do a check out of that.
Now notice we're on the better messaging branch.
Move this over just in case my head gets in the way we're on this feature branch over here.
Maybe we want to do some logging we'll do some print apps starting up.
Maybe we'll take this version and encode it over here too at the top.
something like this like version equals 2.1 spelling it correctly and we'll even put the version in here like that.
Let's run and see how it's going.
Great Apps starting up version two.
So very good.
That's part of our messaging.
Meanwhile over here like say let's this suppose that this line has changed.
People are coming along and saying print you know here this will be V2.1 one to it said 2.2 didn't it?
2.2.
So I'm Gonna put that there.
Let's suppose we want to make the computer even more biased down here.
Where's our little bias thing?
Computer roles.
And we could do two times that.
Put a little break point in here and let's just go and debug the file and see what we get.
We're debugging this and over in vs code.
Let's go to our role to a four.
There we go.
We can get their names to come down and you can see his rock paper scissors.
It's but the normal than its spocks or spocks or twice So now it's even more biased.
Right?
So you know some stuff is happening And over here this person decides.
Yeah this is a great feature.
We're ready to commit it.
They say now more biased even let's commit that sync those changes and so on.
So this is simulating outside of us more work has been happening and here we're doing this and we're going to go make some more changes let's say down here, I will say print, she'll print like this.
Print no winner yet.
Keep playing something like that.
Now I could commit these changes whatever.
But as I do more work, there's a danger that I'm going to fall further behind.
Like let's imagine one of the things I want to do seems totally reasonable up at the top That we have this 2.2 here and we're trying to move to having it at the top and then showing up down here but also right there if I were to just make that change and then try to merge my feature in, I'm going to get a merge conflict that's like waiting too long to pay off the credit card but there's no reason that I can't be more in sync with what's happening on the main branch.
So for example, let me just do a git pull of everything here And I can come down to this one.
It says there are incoming commits needed to pull those talking to an update.
Will do it perfect, it updated.
Okay, never use that feature before.
So now that those I've got the latest off of main on my machine, what I can do is say I'm not ready to put this feature out yet but I want to pay down the time difference that I've been from separated from the other developers.
So what that would mean is to take the changes that are in main and synchronize them now.
Do some more work, take whatever new changes remain synchronized them again.
And then when I merge back I'll be way closer.
So what I can do to pay down this branch debt, I go to Main here, it's in sync again because of what I just did and say merge main into better messaging and hold on, hold on, hold on.
First off, you've got to commit your changes.
So let's go ahead and say now with versioning versions specified in a variable.
Don't push I guess you can push it doesn't matter but just committed locally pushing is unnecessary.
I mean so we can go down here and merge this into Main and look what happened.
This is the change that would have been that bad debt.
This credit card does branch debt that got merged in, this is still here.
All my work is still here and I can carry on I'm like, oh so yeah let's go ahead and change this as well.
So we use that version thing and that's good.
And then let's just do one more message print you, I'll just call this let's call it player one that's what you're gonna be referred to as and this will be now with more message improvements.
commit so on and let's look and see what we see here now, fetch.
Refresh yourself.
So look we've got this change here but this sort of step right there, we merged main into better messaging.
So basically previously this part right there, that distance from here to there was the branch debt that we're gonna have to deal with when we merge them back.
But now, because we did that point in time merge, it's only right now, it's exactly the same.
So whenever we're ready to bring our feature branch in, you know, maybe more changes have happened over here.
Let's see, let's just import import sys or just some random thing at the top.
Again, it's not going to matter, but just another main change.
Let's check that in sync that refresh the picture who you can see, we're here, the main is there, but we're not nearly as far out of touch, we're only that distance from here, not all the way.
So now we're ready to merge our feature branch in once again, how do we do it, remember?
What you want to do is first make sure you're all committed over here No, no problem.
We want to be in the branch, we're going to merge into, you can emerge in domain, we're checking that out and then we're gonna merge.
Let's do our pull our changes.
There we go and then we're gonna emerge are better messaging one and emerged that I guess we want to go ahead and push those changes as well over to that branch in case we want to keep it and now we're going to say, take that one and merge it better messaging in domain and it worked completely fine.
Wasn't there any problem?
No.
This thing that might look like a problem, just says you're not using this random thing I typed, We got this and here just like you would expect zero merge conflicts except for what was happening along the way.
If we waited too long this line 39 would have been a merge conflict.
So you can, as you're working on your features, you can just continue to merge the mainline into your feature branch as you see fit and that's effectively paying off that branch that let's finally see the picture one more time and then put a wrap on this chapter.
There we have it.
Look at this.
So we've done a couple of merges in along the way.
This yellow one was sort of a pre payment on the debt, I guess.
This yellow, orange one, not the red or blue, that was us pre paying down the merge debt.
So we ended up with no merge conflicts.
I encourage you to do this if it makes sense.
As long as the merging and from the main is not going to completely break your feature, you're adding.
It really makes things easier.
So you don't do a month's worth of work and then try to recombine it and end up in a rough place.
|
|
|
|
21:33 |
|
|
show
|
1:08 |
We've come to the final chapter on Teamwork and at this point the entire world is your team because we're going to be talking about open source contributions and working on and with open source software.
So in this chapter you will learn how to work with learn how to run and learn how, most importantly, most significantly contribute back to open source software.
Now, before you say to yourself, you know what?
That's great, Michael, it's interesting, but I'm not actually interested in doing anything with open source Fine recall that when we talked about the feature branches and pull requests, a lot of the techniques that we might employ to have conversations and organize our thoughts around feature branches really could benefit from having these pr pull request type of workflow.
This git flow type of workflow.
So what we talk about here is also potentially useful within teams to just add a layer of organization and verification on top of contributions back to your own repository.
Gonna be fun.
Let's get started.
|
|
|
show
|
3:19 |
We spent a long time talking about feature branches creating a branch, doing a bunch of work.
Even the pain off the branch debt before we were finished and then merging those changes back into the main branch.
Well, working with open source is like this but it's spread out a little bit more as we'll see.
So typically with an open source workflow we've got the open source project.
It has it to get repository and there's an additional step instead of working directly here because remember you might have just found this project, you're not a contributor.
You don't have permissions to write to this repository or make any changes.
So even if you wanted to, you couldn't work there instead.
We're gonna fork this repository again.
This is not a git thing but it's built on top of it over on git hub and other hosting services.
You can say that repository over there is interesting.
I also have an account just make a copy effectively clone it but then set my copy of it as the hosted destination and then we go down our feature branch path Like I want to consider adding a feature to this open source project.
So I'm gonna on my repository create a feature branch.
Do all the work just like we described before when I'm ready to I propose that ready to commit that back.
Instead of syncing back to the main branch on my repository which will get me out of sync with the related or linked open source project.
What I'm going to do is create a pull request back to the original repository.
The people who run that will get a notification.
They'll see all the changes I've made just like before.
We'll see the two yellow changes.
The red change, the green change.
I'll add some comments and conversation and say, hey, this feature is amazing.
It looks like you're missing this function or whatever it is and here's how I built it up and I would love for you to accept it as the owner of the original project.
All they have to do is say that looks great.
Boom, we'll take it and now it's automatically part of the original repository, the original open source software.
They don't have to give you any further permissions or access to it.
And you're good to go, you're now a contributor to that project, Not a full contributor because you don't control the repository but pretty darn close.
The final thing to do remember, in the feature branch we merged our feature branch into our main just in order to remain in sync with the original project.
We need to sync with them again, we'll see how to do that in the next chapter as well.
And now we've merged effectively the changes back into our own project.
Now that's not done because we did a direct merge.
Although technically you could do that, it's done because the original hosted repository changed and we have a mechanism to sync these two different remote hosted repositories.
Alright, this is what we're gonna do again, even if you're just doing teamwork on your own.
This is an interesting way to work.
It could be that you create the pull requests, but just back to your own repository, you saw the github was suggesting that.
But this is the git flow way that people contribute to open source.
It's going to be a lot of fun.
|
|
|
show
|
2:47 |
Our story of contributing to open source starts from Windows developer over here.
Just so it's not me on my Mac.
Now, this developer is just cruising around GIT hub and they've come across what has got to be a pretty amazing project.
This sketchy rock paper scissors and they saw this and they thought, you know what I am psyched to contribute to this.
Let's let me get going.
So one thing they might do is they might just go, okay, this is cool, I'm going to start it.
So it's basically bookmarked, but that doesn't allow them to contribute to it.
They could watch it as well, which will give you notifications of changes.
Honestly, do that sparingly because you'll get a lot of notifications you might not want But if they want to contribute it or even just make sure they have their own absolute dedicated copy, they can come over here and click fork now, Really, this is me, you can see there's my icon or profile image and this is me.
But because I also have an organization on github under talk Python I can fork it normally you can't fork your own repositories, but let's just imagine my user name is talk Python.
The project is owned by mike.
C Kennedy and those are unrelated.
Okay, so I'm gonna go over here, I can change its name, but you're probably better off to just leave it.
Let's hit create your fork.
I said, hold on, just a minute, we're creating it.
And by the way, if you want to add some collaborators, go ahead.
That's fantastic.
So now, maybe I want to make some changes to it.
Let's go and check it out over here and we could do this several ways.
Of course.
Let's do it with source tree over here to file and say clone Give it the URL The destination path.
Let's put it on desktop.
Just for now.
We're going to clone.
It looks fine to me.
Let's roll down and hit the button and look at this.
We have all of the history, we have everything that you saw here.
We've got the different branching workflows.
Remember those different workflows Here?
We've got our feature branch from 1 - 1 1 We've got our feature branch over here that we did.
And this is sort of the pay down debt bump over here, right, right there and so on.
Fantastic.
So it looks like we're good to go and this is on our account and this is on the talk Python account.
Remember that's my user.
So github.com/talk Python.
I can do whatever I want to this repository.
It won't affect the Mike C Kennedy one.
So we forked the repository and we've cloned it locally and for all intents and purposes this is our repository and we can do what we want.
So we'll be ready to make that feature branch change or you know, other changes as of you see it.
|
|
|
show
|
3:57 |
Our developer who was over on Windows who saw that Cool repository and forked it.
They're about ready to get started.
Meanwhile the original owner of that project over here on the Mac mike.
C Kennedy, they have no real notification or awareness.
So if I refresh, if I revisit this page as the owner I can now see, oh look someone has started and someone has forked it and you can actually click on the little number there and see who has forked it.
That's pretty cool.
So great.
We know someone has forked it but that's not super important to us.
So we don't know why they forked it.
Maybe just make a copy.
Maybe they want to contribute.
Who knows?
So there's no real awareness back at this point to the original owner So the Windows developer, the outside contributor wants to convert our lizard character that is in the rock paper scissors, lizard, Spock game to an alligator.
And they could just open up this project and start working on it.
But if you change the branch that you forked from and then the original project makes some kind of change and you decide you don't want to keep yours too bad, you're out of sync.
It's like all these weird merge conflicts.
So just like before we want to create some kind of feature branch for a pull request.
So we'll come over here and just say lizard to alligator like that.
Read that branch.
We have our lizard to alligator branch and we're going to do our changes there as we saw just like the feature branch.
So our Windows developer likes to work in Visual Studio Code.
They're going to go open folder to the desktop.
Open this up like the folder right now.
They're on the main branch.
So let's go ahead and check out The local Lizard one.
We haven't checked it out to this machine so we can do that.
Remote branch, pulls it down, creates it and we're ready to go.
All we gotta do is come over here and decide well, how are we going to change this?
Luckily the original developer really factored as well.
So everything about the players is just in this cool data structure.
So we come over here and control eight to do find and replace this alligator boom All those changes.
Let's make a quick change to the version as well just to indicate that.
And we can just run this file since the entire app is just the file.
And look here's our alligator.
And let's just let's just exercise that character.
We created it.
So let's play it alligator.
They played Spock.
We took spock with the alligator.
We knew the alligator was the right choice.
All right, we'll try it again.
Yes, they tried that again.
They tried the Spock.
Thinking we might switch over to something like scissors, but no.
Oh, the computer took us that time though with the rocks smashed the poor alligator.
Yes, we won.
We won.
So check this out.
We're in the branch, lizard.
We got one change and so on by the way.
Very cool to see that.
So it looks like everything's great.
Let's go ahead and save this.
Go to our repository here.
And we just wanna put a message stage that one change committed.
Alright.
Our changes are committed.
If we look over in source tree on our machine, we've got are lizard to alligator right there.
Fantastic.
So we've created our feature branch and we've made our proposed change to it again so far over here.
Still no notifications of anything happening.
It's just that we've maybe we got some people starring and forking stuff from our repository but no notifications because remember we only changed our copy of the hosted repository in our account.
Not Mike C Kennedy's original.
|
|
|
show
|
7:44 |
The outside contributor has made their changes.
They push those changes up to git hub.
Now remember the pull request the git flow all of this stuff forking.
This is not a git feature.
So in order to do the pull requests, we can't do it through just our git tools.
We need to go back to git hub.
And when we do notice it says blizzard, alligator has had some push recent push two minutes ago and it suggests, would you like to take those changes and turn them into a pull request?
Yes, yes, we do.
We want to create the pull request.
So here's our time to actually reach out back to mike.
C Kennedy the owner of the original project and say I have this idea for you So it says the original repository and branch is going to be Mike Ci Kennedy sketchy rock paper scissors on their main branch.
And where it's coming from is talk Pythons, rock, sketchy rock paper scissors on the lizard alligator branch.
So we'll say new feature, lizard, alligator.
Here's a great new feature, replace lizard with alligator.
Going to create this new feature, create pull request.
It's a little bit odd because I'm both in both places.
But let's go ahead and create the pull requests.
Now.
If we go over here, the original developer should now see one pull request right there.
Come in here and say, Okay, we have an open one again.
This would be the user who originally created the thing from their repository.
You see All right?
They want to go from they want to commit into the main from talk Python, lizard alligator and I could actually click here and open this up, go to their fork and see what's been going on over here.
Right?
There could be conversations and all sorts of stuff.
Okay, great.
And says here's a new feature and this is the commit.
So I can actually click on this to see what the commit details were.
So The message was just lizard alligator.
When was it done?
Here's the changes.
2-3 and all the lizard alligator changes.
That looks pretty decent.
Go back here.
We could see if there were checks, we could set up continuous integration and when this pull request came in, maybe it would automatically run our unit tests.
And if the unit test fails, you could just straight away say no, no, no.
We're not going to accept this because clearly it doesn't work or code formatting is wrong or whatever.
And you can also just see a more focused list of the files that were changed Right?
There could be multiple requests so there could be multiple commits.
Remember our feature branches sometimes have more than one commit to it and that could show up over here.
Okay, down here the Git hub says we did a little check and we verified that there's gonna be no merge conflicts so that automatic merge that it does.
That's going to work perfectly.
We could go over here and set up some reviewers.
I could assign myself as the person who was going to be in charge of reviewing and processing this pull request here.
You can see it got put over there.
I could label this as it's gonna be an enhancement.
We could put it into projects, milestones, notifications, all those things again.
You would see two participants if it wasn't me doing this back to myself.
Alright, so we've reviewed it, we might be wanting to push this button and merge it and boom.
Now we have version 23 of the game.
We've automatically applied it and often you know that might be what happens right?
We can look here, we can see the changes you're like.
Yeah that is totally golden.
But what if we want to check it out?
Oftentimes you're like, I really want to see this feature in action so we could go over and we could go to their repo and their branch and check that out But watch this.
Remember we talked about how awesome the tools were.
Show you one more super sweet tool trick technique here.
We can go to our rock paper scissors here.
This is the Mike C Kennedy version that we've been working on.
Just do update project from git pressing this or command T.
Is what I actually did And so far we've been working here with local changes.
There are none.
Remember we are on lizard version 2-2 and we've been working with this to push the changes.
There are none.
But you may have noticed right below those two that there's a pull request.
Check this out now there's an open pull request right here.
So PyCharm actually says look you can go in and open up the details, look at this.
So here's the new pull, a new feature.
PR number one.
It came from this character.
Right?
Again that would be someone else not you.
So some other person created this pull request.
They did the commit this one which is a lizard alligator and then I this is now me again as the owner added enhancements and assigned myself.
So that's cool.
We can view the conversations around it and I could do merge I could close it right.
I could actually manage the pull request from down here or check this out.
I can check it out.
Blizzard alligator pr let's call it that created.
So look I've created a branch from there from that check in and I've checked it out right here.
You can see lizard alligator.
Pr remember as the owner of that repository I never made a lizard alligator thing.
This is the first I've heard of it.
I woke up this morning and hey you have this pull request interesting So we can come over here and now look it's 23 and it's alligator.
Let's go and run it and see what happens.
I'm gonna try this alligator out.
Oh no no no no no the scissors beat the alligator so rough.
Alright, let's keep switching to Spock.
It's only logical.
Yes, we beat him finally with Spock.
Yeah, that's cool.
I like this enhancement.
I totally do.
So everything looks good.
I've got a chance to check it out and play with it.
A pull request is nice and fun.
So yeah, sure enough.
I'm ready to come back here to git hub and say great, let's merge it.
So mike, C Kennedy merged.
This one.
I would say something like this is great.
Thank you at Mike.
C Kennedy referencing the by name.
What is it?
And now we've successfully done this.
So we can say we're going to delete that branch right?
The pr has been accepted so we can delete the branch.
Perfect.
It's been merged back 14 seconds ago.
So now if I go back over here and I check out the main branch, close that off.
Notice that PyCharm rearranges the windows right now we're still back on the lizard Spock version because we haven't sync with the server.
What we did was on git hub.
But if we go over here and just do get us the latest changes, we should now have the latest version of the software up on.
Git hub.
Let's go and see what's going on here.
So here you can see game 2-2 lizard.
Alligator in minutes ago.
Fantastic.
On the main branch.
In the main original open source repository for Mike C kennedy not the forked one from Talk Python.
|
|
|
show
|
2:38 |
Back on Windows.
The outside contributor, get a notification, you get emails about these things, but hey, your PR was accepted.
So they go back to the project here and they say check this out.
Look, there's a, there's no open PRS but there's a closed one and this is the one that I got.
Great.
It was except it merged and Mike C Kennedy said, great, thank you Mike C Kennedy and then the branch was deleted over on their project.
They can see that there's this notification that this branch is two commits behind mike.
See Kennedy, sketchy rock paper scissors main.
So remember I said there was this flow where you create the feature branch and you check into the other project and then you want to just sort of sync back up So this is great.
We can do it and git hub is very helpful There's actually commands on the cli, you can do with GIT hub and git direct, but they git cli in with get itself to add a different origin and then fetch it and then merge those changes and it's fine.
But I always forget how to do it and recently added this cool feature here where you can just say fetch upstream.
Mike, c Kennedy, This version is the upstream.
So we go here and it says you're a little bit behind.
So fetch and merge, syncs it back.
That's not just for your pr that's any changes that would have been sort of behind here.
So now we have our lizard alligator changes and this branch is exactly up to date with that.
So you have exactly your copy of the repository.
The open source project is an exact copy of what the original is.
Again, in case you know, you want to go and make other changes or just be in sync.
Of course.
Pretty cool.
That's our open source contribution through a pull request.
Again, you can do this back to your own project as well.
Even if you didn't fork it right, you can do this pr workflow of you'll recall over here when we go to this There's all sorts of extra goodies that we can apply here so we can have a conversation, you know, multiple commits.
We have continuous integration running, we have reviewers, signes, labels, projects, milestones, all those things.
If you just want to have that kind of conversation and structure around a feature branch, you can do this as a PR again, just back to your own repository.
All right, That's Git flow.
Pretty awesome.
Now you can go contribute to open source projects.
|
|
|
|
32:06 |
|
|
show
|
0:43 |
This chapter is a bit of a grab bag.
We're going to cover a bunch of cool little tips and tricks that will make your life easier.
Some of these you have sort of seen, but we might just go into a little more detail.
For example, you've already seen the non default prompt that knows about git and cool stuff like that, but I'm gonna tell you how to get it and we're gonna dive a little more into the detail for those kinds of things.
Keeping in sync, your fork repositories, bunch of fun stuff like that that they're all small, but they also add up to be super helpful.
So that's what this chapter is about.
We're just going to go from a couple of points.
Many of them are tips to make your life better.
A few of them are ways to get yourself out of trouble if you've made a mistake.
|
|
|
show
|
2:25 |
First tip sync your forked repos we've already seen this, but let's just dive into a little bit more detail.
Okay, we're over here in my github profile and let's go over to my actual profile, not just my account here.
You can see all the public repositories and stuff that I have.
You can scroll down, you'll even see sort of your, your history and where you've committed stuff.
This is generally publicly available.
But let's go to the repositories.
Apparently I have 228 repositories personally and then we have a whole bunch over on the talk Python organization as well.
I guess we just get up a lot.
So these are everything you can search for them.
But let's go and find the forks.
So these are all the things that I've forked that I really care about.
For example, the entire spectrum of API's and services and web apps and all that for talk Python and Talk Python Training are powered by Mongo DB and beanie by the way.
So these two right here, I care a lot about them.
Let's go and open them up.
Beanie, we recently synchronized with beanie.
So we have no differences there.
Mongo DB, there's always changes, right?
This is a big company.
There are tons of people working at, there's 65,000 commits.
So chances are at any given moment we are behind.
So again, if I'm going to fork Mongo, this is not because I want to contribute to it.
You know, there many billion dollars company with tons of employees.
I'll let them can do the contributions, but I want to have this just as a safety net.
You know, it's open source, if something goes wrong with Mongo and they go insane Mongo DB, it would be nice to just, you know, have a copy of the database, Database Server.
So I cloned it but it's out of sync here, you can see 34 commits behind.
So I'm just gonna go over here and say fetch upstream.
Now.
My backup of Mongo DB, my local copy of the source code, it's here and again, it is in sync.
I'm not sure how long ago this was a week or two since I've last done this, but quick and easy.
Now we're all up to date and in sync you saw this when we did the pr but it's generally useful just if the forked repository is moving ahead and you haven't done anything to synchronize with it.
So tip number one sync, your forked repos on github using this little fetch upstream feature that they added.
|
|
|
show
|
4:29 |
Tip number two get a much improved terminal with.
OhMyZSH or OhMyZshell.
If you open up your terminal on Mac or Linux and it looks like this.
Just basic bash no enhancements, no extra features.
That's not good.
That's not good.
You could be so much more productive with your shell and especially a lot of these features seem to center around git and things like that.
Git in Python, virtual environments and whatnot.
So if you're on Mac or Linux and it comes out like this, you've got some room for easy improvement.
Now, if you're a Windows person hang tight Z Shell, which about we're going to talk about does not work on windows as far as I know, but I will show you something that does.
So let's talk about these two operating systems first and then we'll follow that up.
You've seen that.
That's not how my shell looks.
My shell looks like this.
It's got all sorts of cool stuff here.
If you do an Ls it'll tell you like how long did that command take to run?
It will tell you where you are.
We can go over here, we get cool auto complete and whatnot.
How do we do this?
What is this magic?
If we go in here to like, let's say the HTMX stuff, we have even the git status right here.
What is this magic?
This magic is actually multiple things in concept, but probably my favorite part of it has to do with OhMyZshell.
So this gives you a much better terminal experience than just the built in one.
So you can install it.
It's super easy, you just come over here, run this either through w get or curl this shell command.
It will install, it will ask you if you want to make it your default shell, it'll look something like this is a pretty fuzzy image but you can see, it'll have like what this example is, what version of ruby are you on?
And are you gonna get repository and what branch are you in if you change it around?
So this is not everything you see on my screen, but there's a lot of cool features here.
So for example in this repository actually let's go to the one that we've been playing with on the desktop notice you hit tab and you can auto complete of things here That's pretty cool.
We can go over here and we can type things like GI and hit tab.
It will auto complete.
Right, but watch this, this is where it might get more interesting.
Well what can you do with git what commands?
Let's put this at the top.
What commands do you have?
Well, if I hit tab again, check that out.
These are all the features that we've been talking about.
Git add, Git check out, Git branch, getting merged, push pull and I can hit tab and arrow through here and let's just do get logged boom, that is a killer.
Right?
So we can do auto complete in there but it goes even further.
So let's do git check out tab that and if I hit tab again, those are all of our branches specific to that repository.
Right?
You can see the alligator, the alligator, pr all those things, Let's check out alligator.
Pr Cool.
And our prompt now says we're on the lizard.
If I do touch abc.py look, it even shows you all there's some edits of one thing in here.
Oh good.
So not everything you see on the screen is because of OhMy Zshell, but a lot of these features like git check out also.
I can do git see and hit up arrow and it'll just cycle me through all the git space, see commands that I could have gotten.
So you can get back to your history of things you've done with getting other stuff Super, super easy.
So tip number two install Oh MyZshell, if you're on Mac Os or Linux final thought, do you see how that last prompt there was red but if I do an LS it's white, that means I canceled ctrl+c out of here or the last command failed effectively.
So even get sort of a success color.
So good, so good.
Don't let your shell look like this definitely want it to look like the other one.
It could be way more productive.
|
|
|
show
|
1:58 |
If you're a Windows user, you may have been feeling a little left out with that.
OhMy Zshell conversation we just had.
But don't worry because OhMyPosh and Power Shell to the rescue over here on our Windows machine.
If when you are working on the terminal or do you call it the command prompt?
If it looks like this, you need even more help than the folks over on Mac Os because this it's even less far down the line.
Less advanced.
Less powerful than the built in bash into Mac Os.
But that's not what I use when I'm on Windows.
Oh no, I use the new Microsoft terminal because guess what?
It's way better than the old school command prompt.
And look at this.
Look at this power shell stuff we got going on right here.
So we're using the new, not the built in but the new power shell that you can get off of.
Github from Microsoft, which has a bunch of cool features.
And OhMyPosh gives us this great prompt.
That is exactly what we have over on our Mac Os as well as you will see.
So we can come over to some kind of github repo for example here we are in our rps and if we make some changes here and now we have a new file, you can see that we even have it indicating just like we've seen before.
One file has changed one file has been edited and needs to be dealt with and git we're on the main branch.
Much, much nicer experience here.
So highly recommend that you check out.
Oh My Posh, if you're over here on Windows, So Microsoft terminal.
Oh, my posh, new power Shell and you get a much, much better, much more git friendly, developer friendly experience.
|
|
|
show
|
3:41 |
How do you explore the files on project systems, bash and seashell and so on.
LS of course.
And even over in power shell, you can do LS.
But what about a more developer friendly, More git friendly way of doing that.
Well, gonna introduce you to 'PLS' an improvement.
There are other improvements for the LS command.
However, this one is very developer focused.
It happens to be built in Python, so that's kind of cool, but not really the point.
Here's the pls page, Dhruvkb.github.
io/pls.
That's just their user name.
So the idea is this is a prettier and more powerful LS for the pros and if you look at it, it's got developer friendly features, which is cool.
So for example, it shows icons and it uses colors and all sorts of stuff It will filter things out by the git ignore for example.
So instead of saying we're going to show hidden files, not hidden files, it can base that on things like they git ignored.
There's all sorts of fun stuff that you can do.
So let's go over here to our desktop.
This is on my MAC for the moment or in our Rps folder and I can type Ls and I can see those.
I can type just L and see more detailed listing of this but I can type pls and check this out.
If you look over here, notice we have the Python, icons, the git icon the license and the read me now.
Also notice that this .git ignored is visible here in this previous listing before I did the show everything, including hidden files.
It didn't show up.
Why is that?
Because it's important to developers, the dot on project systems means that it's hidden.
But for us it's really important for us to see that it is here.
Okay.
We also have a view like this so we can see more details about it.
And it will show us the various icons.
Let's make a virtual environment really quick.
And if we look again, notice how the virtual environment versus other directories is de emphasized here with color and that's because the virtual environment is a known temporary working directory for this project and it's not really considered to be the core part of what files make up what we're doing here, right as opposed to stuff in the other directory or these other files.
So here's just a really nice way to work with our files in our shell here And for some reason it's not showing up right now.
But very frequently it will show the git status when you do this -- details It'll show you, for example if a file is modified or added.
So you can actually see the details file by file of the Git status while you're at it, which is pretty awesome.
Now, this is over my Mac.
We have the same thing over here on Windows in our Microsoft terminal.
So that's super fantastic.
Let's see if we can do it details here.
Yeah, there we go.
Alright, so same basic idea over on Mac or on Linux as well as Windows, definitely recommend it.
This is a fun one.
|
|
|
show
|
1:15 |
Wait, where did all those cool icons and graphics in the terminal come from?
We saw that our Oh my posh had little arrows that clicked together.
The pls had like, markdown and Python icons.
What the heck are those?
Let me introduce you to nerd fonts.
I don't know if you've been familiar with these.
They're awesome fonts.
A whole bunch of different, mostly developer focused fonts that have things like font ligatures, but most importantly, they support all of those really interesting and different.
UI's like these little home and folder icons that little like working icon, this atomic element and so on.
Every one of the fonts here has been tested and is known to work well with OhMy Posh, pls all those different things.
So if you're going to use some of these tools, it's basically a requirement that you set your terminal's font to be one of these nerd fonts.
And there are a whole bunch of them.
They're also really great just developer fonts, so check them out there, pretty much required to make all this stuff that I've been showing you work.
But they're also just really great fonts to work with as a developer.
|
|
|
show
|
3:22 |
There are a bunch of global settings that you can configure to control, how Git works in general so that you don't have to keep specifying those sorts of things, let's have a look at them.
So we have got some global settings for example, sometimes especially when you could do a some kind of contribution, like a push back to a remote repository, they might require you specify your name and your email address so they can say that this commit came from this person with this contact info.
And so instead of continuing to answer that question, you can just run, git config globally modify it user.name and put your name and user.email.
Put whatever email address you want to use that way get will never ask you again for your personal information.
You might have noticed when I was working, there was no time where ever asked me for my password or anything like that.
So that has to do with all the credential helpers and there's different ways depending on the platform you're on that, you probably should choose So on Mac.
Os you can say if I need to log in to git hub or do something that requires my user name and password for GIT hub, store that in the OS X keychain.
So that's a secure way to store your credentials locally tied to your user account.
You can also have git stored them in on a file locally, you can have them and just cached in memory.
So maybe if you're on a server you want to log in maybe every time you don't want to leave your have your user account up there have the password or whatever account it is logged in.
But while you're logged in you might want to keep it.
So you can't just say I'm gonna cache the credentials from the last time I logged in until whatever this time out in seconds happens to be that you want to choose.
And then on windows, you can choose manager and that will take care of something like the Os X key chain as well.
So you don't want to have to keep typing in your password various places and whatnot.
So here's a way to configure that globally and finally git itself by for now is configured to use Master as the default branch.
But most repositories are moving to use main as the default main branch.
So you can configure that here.
We saw that message right at the beginning, you can actually see all these commands, which is why I have it over in my screen share style here you can see them if you just look in your git ignore in your profile.
So for example, my user.name is Michael.
My user.email is Michael @talk Python.fm.
Here's the diff tool for source tree and it's gonna open, run this open diff and so on.
Again, merge tool for source tree, here's my commit message template, which is I believe empty.
Our credential helper on mac Os is Os x Os 10 key chain, which is, you know, the older name for macOS.
And here's when I ran that default branch command, this is what happened.
So you can see this and actually you can edit it as well.
It's just basically an I and II file, sort of something like that anyway, you can edit the file and this is where your settings are stored and just your user profile .git config.
And when you run those global commands, you know, you don't ever have to specify your name again.
|
|
|
show
|
4:28 |
Next tip is customizing your GIT hub repository features.
Can not git features but git hub features.
Nonetheless, it makes your GIT repository better and let's check it out.
We're over here in our funny web.
This is our web app that tells jokes this is the one that we started with Not our rock paper scissor but the other one.
And notice all these things across the top here.
So are funny web repository supports issues.
So I could come along here and say oh I'm having a problem with this.
Funny web.
The jokes aren't funny fix it.
It also has support for pull requests.
Git hub actions.
These are like continuous integration and other automation automatically formatted and so on the code.
We have projects which allow us to do can bond boards, we can have a wiki we can have security stuff.
One thing we don't have is discussions which sometimes discussions might be nice now in this particular repository it's purpose is not to be a product, an app, a library or anything like that.
It's supposed to be a detail that we give you as part of taking this course And so it's not really meant to change for the same reasons.
For example having a wiki doesn't make any sense.
Having projects we're not going to manage it over time where like oh we're going to do a new sprint.
Here's the features we're adding.
No we don't want that.
So we can actually go through and change some things about it that are you know, make it more appropriate for its intended purpose.
First of all it's private.
We want to make that public.
So let's just go over to the settings section.
You can rename it.
That's not a good idea.
If anyone's cloned it or you want to keep a checked out clone, you can give it a social image of people share it.
It looks nice.
We're not going to do that, but here's some of those features.
It doesn't make sense for it to be a wiki.
So we're gonna take that away.
If somebody finds an actual bug with it, they could submit an issue but I don't really want them to submit it here.
I want them to submit it, you know, back maybe to the course repository which we're linking to this one from as you will see.
So I'm going to turn off issues hey people could pay us for it but they're not going to that doesn't make sense.
Projects.
Again, we're not going to do sprints but maybe we'll allow people to have a discussion like a little discussion forum type thing.
Alright.
Those are all good.
We're going to allow prs I guess we can allow PRS and we can go through and set some other things and here for example, large file system stuff and we could transfer it but we're going to make it public as well.
We're going to make public and it says you have to type the name which I'm doing.
Anyone can fork your repository changes will be published and you make it private again.
You lose some stuff that could have happened while it was public, but that's fine.
Put in my password and here we go now.
It's public.
And if we go back notice we have prs discussions.
No more wiki, no more projects.
No more issues.
Because it doesn't make sense for this one.
I'm gonna maybe edit some more details on the read me to point people back to the main course repository just so they can link back and say if you have issues or problems, you know, talk about it in a central location over there.
Not that I think they will.
If you have one of these repositories, be sure to go through the settings and turn the features on and off.
That makes sense.
For example, on some of our course repositories before git hub, started offering discussions as a feature.
We would get students who were stuck on a problem file an issue against the repository That doesn't make any sense.
So filing an issue says there's a thing that is wrong with this code or there's a feature that needs to be added.
That was not what they were asking for.
They were saying.
I can't get this to run on my machine because I have Python 3.5.
Like well because it requires Python 36.
That's not an issue with the code and yet there was no space for them to have that discussion separate.
Right?
There was no space like we'll issue is the only place they can file stuff, so here's a bug.
I can't do it.
All right.
So you want to make sure like you want to let them have discussions, then turn on the discussion thing.
And if you don't want to have issues, turn them off anyway.
If you go in here, you can turn these things on and off.
Don't just go with the defaults.
It'll help it.
You know how people come to your project, work with it as the way you intend.
|
|
|
show
|
2:14 |
Next tip make your Git hub profile look better.
When you think about git hub profiles, you should really think of what you have on, git hub for your user account and your repositories as a modern CV.
Or a modern resume.
So why not make it look better and stand out compared to everyone else.
There are a whole bunch of details here.
So instead of taking you through all of them, I'm just gonna link you over to an article at bit.ly /3vajz check this out and it will expand out to some huge along url And here we have an article Maria and she wrote a cool article showing you how to make your github repo look better.
This is something I'm planning on doing.
I haven't gotten around to doing it yet.
So if you check out my profile, it looks like the standard profile.
We've got a picture, do set a nice picture in there, a little bio, your name and so on.
And then it just shows your popular repositories.
You can pin different repositories but you know what popular is fine for me and here's some other stuff, it shows your contributions and and what not now.
You can do better.
For example, check out Rias.
She's got a cool animated gift.
You can decide if that's what you want to show.
You can put like a banner image, you can put a welcome message.
More info about yourself.
Ways to connect with you, things you care about.
You can show like your git hub stats.
So like what is your sort of open source score here and languages that you care about and whatnot.
This article walks you through all the steps and once you can do that, and also while you're there at links inside that article, so you can find it there to this place that curates a bunch of great git hub profiles to inspire you and where you can also take example from.
So if you scroll down here, there's a ton of profiles that you can come down here and check out and see this person's profile, what it looks like.
Great.
Looks really nice.
Right?
So if you want to take your GIT hub repository to the next level, especially if you're using GIT hub as a way to get yourself in front of companies because you want to get a new job or things like that, you know, consider making it look a little bit better and follow along this article here that Ria wrote.
|
|
|
show
|
1:25 |
So you've got your Git hub profile looking good.
What about your favorite repository?
It deserves some love too.
So over here we have another article that's super cool.
Bit.ly/257a7.
Take your github repository to the next level.
This one actually covers about 15 steps of things that you can do to make your repo better.
So make it more discoverable of tags.
Give it a name.
That's great.
Give it a nice cover image.
Uh add badges to convey more information.
One of the ones they actually pull out in the article is the nerd fonts, one hooray.
We already talked about them but you know, nice description.
Nice tags has a website.
The section up here has been customized.
You got these badges that show the release, how to find the chat on twitter.
Apparently the build is failing etcetera etcetera.
But all sorts of cool stuff.
We actually discussed this over on Python bytes.
fm 281 on Show 281.
So if you want to hear more detail about that, go listen to this episode right here.
The first item that I covered on that episode.
So check this out, make sure that your github repo is looking as good as it can.
If the goal is to make it popular and have people discover and go, oh this looks really nice.
Let me check it out.
That's not your goal.
Dont worry about it.
|
|
|
show
|
2:09 |
Let's close out the course.
Talking about a few ways to solve minor problems or maybe bigger problems that you've run into.
And the first one I want to talk about is oh no, I've lost the .git folder.
Let's see what I mean.
Let's just take our rock paper scissors project that we've been working on over here.
We've got our RPS folder.
And if you were to just come over here and say copy, go somewhere and then paste those details, you will have all the contents of the github repository as they are right now for whatever branch you've checked them out and whatever state you've gotten it into.
But remember if you hit command shift dot on Mac Os or Windows and explorers to say show hidden files there are these other files that would not be copied and not moved around.
So somehow you've lost access to these things.
But you've made changes.
Well what you could do is you could just go and check this out this project out again to another folder, copy everything.
Overwrite it and it will automatically pick up all the changes.
At least all the new files and modified files, I guess it wouldn't pick up the deleted files, you'd have to synchronize that a bit.
But if something gets completely messed up then you can overwrite those files and keep going This also works.
If you get the git hub repository into an absolute trashed state.
You're like, I just even with Git commands, I cannot get it back into a state that works.
It's so messed up.
But I've made these changes.
I need to keep well check out another folder, copy.
Just the actual files, not the .git folder, stuff like that.
Drop it over, open it up again and you'll have just the changes that you've made.
Not like all the git history.
You gotta be really careful there.
I mean the commits you haven't pushed will get lost that way and so on.
But it is sort of an escape patch if things get too out of control.
But if you lose the git folder, you basically turn this structure that contains the files.
You can still, you know, check it out again and override it and it will take on whatever changes that maybe we're still in those files that got separated from git.
|
|
|
show
|
3:57 |
Recall I said that source control lets you fearlessly change your files and try new ideas If you try too many crazy ideas you're gonna end up with something that breaks your application.
Oh no.
What do you do?
Well you can actually just leverage source control to fix it.
Let's see how we do that.
We're over here in PyCharm on our rock paper scissors game and well there's some colors and squiggles that might make you think something is wrong.
Well let's just try to run it.
Ah syntax error.
What is invalid rock like?
That looks fine.
Oh no what have I done?
What have I done?
And if you look at the read me the read me even says oh no why did I write this?
What have I done?
Oh well so it goes so it goes so we can fix this in either a very fine grained way or a just please make it better way.
I'll show you three different tools.
First of all we could click this one and say just put it back, put them all back.
So this one says you have the readme.md file selected.
So you can just reset Just that one.
But I could check both of these and just hit roll back and it all, put that back.
Okay just undo it to the previous way, it was in source control locally.
Remember this is a roll it back on this branch on this cloned repository, put it back to whatever that was, you could see how it was as well.
I could do a diff and actually just looking and well that's the thing that changed Right?
So you can actually see the diff as well and decide.
Well here it is and here's what it's going to roll back to.
Similarly in source tree, we can come over here and see there are three pending commits and I can go over here and say, you know this.
Read me, what have I done?
Good question.
What have I done?
I can right click on this and I don't say roll back.
I say reset.
You can reset it to a particular commit or just straight reset.
This goes, put it back to the last check in.
I'm gonna git reset there and boom.
That goes back to well what status was it before?
Let's open it up and it just was it's normal read me a story that we had going on?
The other thing is we have this new file that's unadded maybe we want to get rid of that.
So here we can right click and just say remove it says warning.
This is going, I don't even think it goes to the trash.
It's just a delete and it's gone.
So maybe put it in the trash or recycle bin is safer but I'll just do that.
Now we have this one other change.
Remember our apps still doesn't run, still doesn't run, we want to fix that.
So we saw how to fix it in PyCharm.
We saw how to fix it in source tree, let's see how to fix it in Visual Studio Code.
So here's the same project, we've got our game and again it has this little error here.
Well let's just say for whatever reason we don't know what the problem is that we want to fix it here, you can see it's modified so if we go over to source we can just click that little reset.
Their discard changes.
Are you sure?
Yes, I'm pretty sure.
Alright let's try to run it.
Oh thank goodness.
Our alligator and Spock are back.
Let's let's just play some straight spock and see how it goes.
Oh yes the logical choice was to go straight spock and win the game.
More importantly we've taken our code that was broken using reset rollback and those kinds of ideas to just put it back.
Alright so with source control we can just as long as we've saved it at a good point we can go explore it like crazy here we just made a bunch of changes and we rolled it back a more durable way would be to create a branch and go crazy on that branch and if something goes wrong you can just delete the whole branch which would do it for multiple commits as well but you've got to have a little foresight there if you just made a mistake and you're like oh no I just broke it since I last committed it will reset or roll it back, depending on the language that the tool uses.
|
|
|
|
9:50 |
|
|
show
|
0:27 |
Look where you are.
This is the end of the course.
You've made it through everything.
You've seen how we've used our UI tools to be better at git you've learned about distributed version control.
You've even seen all the teamwork and tips and tricks now before you get up and give yourself a well deserved break.
Take just a couple of minutes and let's review some of the core ideas we've covered in this course.
So glad you made it to the end, lets get to it.
|
|
|
show
|
2:25 |
Remember I opened this course saying this will be a pragmatic course where we focus on taking the best tools to work with source control and not take some least common denominator approach and work in just the terminal and hopefully you've gained an appreciation of that approach We've used three tools and I gotta say we bounced around quite a bit between the tools because I wanted to give you exposure to whatever tool it is you might choose to use.
Are you going to stick with that lassie and source tree and just do everything.
They're great.
We're going to do that.
We did a little on Mac and Windows or if you're going to use one of the core Python editors PyCharm.
or VS Code.
We did a lot of work in both of those as well.
So remember all of these are free source tree.
This is the tool that I use when I need to do real serious git stuff if I need to be sure that I'm doing stuff.
Exactly right.
Or I want every possible detail.
Well then this seems like the tool for you.
I would recommend that you install a new source tree in addition to whatever else you choose if that's some kind of editor.
We also saw that PyCharm has ridiculously good support for things like regular source control but also PRS and working with some of the ideas from Git hub.
VS Code.
Another great editor.
I really love git Lens and this way to sort of see the history and what has happened to this file as you just happened to be working through it.
of course you can turn that off if it distracts you.
But I think that's a really cool feature as well.
So you understand what's happening around you, great editor and has really good support.
for git as we saw now I said we're not going to just take this least common denominator approach and spend all of our time in the terminal.
And of course that's true.
That's what we did.
But that doesn't mean we're issuing the terminal, we're just saying we can't be there.
It just should be one of the tools in our tool chest.
So we saw that we have the terminal on Mac Os and the new Windows terminal over on Windows and we used the Zshell on mac Os and Linux and I recommended oh my posh pretty much across the board for its cool integration with git, you know, the prompt that shows you if there's any changes and what brings you on and those sorts of things.
So here's some of the tools that we've covered this is not exhaustive.
Feel free to go and explore and find more.
I'm sure there are more ones which I dont know about.
|
|
|
show
|
0:34 |
Git and GitHub are not related really in any way.
Git is an open source source control program that we can use to manage our software As we saw.
It's a distributed version control application that works cross platform.
Git Hub is a software as a service hosting location.
For git repositories, but also for many other things, right?
There's project management, issue tracking and so on.
So git not equal to github.
I'm sure you've made that distinction by now, but it's always good to remember.
|
|
|
show
|
1:08 |
One of the signature features of GIT is that it is distributed source control.
And while it's the most popular and common type of source control these days when it came out, that was a revolutionary idea before that everyone just worked on a single repository in a single copy of the code and they all just work together.
Maybe they'd have their own branch.
But that was about it that required you to have access to that source control server and all sorts of things with Git that changes everything, can clone the repo do everything that you would want to do locally.
And if you would like you can follow this git flow pr story that we talked about or even if you're just working in a team, you can just push back to that same repository.
So everyone has their own local copy of the repository, add and commit.
And those types of operations only work locally for you, of course, all the history of cloned, but something's changed in the meantime on the server, you won't know that until you do a fetch or a pull.
So distributed source control talked about looks like this.
|
|
|
show
|
1:16 |
By now, you should be familiar with the ideas underlying the six.
Number six core git commands or git ideas clone is how we get a copy of the distributed repository to our system status just tells us what has happened on the repository Usually in the current branch, you know what files are changed and what have been added and what are just hanging around untracked, adding commit this stages, changes to be committed and then actually commits them locally to our copy of the repository Push and pull.
Exchange and synchronize our local copy of the repository of with some hosted version and fetch will refresh that information without actually pulling down the changes.
Log is just the history and we saw around branching we have checkout and branch sometimes were emerging and when we're doing a pull so maybe that one belongs with push pull Maybe it checks, has to do with the branch kind of fits in both those, doesn't it?
So those are the six core ideas around Git And as they're shown on the screen, those are the actual commands.
But you've seen all the UI tools surface these in some way or another, but the terminology is not necessarily identical across all of them.
|
|
|
show
|
2:30 |
We spent a long time talking about the reasons for branching, not just the mechanics of it, because what you're trying to accomplish with branching determines how you want to do it in your expectations and how you arrange it.
Said one good reason for branching is a bug fix.
We've already gone on and created a release for 1112 and we're working on 2.0 2.1 or 2.3 or something like that.
We get a bug report for version 1.1 of our app or our library.
We can use branching to spawn off a parallel branch from back in time.
Do the fix and release that for people on the older version, you can get more stable development if you're not checking directly into the main branch, but instead committing somewhere else.
And then once you've got a stable feature, merging that back over, here's a simplistic way of doing that, you might just have everybody work on the dev branch and then periodically, when you get a feature that ready, you merge that over this might work fine for very small teams.
I'm not sure I would recommend it, but sometimes sometimes it's totally good.
More often you'll want to create feature branches or other branches for say, experimentation.
So here we could say, I'd like to consider rearranging our Ui and it's an angular and we're going to switch to view.
Would that be a good idea?
If I just start making those changes and wrecking the Ui.
Well, nobody else will be able to use the App build it and develop it so we can create a branch, explore that idea.
And if it doesn't work out we just don't commit it.
Same thing for async orm's.
This one did work out, so we merged it back in.
We can be more specific and more thoughtful about this with the idea of feature branches instead of are just stable development, every feature or every bug fix can have its own branch that exists for basically the duration of that feature development lifetime.
Once the feature is done, we merge it back in, we can do that through just a straight merge or we could do a pull request straight to ourself.
Remember?
The pull quest gives us more structure, especially on, github to have a conversation about it, we have code review, we have continuous integration, we have people who are assigned to it, we have a conversation around it that's more support and more visibility than just I worked on some branch for then I did merge and I wonder why that happened.
Probably I would recommend doing the pr style workflow for this one, but you all can figure it out what works best for you.
|
|
|
show
|
1:09 |
These feature branches.
They look a lot like the git flow style that we have for pull requests and contributing to open source.
So here we have this idea for a new feature.
We do a bunch of work, we merge it back again.
Maybe we create a pull request there.
Open source is a little more indirect.
We have the actual open source project and we have our fork, our copy of that remote hosted repository.
Same thing.
We do a feature branch type of thing.
But instead of opening the PR against our own repository, we open it against the forked repository.
They have a look at it.
They decide, hey, this is great and decide to merge it back or they don't, there's no reason they have to take it.
There's no requirement there.
Right.
They didn't necessarily even ask for the pull request.
But if they do accept it, then you will merge.
Synchronize back with the original main branch.
Remember to do a feature branch fork before you start this.
Or you're always going to have a little bit of inconsistency with your copy of the repository.
Git makes contributing to open source.
Fun.
So definitely.
And keep your eye out for opportunities to do that.
|
|
|
show
|
0:21 |
Finally, I just wanted to say thank you.
Thank you.
Thank you for taking my course.
It's a real honor that you spent this much time with me, learning git and going through all of this.
I hope you found it super valuable.
So best of luck on your journey with software and source Control and git and we'll see around.
|