|
|
|
15:26 |
|
|
show
|
3:23 |
Hello and welcome to Python for decision makers and business leaders.<br>
I'm really glad that you're checking out my course.<br>
Do you have to decide whether your organization or your team, needs to adopt Python or maybe even switch from one programming technology over to Python?<br>
That's a huge decision and obviously it has large implications for your company but you've probably heard that Python is awesome and it's growing in popularity and it can do all these amazing things.<br>
That's true.<br>
In this course, what we're going to do is we're going to go through all the things that are good about Python what it can do for you, how it works and so on.<br>
We're also going to look at maybe when Python is not the right choice and there are a couple of times unfortunately where Python is not the best answer and we'll be sure to call that out.<br>
The idea is to make this course very fact-based.<br>
You're going to see graphs, you're going to see numbers you're going to see trends and we're going to compare Python against the broader programming ecosystem and we're even going to write a little bit of code.<br>
Now I realize you may not be a Python developer You're probably not.<br>
You might not even be a developer at all and that's totally fine.<br>
We're just going to see a couple of minutes here and there of Python in action because it's great to look at numbers and graphs and say Whoa, Python is great!<br>
and see these people are adopting it and they have these wins or these successes but to really appreciate this and to make it concrete it's important to see Python in action.<br>
Here's a really interesting problem that we solved in ten lines of code that maybe if you're not a programmer you couldn't have written but you're like Actually I could read this, this makes a lot of sense.<br>
That's the idea we're going to go through, compare Python to the broader programming ecosystem talk about when it does make sense and when it doesn't, and we're going to back that up with examples, with code and with facts.<br>
You might be thinking Well, this is interesting, but maybe my company is not really a software company we make tractors, or whatever it is you all make.<br>
If this was 1980 that may well have been a true statement.<br>
It could've been, We make tractors we're not a software company.<br>
But as Satya Nadella said at the Mobile World Conference in 2019 Every company today is a software company.<br>
If you want to compete, if you want a special edge over your competition, you really need to be a software company.<br>
Not just any software company, you need to be a good one and one element of being a good software company is choosing the right technology to build upon.<br>
You have a great foundation, with really poor cement.<br>
You need something good.<br>
It turns out Python is really good for many foundations but not all, as I said before.<br>
I'm sure whatever your company does and I don't really know what that is it's still a software company.<br>
Software and programming is something that will definitely give you an edge on the competition and this course will help you decide whether Python is the right thing to build that edge.<br>
This choice is not simple.<br>
Depending on what you need to do it might require one programming technology, or another or a mix of a few.<br>
Choosing the right technology for your company or your organization, or even just for your team is tricky, and that's why we're going to compare Python with many different technologies, talk about its strengths and its weaknesses, so that you can make the right choice.<br>
If you're a global insurance company, you probably have a different set of constraints than a film and animation studio.<br>
Is Python right for you?<br>
Well, we'll talk about its benefits and its drawbacks and then you can decide if those line up with exactly what you need.
|
|
|
show
|
0:44 |
Let's take just a moment and talk about the prerequisite knowledge I expect that you have as a student in this course.<br>
Now, don't worry.<br>
I don't expect you to be a programmer I already said that at the outset but I do expect that you probably have some experience working with technical teams.<br>
You could be a programmer and that's great.<br>
Maybe you're a project manager, or even you're a CEO but you work with, say, tech team leads.<br>
If you have experience in giving some input into the software creation experience or the technical direction of your company that's really all I'm expecting.<br>
So, no programming experience is required but I will show you a tiny bit of code so that you can see Python in action and make actual concrete choices about it.
|
|
|
show
|
3:25 |
Let's spend a minute and talk about the details of what we're going to cover in this course.<br>
We're going to start out by talking about what you can build with Python and we're going to look at it from two perspectives.<br>
What are the general types of applications that you could build with Python say, machine learning and artificial intelligence and what are some concrete things people have built with Python companies that you probably know.<br>
I think it's very compelling to see a company in your industry has been successful with Python.<br>
That could help make the decision that yeah maybe that's working out.<br>
We're going to see that Python means three things not just one.<br>
It's a language, it's a set of libraries and it's an entire ecosystem and it's important to identify which you're talking about when you're speaking with somebody comparing another technology.<br>
If you say I think the Javascript language does this and the Python language does that, you need to know what they're talking about.<br>
If they say, Should we adopt Python?<br>
I heard it's really fast.<br>
Well, what does that mean?<br>
Does that mean it's computational fast?<br>
It's fast to market?<br>
It's got a lot of libraries so we can build things quickly?<br>
What does it mean, right?<br>
So knowing the three things that people talk about when they say Python and being able to identify which those are really helps with the conversation.<br>
Then we're going to dig into a couple specific technologies.<br>
We'll start with web development.<br>
Python is great for web development.<br>
There's a bunch of options there.<br>
So we're going to go and check out some Python web apps and frameworks help you decide is that the right one for you is that the right space at all for you and if it is which of the Python frameworks are good choices.<br>
Data science is probably the place where Python has the biggest lead over other technologies so we're of course going to spend a little time talking about data science and Python.<br>
Also see that Python is really good at testing not just testing Python code but testing hardware testing other languages so we're going to talk a little bit about testing with Python.<br>
And then we're going to compare it against other similar ecosystems Python versus, say, .NET.<br>
How do these compare?<br>
What are the advantages of .NET over Python and what are the advantages of Python over .NET?<br>
And .NET, by the way is probably a fairly decent stand-in for Java.<br>
They kind of play in the same space.<br>
I know Java developers are not necessarily .NET developers but the capabilities of those two are pretty similar these days.<br>
In the scientific computing world MATLAB is really important.<br>
Python has been making big inroads into that community.<br>
Should you use some proprietary thing like MATLAB or some open source thing like Python?<br>
We'll talk about that.<br>
And finally, Python with C++ not necessarily versus.<br>
So you might decide should I use Python or should I use C++ or should I use them together?<br>
They actually go together pretty well.<br>
If you're going to switch to Python you need to know that you can hire developers.<br>
It's one thing to have a really cool language.<br>
It's another to be able to say and there's a bunch of people I can just reach out to work with on this.<br>
Can I find consultants?<br>
Can I find capable full-time employees, maybe co-founders?<br>
Whatever it is that you need knowing whether or not the job market and the number of developers out there is a good fit for what you're going to need well, we're going to talk about that.<br>
And finally, we're going to finish talking about you've seen all this amazing stuff in Python but when not to Python.<br>
Yeah, I'm making it a verb.<br>
There are some areas and some situations where it doesn't make much sense to use Python.<br>
We'll talk about that at the end of the course.<br>
And that's it.<br>
This is what we're going to cover.<br>
It's going to give you a really great broad view of the Python ecosystem.
|
|
|
show
|
2:42 |
Let's take just a quick moment and have a very, very brief history lesson.<br>
We'll talk about a brief history of Python.<br>
Python was created back in 1990 by this guy named Guido van Rossum.<br>
He's been involved in the Python space ever since and he's still involved today.<br>
Let's look at a timeline.<br>
So, 1990, Python was released.<br>
Guido actually started on it maybe 2 years before that.<br>
In 2000, we have Python 2.<br>
This was a big improvement to Python coming out.<br>
In 2005, one of the most popular web frame works, Django appeared, and really put Python on solid ground in the web development space.<br>
Since then there have been many, many others such as: Flask, Starlette, Pyramid, and so on and we'll talk about those, but this was one of the first major, major web frame works.<br>
In 2008, Python 3 came out, and this turns out to be more controversial than you might think and this is the reason I put those two timelines on there.<br>
Many of the folks had built their code and their libraries, and projects on Python 2 and were reluctant to change.<br>
The actual change was not that big but the consequence of those things that needed changed well, that turned out to be pretty huge.<br>
For a long time in the Python community there was this divide of people sticking to the old stuff and the progress being done on the newer, modern Python Python 3, luckily that's solved.<br>
That is basically a done issue, except for legacy code these days.<br>
In 2012, as we'll see later, the data scientists moved to Python en masse.<br>
For whatever reason, they just hit critical mass there and tons of data scientists already coming over and it became an incredible area of growth for Python.<br>
There's many, many, many libraries and tools for data scientists, and it's one of the more popular areas where Python is used these days.<br>
But there's a clear inflection point around 2012 when this happened.<br>
I'm not actually sure what it was that triggered it or precipitated it, but, there it is on the timeline.<br>
Finally, why is this Python 2/3 being not a debate anymore?<br>
Because, in 2020, Python 2 will be end of life.<br>
No security fixes, no updates, no more support, it's done.<br>
There'll probably be places like Red Hat, potentially where you can go and pay for commercial extended support but it's kind of like saying, Hey, should we stick or maybe move to Windows XP or Windows 95?<br>
No, and people are also not moving to Python 2.<br>
It's pretty much settled.<br>
Like I said, the reason I bring this up is if this is a hesitation for you, this 2 versus 3 thing it's gone.<br>
Really, all the modern libraries are on Python 3.<br>
It's Python 2 that's being left behind.<br>
So, here's a quick history of Python.
|
|
|
show
|
3:01 |
Does it seem like Python is booming Python is everywhere?<br>
Well that's probably because it mostly is.<br>
Here's a cover story at the Tech Republic.<br>
Python is eating the world.<br>
How one developer's side project became the hottest programming language on the planet.<br>
And I bet you can identify that guy in the background who created it after that previous video, huh?<br>
Clearly here's an article but let's look at some graphs and some real data.<br>
Maybe you've heard of Stack Overflow.<br>
If you're not a developer, maybe not but like I said, if you work with technical teams you've probably heard the term Stack Overflow.<br>
And this is a question and answer site that has somehow managed to become the definitive place that software developers go to ask questions and get answers and solutions to very specific technical problems.<br>
Millions and millions of questions, and page reviews and all sorts of stuff.<br>
So, very, very popular site.<br>
Certainly comes right to the top of Google if you search for a specific programming problem.<br>
So let's see what the data that they're making public says about Python compared to the other languages and ecosystems.<br>
They have this cool thing called Stack Overflow trends and you can go there and put in different technologies and get graphs that look just like this.<br>
And I put it in for the major programming languages C#, Python, Javascript, Java, PHP, C++, R Relevant in data science, Swift, or IOS and macOS C, and VisualBasic.NET.<br>
And here's a bunch of graphs.<br>
I think already you can tell one of these is unlike the others.<br>
Like, really, really unlike it.<br>
But let's make it more obvious.<br>
Yes, Python is absolutely growing.<br>
Where many of these languages are either flat or honestly, most of them are trending downwards giving up a lot of space to Python.<br>
There's a lot of reasons why this is happening.<br>
We're going to explore some of those but here's the numbers from Stack Overflow not just for some short little trend but this is over 10 years worth of data right here.<br>
This is amazing.<br>
They actually highlighted this is 2017 in the fall of 2017 article called The Incredible Growth of Python.<br>
They cover a bunch of really aggressing things and here this data is in fact much more modern.<br>
This is just almost 2020.<br>
They have make a bunch of predictions and if you look at those predictions, it's surprising.<br>
They actually about predicted this growth with Python projected out a few years but they underestimated the decline of the other languages.<br>
It's amazing.<br>
So if it feels like you're seeing Python everywhere or you're hearing from many people that Python is amazing when maybe a couple years ago you hadn't heard about it well that's because the momentum behind Python is growing so fast, the number of libraries that people can use is growing, and growing, and growing and making it even a more compelling place to be than it was not long ago.<br>
Oh, remember that shift I talked about in 2012 about data scientists?<br>
Yeah, also it's pretty obvious in the graph here that's not the only thing making this graph grow like this.<br>
There's a bunch of factors, but certainly it helped kick that curve up there in 2012.
|
|
|
show
|
0:47 |
Before we get too far into this course I want to take a moment and just let you know all the slides all the presentation material you see as well as all the code that we're going to write or explore during this course, is freely available to you.<br>
Even if you're not in this course, just visit github.com/talkPython/Python-for-decision-makers-course.<br>
If you're familiar with GitHub you know how to get this code there's a couple of options.<br>
If you're not, the simplest thing to do is just see that green button where it says clone or download if you click that, it'll expand.<br>
There's a button that says download this as a zip file uncompress it and you'll have the slides and you'll have the code right there.<br>
To remember anything you see on the screen you'll have it here as a record to take with you, to share with your co workers or to play around with the code.
|
|
|
show
|
1:24 |
Last but definitely not least, let me introduce myself.<br>
Here I am, my name is Michael, Michael Kennedy nice to meet you chat with me over on twitter where I am @mkennedy, why am I putting this course together?<br>
Why am I passionate about Python and honestly why am I qualified to tell you about it?<br>
Well, there's a bunch of things I've been doing I've been a software developer for like 20 years worked in many different technologies, but for the last four or five, I've been hosting the most popular Python podcast, Talk Python To Me.<br>
Here I've interviewed an incredible array of people I've interviewed data scientists, astro physicists particle physicists, biologists, but of course people that work at Instagram running one of the largest Django websites in the world.<br>
Through this experience, I've got a unique view at the whole spectrum of what Python is how people are using it and how they can be successful with it, also happened at co-host the second most popular Python podcast called Python Bytes, where we cover the news of the week in the Python space, so these are two complimentary different shows, and I'm also the founder and one of the primary authors at, Talk Python Training where your taking this course.<br>
I've done a lot of work, 18 software developers and other folks about software development and of course I've put in a ton of energy into doing that for Python.<br>
I'm so glad to meet you, I'm happy you're in my course and we're going to have a great time exploring Python together.
|
|
|
|
20:56 |
|
|
show
|
5:07 |
In this chapter, we're going to talk about what Python is, and what it is not.<br>
Understanding what Python is, what constituent parts make it up, helps you consider whether those parts are valuable to you, and talk about the right level.<br>
Are we comparing programming languages?<br>
Are we comparing ecosystems?<br>
Are we comparing libraries?<br>
Is it matter that it's open source or not?<br>
What is open source?<br>
All these things we're going to talk about in this chapter.<br>
Well, let's start off with a really quick and easy one.<br>
Python, despite what you may have seen despite the logos, is not about snakes.<br>
Yes, this right here is the official trademarked Python logo.<br>
It is caricature of two snakes.<br>
You can see little snake eyes a blue snake on the top, and a yellow snake on the bottom.<br>
Despite that being the official logo Python was actually named after Monty Python the British comedy skit group, not Python the snake.<br>
It doesn't really matter, but just so you know Python is really about Monty Python, and having fun.<br>
Not so much about the snake.<br>
More seriously though, Python is not 3 but in fact 4 things at once.<br>
Here, this is Python, and this is our first bit of code.<br>
We haven't even seen any programming yet and this one is really simple.<br>
Like I said, I know you may not be a programmer but you can probably look at that for a minute and determine what would happen here.<br>
So this is what we call a function.<br>
If we call the function, we can pass it data.<br>
Name, that's the purple thing there.<br>
So I could say something like, Hello World, Michael.<br>
And then what would happen, on the screen it would print out two different lines this is Python code, nice to meet you, Michael.<br>
That's great, right?<br>
So we would see that come out.<br>
And this actually is the Python programming language.<br>
So when someone says, I want to compare C# to Python they may be talking about the way you structure code and what you have to write down here.<br>
But that's a very limited view of a programming language.<br>
Some programming languages, that's mostly what they got but many of the popular ones, Python, Javascript .NET, and so on, they have much more.<br>
So when you talk about them there's actually these layers that build.<br>
The next layer up is a rich standard library.<br>
You often hear in Python the phrase that it comes with batteries included, and when people say that they're talking about this standard library here.<br>
And the idea is, there are many little libraries are utilities that you can use to greatly simplify the code that you have to write in the programming language here on the left.<br>
So, in a language like C++, if I wanted to take a whole bunch of repeated data count how many times each one of them repeats and then sort them by how many times does it appear what one is the second most common how many times does it appear that might be like, 10 lines of code and you've got to think about the algorithm.<br>
You could make mistakes, but you got to think about it.<br>
In Python, there's built in libraries.<br>
I could just go, create a Counter and say Counter, give me the most common grouping of this.<br>
It will do that grouping, it'll do that sorting and boom, two lines of code, you have the answer you don't have to think about it.<br>
That's what we mean when we talk about a standard library, or a base class library.<br>
These rich little libraries that I can use to not do absolutely atomic building blocks and do everything from scratch, but in fact to build with much larger, more functional pieces.<br>
Taking that idea further outside of what Python is delivered as, if I go to Python.org and download it, I get the first two things on the left.<br>
But really when people talk about the power of Python and you can do so much with it they're thinking of third party libraries as well.<br>
And Python has this thing called a package manager and the Python Package Index, which gives us access to literally hundreds of thousands of libraries some of which, you know, maybe just one of those is the Django web framework, or one of those is the Jupyter Notebook system.<br>
Obviously those are actually built up of a couple libraries each, but you get the idea.<br>
There's hundreds of thousands of extremely useful libraries.<br>
We're going to explore those a little bit.<br>
When they talk about Python, sometimes they're talking about this ecosystem, like of language plus the library but really all the libraries that are out there, open source or not.<br>
And the fourth one, it's hard to overlook, the people.<br>
Brett Cannon, one of the core developers of Python one of the guys who builds Python, creates Python and pushes it forward, has a great saying.<br>
He says, I came for the language I stayed for the community.<br>
And Python's community is fairly unique.<br>
It's very welcoming, it's more diverse it's people who really, really want to be there.<br>
Python often is a language of developer choice not something they're told they have to use but something that they rearrange their careers so they get to use.<br>
So the community is very passionate it's built up of millions, literally of millions of programmers and other folks who program with Python.<br>
So Python is these four things here the language, libraries, ecosystem, and the people.<br>
When people say Python is valuable or I'd like to compare this against this other thing figure out what level they're talking about and make sure you're comparing apples to apples.
|
|
|
show
|
4:10 |
It's worth taking just a moment to look a little bit farther at this concept of the larger Python ecosystem the Python packages and so on.<br>
Here we are at PyPI the Python Package Index and notice there are 206,248 different projects.<br>
These are web frameworks.<br>
These are data science tools.<br>
All kinds of things.<br>
It's really hard to appreciate the power of Python until you spend a little time seeing what is available in somewhere like this.<br>
Let's suppose that you are a biologist.<br>
Well, you type in biology and see oh, look, there are 800 different libraries for working with biology.<br>
Maybe I want to be focused on genetics.<br>
500 different projects on genetics.<br>
What if you're into quantitative analysis as an economist or a trader?<br>
Extra quant, 313.<br>
The top one, enterprise architecture for quantitative analysis and finance.<br>
If you need to build something around quantitative analysis you could start from absolutely scratch or you could come over here even dig in to this I'll show us what to do and come down here and it talks about what it is.<br>
And it says how do you get started.<br>
pip install quant and then off you go.<br>
You start working with it and so on.<br>
You got to read the documentation to figure out how that works.<br>
What about web?<br>
What can do with the web?<br>
Oh, there's over 10,000, probably just, we're not counting anymore.<br>
Though there's an incredible amount of stuff so Flask is one of the frameworks we'll work with.<br>
We can come down here and it tells you a little bit about it.<br>
It says the way you install it is you pip install flask.<br>
This is something you type at the Terminal or Command line to install and manage these libraries.<br>
There's other ways to do it but this is the most foundational one, I guess.<br>
It says, Here's a simple example.<br>
With those five lines of code literally just those five lines you can create a web server doesn't do much, you go to it, it says, Hello world!<br>
But literally, that's a functional web application in Python.<br>
You can even see them running, running down here you could go get it.<br>
You also can get a sense of how popular these are, so number of stars.<br>
This is really nice to know.<br>
Is this highly used and highly maintained or is it kind of in the back waters of this area?<br>
And maybe if you start using it you kind of have to, you know take over some of the development or at least there's not going to be that much out there to help, right?<br>
So the more popular, generally the better but when you are over here if you have 800 choices for biology or you have literally over 200,000 projects it's hard to know if there are 10,000 of these things where should I start?<br>
Which one's good?<br>
You can't just spend your time working on that.<br>
So I'll tell you about one more place, while we're here.<br>
There's a place called Awesome Python and there's many awesome lists.<br>
This is one of those types of things.<br>
There's Awesome Python web frameworks and asynchronous frameworks but here's the most general.<br>
So let's just look at this really, really quick.<br>
So you notice over here on the right we have a bunch of different categories.<br>
Maybe I'm interested in cryptography.<br>
If I click on this it'll say Here are four highly popular cryptography libraries that you might use.<br>
For example, Passlib is an awesome library for securely storing passwords.<br>
If you create an account at training.talkpython.fm I super-duper encrypted hashed your password to store it in the database using Passlib.<br>
Maybe I have to send some email.<br>
Let's go over here and see what we can do.<br>
So here's a bunch of different libraries you can use to send email.<br>
And you click on it, you get some details, github repo and all of those sorts of things.<br>
Places like awesomePython.com are really really helpful in determining what are the few stand-out packages or libraries for a given area.<br>
Now that doesn't work perfectly because for example, I don't think genetics shows up here.<br>
It does not!<br>
It depends.<br>
It works well if the category you are looking for appears on the right.<br>
Otherwise, you're kind of out searching but still the idea is there are so many of these libraries.<br>
And when people talk about Python they absolutely think about all of these hundreds of thousands of libraries available not just the foundational programming language that they type in.
|
|
|
show
|
5:00 |
We've already seen the incredible growth of Python.<br>
We've seen how popular it is.<br>
But you have to ask yourself, why?<br>
Yeah, I talked about data scientists moving into Python and then actually bringing a whole nother group of not just data scientists but all the computational folks in all sorts of sciences and other disciplines such as economics.<br>
But that's a result.<br>
That's not why it's so popular.<br>
That's other people coming along and finding it valuable.<br>
I've been thinking a lot about this.<br>
And the reason I believe Python is so popular is it fills a pretty unique space in the realm of software development in programming languages.<br>
I've been a professional C++ developer Javascript developer, .NET developer, in Python developer and also worked with other languages more on the side.<br>
And as I go through these different languages I found a special and that it's what I'm calling a full spectrum language.<br>
Let me define that for you.<br>
There are some programming languages that are really easy to get started with they're extremely productive for doing simple things.<br>
At the very, very low end, we have things like the blocky Sketch programming languages they use to teach kids how to programme some of these visual programming languages.<br>
But we also have things maybe like Visual Basic you know Visual Basic, it's kind of, can go pretty far but it's really easy to get started with.<br>
But nobody would ever want to build an operating system with the Visual Basic.<br>
So there are upper bounds what you might build with it they would never build YouTube or Instagram with Visual Basic.<br>
There's these languages that are easy to get started with.<br>
They're very appealing to people that are not really wanting to be full on programmers they just need to do a little bit of programming to get their job done.<br>
You know, the computational side things like MATLAB definitely fill this role like I'm not a programmer but I need to make this stuff work so I need to visualize this graph or whatever so I'm going to do this little bit of programming in MATLAB and make that happen.<br>
Again, MATLAB, you can't build YouTube you can't build desktop apps.<br>
Right, you can just build simple visualization and analysis programs.<br>
On the other end of the spectrum there are languages that are hard right from the beginning.<br>
They're meant to build huge professional applications like C++ and C, or say, building Windows or Linux or Java or .NET, which are meant for building enterprise scale applications.<br>
But how do you get started?<br>
You get started by addressing all of the complexity and all the structures put into those languages from the beginning, just to do the simple things as well.<br>
How do you get started in C#?<br>
Well, you have a namespace, you have a class and you have all these qualifiers and all kinds of stuff just to get the thing off the ground and going and it's built that way 'cause it's meant for high end large scale software development but there's not like a simple cut down version of it.<br>
Python on the other hand, is all about starting simple but for whatever reason, it's really well designed or its evolved this way.<br>
There's not really a strong upper bound or a strong lower bound.<br>
You've already seen two full Python programs.<br>
The first one was at Hello, World thing where we passed the name that was three lines.<br>
And even if you're not a programmer I suspect those probably made a lot of sense to you.<br>
There's not a bunch of craziness and we haven't even talked about compiling and linking and all that weirdness.<br>
The other one was the Flask web app.<br>
And that was five lines.<br>
There's probably one or two lines it was a little funky that you have to do in there but it was pretty simple.<br>
Right, so you can get started incredibly easy as a scientist, as an economist I can look at this language and say actually, those five lines right there that's understandable, and that solves my problem incredibly, that, that is what I need.<br>
And you don't have to learn all this computer science stuff to get started.<br>
And yet, you don't grow out of Python, not usually anyway there's a few cases where maybe but just generally, you don't grow out of Python.<br>
Python can scale up to build incredibly huge applications and infrastructures.<br>
Much of the machine learning is done in Python.<br>
YouTube is written in Python and it gets millions of requests per second millions of requests per second and it's implemented in Python.<br>
Instagram, there's all these different things that are built in Python and these are large scale, serious applications maybe outside of the web space.<br>
JPMorgan Chase has 35 million lines of Python running a lot of their internal important banking systems and software.<br>
So you don't grow out of Python the same way you do some of these simple languages.<br>
And yet, it's easy to get started.<br>
And that's very appealing for a huge range of folks.<br>
You have all the cool computer science techniques and infrastructure that you need to write real programs but you get to opt into it as you need.<br>
That's what a full spectrum languages in my definition and Python is a standout among all of them for it.
|
|
|
show
|
1:07 |
No conversation about what is Python would be complete without mentioning that it is open source.<br>
I'm sure you've heard of open source.<br>
It's a trend in the software development space where the code is available and, typically it can be taken and adapted without permission without asking somebody, Hey can I make this change?<br>
or, I saw there's this problem.<br>
Could you please change your code because we wanted to do something else?<br>
No, you could just go over here press this fork button and you are now the proud owner of a fully-functional version of Python and you could go do whatever you want rename it, make changes to it, and so on.<br>
Typically, we don't want to do that because we want to stay part of the community.<br>
We want all the changes everyone else is making to just come back into the thing that we're working on and make it so much better.<br>
open source is really important these days and Python has been open source from the beginning.<br>
You can get it right here on github.com/Python.<br>
That's the organization.<br>
There's a handful of things there and then /Python is actually the main Python runtime the library and the language that we talked about earlier.<br>
So Python, open source, really amazing.
|
|
|
show
|
2:26 |
Let's just talk a little quickly also about the broader open source world.<br>
Here's a report done by Red Hat on the state of enterprise open source.<br>
You see the link here at the bottom Enter your information and download the whole report.<br>
This is just what's off the public website there.<br>
So I want to show you just a few pictures about it.<br>
Now, you may say this is enterprise open source how is that different than open source?<br>
Their definition, you can find it, on the Red Hat page is something like enterprise hardened open source or enterprise supported open source.<br>
So this is really interesting.<br>
It doesn't apply to all of it.<br>
But I'ma show you one more thing to kind of of a retros-bit this enterprise term onto your other open source projects if you want.<br>
But I think this is certainly totally relevant in terms of the trends we'll see.<br>
They asked about 1000 IT folks who are in charge of things like this in their enterprise.<br>
Does enterprise open source play a strategic role in your organization?<br>
30% said it's extremely important, 40% said it's very important.<br>
So we already have basically 70% of enterprises saying yes, it's very important or more than that.<br>
And that's awesome.<br>
And then you know, they're still important to the another 30% there.<br>
Only 1% said, No, not for us, no, thank you.<br>
There's a cool quote here as well says open source is increasingly used not because it's cheaper, though it often is.<br>
But because it's genuinely better software.<br>
That's for sure.<br>
So many people with different ideas contributing to open source, at least the popular projects are really, really polished.<br>
A lot of folks coming from other areas like say from Microsoft and .NET where Microsoft controls a language they control the libraries and a lot of the important frameworks like ASP.NET framework and so on.<br>
It's a little uncomfortable to say we're just going to go and see what the community is done and like no one controls this and there's no SLA to go complain if something's wrong.<br>
Who do I talk to?<br>
How do I get them to fix it?<br>
And yet, company after company are moving to open source because it turns out that it often is genuinely better software with way fewer restrictions.<br>
So here's some other benefits as well lower total cost of ownership, higher quality access to Enterprise Level Support.<br>
That's the enterprise side.<br>
We'll talk more about that in just a moment.<br>
But also access to the latest innovations.<br>
You want to dig into more of this.<br>
Just go grab that report from Red Hat and you can check it out.<br>
It's pretty interesting.
|
|
|
show
|
3:06 |
Okay, so you've adopted one of these open source projects, and it turns out you need some help.<br>
What are your options?<br>
I guess it depends on what's going on.<br>
Did you find a bug?<br>
Are you trying to get a new feature or do you just need somebody to work on the project?<br>
Let's just grab Flask as an example.<br>
We're going to talk about this web framework later.<br>
Let's imagine you're building a web application with Flask and you need to get some support in this broad sense.<br>
I need a new feature, a bug fix or I need somebody to work with me.<br>
There's a couple of things that you can do directly working with the project maintainers.<br>
So David Lord, you can see David is the guy here who did the last commit.<br>
So we could go over to the issues tab you can see there are 20 open issues right now and I could enter a message and say hey it looks like there's a problem with this code.<br>
If there's legitimately a bug usually, you can come here, the project maintainer will address that and fix it.<br>
If you have a new feature, you could file a bug and ask for the feature but remember you're asking for a favor, there's no reason that they need to take this and do this for you right?<br>
So they may, if it's a good idea but they may not, if it's not in line with the project.<br>
Another thing your can do is one of your developers or you yourself could fork this repo make a change and create what's called a pull request, which is, here's a change I've made to this software.<br>
Here, I'm trying to give it back to you, let's have a discussion.<br>
If you accept it, good.<br>
I will automatically bring it back.<br>
So that is also an option.<br>
You could reach out to David Lord and offer to hire him as a consultant.<br>
I have no idea if he does that type of thing.<br>
You'll see down here, you can merger this pull request from gray li.<br>
That is a fix that somebody else contributed back and David accepted to this project, but for popular, open source projects like Flask, you don't have to hire the maintainer.<br>
There are literally thousands of people out there you can find at places like Toptal, Triplebyte, Hired, what not.<br>
These various consultant market places and they can pair you up with Flask developers really easily.<br>
So, because this project has 47,000 stars, that means it's very popular.<br>
You can also see that it's used by 350,000 other projects.<br>
You can bet there a bunch of people with Flask skills, if it's just a I need this thing built.<br>
I need a consultant.<br>
This works great for certain popular projects some of the time, but what if doesn't?<br>
What if you need a broader solution?<br>
You can check out Tidelift.<br>
Now, Tidelift sponsors my podcast, but this is not a sponsored placement.<br>
This is just me really liking what they're doing for open source And just want to give a quick shout out as an option.<br>
So, Tidelift has this enterprise subscription.<br>
So, it's managed, open source for your app developments teams.<br>
You get things like security updates indemnification, maintenance.<br>
So, what they do is they actually work with people like David Lord from Flask.<br>
They work with the maintainers of those open source projects, and they group up all the enterprise users of those projects, and they all at once, one unified front, work with those projects to help get them maintained, security fixes done and so on.<br>
So, definitely consider this.<br>
It helps support open source, and Tidelift is doing a lot of good stuff for open source, so working through them is not a bad idea.
|
|
|
|
10:15 |
|
|
show
|
4:24 |
In this chapter we're going to focus on two important things which I think are very important to deciding is Python the right thing for you and does it fit for your use case.<br>
The first one is what type of applications is Python really good at building?<br>
Websites, API's, things like that.<br>
Is it good for it?<br>
We're going to find out.<br>
The other one is who uses Python and how do they use it?<br>
I think a really important case when you're thinking about is this technology for me?<br>
If someone in your industry is being very successful with a technology, well, that probably should tell you.<br>
Maybe we can make that work for you as well.<br>
So, I'm going to show you a bunch of use cases of really interesting and well known companies doing cool stuff with Python.<br>
Let's start with what you can build.<br>
I mentioned websites, I said that YouTube was written in Python.<br>
Also, Instagram and a bunch of other things.<br>
So, building websites in Python, there are many many different web frameworks.<br>
We're actually going to focus a little bit on that in this course.<br>
But yes, you can definitely, definitely build websites with Python.<br>
In fact, the Talk Python Training website would it surprise you to hear that it's built in Python?<br>
And it's fast, isn't it?<br>
It's faster than most of the sites out there.<br>
So, yeah.<br>
Python's pretty awesome for that.<br>
Related to that are web services, HTTP API's, JSON.<br>
So, if you need to build some way for applications to interact with your code rather than humans through a browser, then API's are the way to go.<br>
In fact, at Talk Python Training we have mobile apps for taking our courses both in IOS and Android and those applications do all sorts of communication back to the server to get the videos, to figure out what courses you have, to get the transcripts to show and things like that.<br>
All of those are, of course, written in Python and they work really really well.<br>
So, if you need to build API's, there are many many options, as we'll see.<br>
Data science is a huge part of Python.<br>
We've already talked about the incredible growth of Python and how the folks coming from data science are finding it very welcoming cause it's a full spectrum language.<br>
So, many of the things in the data science world were Python first and they start making their ways to other areas.<br>
Think of iPython notebooks, maybe you've heard of Jupyter and Jupyter Lab.<br>
This is a really cool interactive way to explore data that works with many languages.<br>
It started out as iPython notebooks in the Python space.<br>
So, of course data science is really really rich and powerful and Python.<br>
Related to that is machine learning and AI image recognition, deep learning, all those types of things.<br>
Most of the libraries that do deep learning or machine learning are Python first.<br>
Yeah, they might work with other languages.<br>
But, usually when these are designed, they're designed first to be consumed from Python and then other ways of working with them.<br>
Maybe a C++ API or a Java API is built in.<br>
But if you're doing some sort of machine learning it's extremely unlikely that you can not do that well with Python.<br>
Robotics.<br>
Python is very powerful for building and controlling robots.<br>
Python is used to automate factories and build all sorts of amazing things.<br>
Also, control little, smaller robots.<br>
So if you do anything with robotics, you can use things like the ROS Operating System and work with that in Python.<br>
Dev Ops.<br>
Do you have a bunch of servers or a cloud infrastructure you need to manage?<br>
You can use awesome things like Ansible or even through libraries such as Paramiko.<br>
You can issue arbitrary SSH commands to remote servers all over the place.<br>
So, in the Dev Ops world and infrastructure as code Hardware as code, Python is a really important player there.<br>
So, if you're doing something Excel-like.<br>
Putting a bunch of data into Excel and I'm doing a few calculations and I'm making a graph and so on there's actually a ton of functionality in Python in associated libraries either for directly automating Excel or working in similar ways, but better than Excel does.<br>
There's actually an interesting Talk Python episode that I did called Escaping Excel Hell.<br>
You can find it at talkpython.fm/200 and it talks about one, how to automate Excel.<br>
And two, what are the libraries that are as programmatic equivalent of working with Excel.<br>
And if you find you're doing a bunch of stuff with excel for your business, chances are you're kind of reaching the limits of it or it's getting challenging.<br>
Python doesn't have those limits.<br>
All right, so this is just a taste of what you can build with Python.<br>
All the stuff on the screen here, it's very very good at these things.<br>
So, if these are what you need to do, these types of apps or these types of capabilities.<br>
Well, you're on the right track with Python.
|
|
|
show
|
5:51 |
As I mentioned at the outset, knowing who in your industry is using Python can be a huge help in deciding whether it's right for you or helping influence your team or your manager about whether or not Python is a good fit.<br>
Let's talk about some really cool use cases.<br>
SpaceX, one of my favorite companies I can't believe what Elon Musk and those guys are doing around finally starting to deliver on what technology can do for space.<br>
Super, super cool.<br>
I love to see those things land.<br>
And you know what?<br>
They have over 92 open positions for Python developers at SpaceX.<br>
They're extremely secretive, so I haven't been able, yet to figure out what exactly they're doing with Python.<br>
But if they have over 92 positions, not just jobs but maybe multiple openings in a given position for Python, you can bet that they're making serious use of it to get us into space.<br>
Spotify, amazing radio music streaming service their website, built with Python.<br>
Pretty awesome.<br>
NASA, speaking of space, the other major space player.<br>
NASA put together this cool documentary on all the steps that were taken to get back to the moon.<br>
Man, I hope they really make that happen and it doesn't get canceled for whatever reason.<br>
They showed engineers doing cool stuff, people doing tests and astronauts and whatnot.<br>
In one of the sections they had in this promotional video was, and here are the software developers helping get us to space and writing the code to make this work.<br>
You know what they had on the screen?<br>
Of course it was Python.<br>
Bitly, if you need your URL shortened and you want to share them and you wanted to have analytics real-time, quick analytics around who's clicking and sharing your data, Bitly written in Python.<br>
Bitbucket, you've seen GitHub, Bitbucket is the other big competitor, maybe along with GitLab for that type of service.<br>
And Bitbucket is written in Python.<br>
JPMorgan Chase, maybe you're been thinking oh, all these other things are way out there.<br>
We're like a way boring insurance company in Iowa.<br>
Ain't nothing wrong with that but it's not SpaceX maybe so we don't get to use Python.<br>
We use Java, or I don't know, whatever.<br>
JPMorgan Chase has some of their most important systems written in Python.<br>
They have 35 million lines of Python code and Python is typically short compared to other programming languages in terms of lines of code to get something done.<br>
So that is a ton of Python they're using.<br>
Not listed here, but also a massive, massive user of Python is Bank of America.<br>
Quora, great Q&A site that you can go and ask deep questions.<br>
Or ask questions and get fairly deep answers so Quora, does it surprise you to know that they're written in Python?<br>
They're actually super passionate about Python.<br>
They have an engineering blog where they talk about all the ways they're using Python and customizing it and trying to squeeze more out of it.<br>
Super big users of Python.<br>
Disqus, if you've ever gone to like a blog or certain sites that have a discussion section at the bottom Disqus may well be powering that.<br>
There's all sorts of cool, real time web socket communication stuff going on there and much of what they're doing is Python.<br>
They've written about it.<br>
Instagram, Instagram may be the largest deployment of Django.<br>
I can't remember exactly but they're doing incredible stuff.<br>
They gave a keynote about how they're using Django at PyCon 2017, the biggest Python conference.<br>
And that's on YouTube.<br>
You can just search Instagram keynote PyCon and it'll come right up.<br>
Yeah, huge, huge users and supporters of Python.<br>
Reddit, the front page of the internet.<br>
Reddit is interesting in a couple of ways.<br>
They use Python, of course, to build their website and serve it up.<br>
They also use a cool library called SQLAlchemy.<br>
But what's even more interesting is you can actually find an open source version of the Reddit website out on the internet.<br>
It's an archive version, it's not live like the Flask GitHub repo that I showed you.<br>
But if you want to see what they did to build Reddit well, actually you can go get it.<br>
YouTube, already mentioned YouTube was written and still runs in Python, handling millions of requests per second.<br>
And that's a huge, huge scalability challenge that they're solving in Python and that's quite cool.<br>
The Python Package Index, we saw all the cool libraries that you can get there.<br>
Well, it's no surprise that would be written in Python is it?<br>
Pinterest, if you've ever gone to the Pinterest website or used their APIs, written in Python.<br>
PayPal, back to the financial space a little bit.<br>
PayPal has a service internally whose job it is to say what the exchange rate is in money or how much should we charge as a percentage of this transaction and that gets called billions of times a day and needs near millisecond response time.<br>
And they do that with Python.<br>
Dropbox, Dropbox is a huge user of Python.<br>
We talked about Guido van Rossum earlier.<br>
He actually worked for many years at Dropbox and just recently retired.<br>
It's time for him to do a little bit less corporate programming, but for a long time he was there at Dropbox doing cool stuff.<br>
Even the client side Dropbox app, the little thing in your menu bar, in your task bar that looks like this icon, that is distributed as an application as Python.<br>
And then of course all the back end stuff, Python.<br>
Super cool.<br>
Last but not least, Talk Python.<br>
Of course our websites are built in Python our APIs are built in Python and it's been working incredibly well for us for many, many years.<br>
And we have no intention to move away.<br>
We have no complaints, millions of requests terabytes of traffic, beautiful.<br>
Works like a charm.<br>
If you want to read more about how some of these companies are using Python, like Quora, Pinterest, Spotify and so on, you can check out this link below.<br>
There's actually an article that talks about a bunch of different sites, some of which I've highlighted here how they're actually using Python exactly.<br>
And then others, like SpaceX or JPMorgan Chase have just pulled together from other places.<br>
But here's a little bit of a reference for you.<br>
These are just a few of the companies using Python.<br>
It's a pretty diverse mix here and if it works for them, chances are it's probably going to work for you.
|
|
|
|
16:37 |
|
|
show
|
3:31 |
In this chapter, we're going to talk about web development with Python the whole spectrum of Python web frameworks how to pick one, and for the first time so far in this course, we're going to write a little bit of code.<br>
That's right, we're going to create a web application a very simple one, and we're just going to hit the highlights of creating it.<br>
But again, it's super important to see how effective Python can be by seeing just a little bit of it in action.<br>
So, we're going to do that in this chapter.<br>
Let's start by doing a quick purvey of the Python web frameworks.<br>
In some technologies, let's say .NET there's almost no discussion of what web framework to use.<br>
In .NET you use ASP.NET, that's the framework from Microsoft and so you use that one.<br>
Yeah, there's some other ones you could pick but they're not really used.<br>
ASP.NET, you don't think about it.<br>
Maybe you think about variations but you don't actually think about the framework.<br>
In Python, it's not like that at all.<br>
There are many, many frameworks.<br>
That's a great problem to have but it is actually a problem to decide where you should start.<br>
Just by name recognition, probably Django is the most well-known framework.<br>
Many of the examples I showed you before on who uses Python were actually also who uses Django.<br>
Django is great and it's been around since 2005 very popular, gotten a lot going for it.<br>
However, probably Flask is the one with the most momentum.<br>
For example, last year, two years ago it was 15% behind in usage with Django.<br>
It made up 15% in just one year and keep in mind, these both have been out for like 10 years so it's really starting to take off and you'll see its influence all over the place.<br>
So these are the two big frameworks in the Python web development space.<br>
There's also Pyramid.<br>
Pyramid is a great option.<br>
Actually our websites are built in Pyramid and it's really, really been great as well.<br>
So these are all three really good options.<br>
Masonite is a newer one that's got a lot of helpers to help you continue to add features to your site over time.<br>
That's cool.<br>
Starlette is one of the new foundational frameworks and I say foundational because it itself is a cool framework but there are many things built on it as well as you'll see.<br>
So Starlette is one of the more modern frameworks.<br>
It really, for Python Three, it takes advantage of some of the new language features about describing variable types and things like that and also supports asynchronous programming.<br>
Built on top of Starlette is FastAPI which is a, maybe one of the best ways to build APIs these days if it's going to be an API that gets a ton of traffic.<br>
FastAPI is on par, as fast as NodeJS, as fast as Go and it handles the scalability that those frameworks do as well so if somebody says, we can't use Python for this 'cause it's not scalable enough it turns out, actually, FastAPI totally does it.<br>
To be honest, many of these other frameworks also completely do it.<br>
You know, our site, running on Pyramid gets millions of requests per month and it does terabytes of data traffic and yet it runs just fine on this not so scalable thing right, but if you need extreme scalability FastAPI is good, Sanic is another one that's in that extreme scalability world.<br>
It's another new framework that embraces Python's async and await.<br>
The async programming capabilities that was recently added in Python Three and Tornado is one that's been around for quite a while and it has, also, this asynchronous programming model but it has a older traditional model that it's kind of built-in before Python itself had something for that.<br>
Here's a whole bunch of frameworks and, actually we're leaving many, many of them out.<br>
These are just some of the either new and exciting ones or the most popular older ones.
|
|
|
show
|
1:36 |
With all those framework options which one should you choose?<br>
Well, it's not too hard.<br>
If you want a traditional web framework then probably Flask is the way to go.<br>
Maybe Django, probably Flask.<br>
Like I said, Flask seems to have a little bit momentum and what you'll find is a lot of the more modern frameworks have adopted Flask's API but they make some slight variation on it.<br>
Here are some survey results from The Python Software Foundation in conjunction with JetBrains, a developer tools company.<br>
And they did a survey, the biggest survey of the Python dDeveloper space, in 2018.<br>
They also did it this year but we don't yet have the results so we're going to look up the year before.<br>
Notice how Flask is ahead and this call that I have on the right here is that surprisingly, Flask has grown by 15% usage among people who answered.<br>
So, that's pretty awesome.<br>
Django also is still very popular you can see my Pyramid is in here.<br>
And there's some other things Hug, Falcon, Bottle and so on.<br>
You don't even see Starlette or FastAPI, do you?<br>
I believe those were either entirely too new and when they did this survey, they weren't even born yet they weren't created yet.<br>
Or, if they were, they were very, very new and they weren't popular enough to make it onto this list.<br>
So which one should you choose?<br>
Well, if you want a traditional web framework like I said, Flask unless your organization is all about Django then just go with Django.<br>
That's totally good.<br>
If you need something scalable or you want something more modern look at things like Starlette and FastAPI, and possibly Sanic.<br>
But, I'd probably start with Starlette.<br>
It seems to be the foundation of so many of these things.<br>
And, yeah, it's, it's really good.
|
|
|
show
|
1:51 |
Well, we've finally come to the part where we're going to play a little bit around with Python.<br>
We've talked at the high level about why it's cool we've talked about how it's efficient the types of things you can build.<br>
Let's just take a couple of minutes and actually build out something non-trivial.<br>
We're going to build this website.<br>
Looks pretty good, right?<br>
Guitary, it will rock your socks off.<br>
So here's a simple little Flask website.<br>
And the idea is, we're a guitar company.<br>
We're selling guitars.<br>
Go here and, click that button and say, browse our guitars and you'll get a list you know, like a book store, or like any store that you would expect online these days.<br>
Click that button, you get something like this.<br>
Here's all the guitars, there's a cool picture there's the title, there's the price.<br>
In a real app you'd be able to click on it and get all sorts of details and order it.<br>
In our app we just have these two screens you can click those buttons, see all the guitars just the electric guitars, or the acoustic guitars.<br>
So this is what we're going to build.<br>
We're going to only take a super simple look at it we're not going to build every single detail from scratch.<br>
For example, the web design we're just going to drop that in there.<br>
But it's going to work with our Flask app that we're going to put together.<br>
Now this is the first time we're writing some code in this course, and I did say, I totally understand that many of you may not be software developers.<br>
Let me just set some expectations.<br>
When you see what's happening here in this next couple of videos, don't expect to follow along every single step if you're not familiar with Python.<br>
Don't expect to be able to recreate it.<br>
It's not to teach you how to use Flask or the Python web framework; it's to give you a little bit of concrete sense of what it's like for someone, possibly you possibly someone else, to use these Python web frameworks.<br>
So we're going to skip around a bit.<br>
We're not going to cover every single detail.<br>
It's more to inspire you with what is possible than it is to teach you every single nitty gritty detail.<br>
Okay?<br>
Here we go, It's going to be awesome.
|
|
|
show
|
2:44 |
Here we are in our Python IDE, called PyCharm.<br>
There's a couple of good editors out there in the world.<br>
PyCharm is one of them, my favorite.<br>
There's also a Visual Studio Code and a couple of other options.<br>
I've already set up a project by just creating a couple of folders and a file here.<br>
To say that, we're going to use Flask.<br>
And we're going to start by creating the Hello World Flask application and then we're going to extend that out, quite a bit.<br>
Often, people think the Hello World app idea is to show you the simplest thing that you could possibly do to get Hello World on the screen.<br>
But actually one of the important things of these, Hello World little demo applications is to show you the entire system is, kind of, hanging together and working.<br>
Yes, I can run Python.<br>
Yes, I can open up the web server and things like that.<br>
So, let's do that, real quick here.<br>
Want a new Python file, my convention is typically called app, and in order to use a library in Python regardless of whether it is one of these built-in standard library ones these batteries included or an external one that I have gotten installed you just type import and the name of it.<br>
Here, you can see it automatically helps us out.<br>
It says Flask, that's what we want to use.<br>
So in here when I create a thing called app and we say Flask dot capital Flask and we give it the name of this file which you can get to like that.<br>
Now we have to create a function which is called when somebody requests a webpage.<br>
So I'll just call that index or something like that.<br>
And here we're just going to say something like really simple return Hello world like that.<br>
How about Hello Flask.<br>
Now this itself is not enough to reformat that This itself is not enough to make it exposed to Flask.<br>
We've got to do one more thing.<br>
We're going to go over here and say app this is a route as in a destination URL, it's just forward slash.<br>
Then finally down here we're going to say app.run.<br>
Now there's a little convention in Python that allows us to import this into a production server or run it in testing.<br>
So I'm going to do that here like this.<br>
We'll go ahead and tell it it's in it's debug mode.<br>
So in order to run it I just right click and say run.<br>
There's our web server.<br>
Look at that, it's already off to a good start.<br>
What happens if I click on it?<br>
Well, Hello Flask.<br>
Whoo, make that nice and big, there we go way more dramatic when it's huge right?<br>
Hello Flask, that's it.<br>
So we've created our Flask web application.<br>
There was no compile step, there was no installing things other than to get this installed into here.<br>
Which I did before.<br>
But there's no like messing with the system and things like that, it's just write these couple of lines run it, and we're off to the races with our Flask web app.
|
|
|
show
|
3:13 |
Hello World is fun, but it's not very realistic.<br>
We want HTML pages.<br>
These are the pages you see on the web, right?<br>
Not this silly little string.<br>
So let's do a quick thing to change this.<br>
Notice I've added two directories static, where we're going to put some design things like images and style sheets and so on and this template folder.<br>
So over here I'm going to add a file HTML file called index.html.<br>
It has a title.<br>
Let's call this Guitary.<br>
That's going to be our little application.<br>
And let's put a little header like this.<br>
Welcome to our guitar store.<br>
And what we want to do is we want to list out the guitars.<br>
We want to have some data and show it.<br>
First of all, we're going to need to change this around.<br>
Instead of saying here's a string we have to go to Flask and say render_template and we have to give it the name.<br>
And PyCharm knows about this convention so it's like, oh, here's one that looks like it might work.<br>
If we rerun this and we check it out now woohoo, look, welcome to our guitar store.<br>
We look at it, there's exactly what you would expect.<br>
That's pretty cool.<br>
However, we would like to pass some interesting data.<br>
We're going to get a bunch of guitars.<br>
How do we pass the guitars along?<br>
Well, let's just say I've got a little bit of data here and it's a letter A, a letter B, a letter E, and a letter J.<br>
So we can come in down here and just say values equal data or whatever.<br>
We could just make up this name as long as we know what to refer to over on our template.<br>
And we can come down here and we can have a little section.<br>
We can have, like an unordered list that has a list item in it.<br>
If you don't know HTML, don't worry about it.<br>
We're just going to put some repeating HTML in here real quick.<br>
So what we say is we say it'll be % for letter and value's what I called it and then down at the end, we'll have to say N4.<br>
And the middle, we're just going to put out the value.<br>
So let's put out the letter and let's say we want to make it uppercase so we can do that if we like.<br>
Now, over here guess we'd better run it again.<br>
If we click on this, look at that, what we get.<br>
A, B, E, J.<br>
And to be honest we're kind of done with Flask in a sense.<br>
Like, this is mostly what Flask does.<br>
And to give you a sense that's why I wanted to go through this of what web frameworks do in Python is we get then started, get 'em running we tell it what the URLs that it needs to process are what is the logic behind each one we're going to go and get some data and we pass it over to an HTML file which has a way to take this data and an HTML template like this and we didn't really look at the outcome, did we?<br>
Let's actually look at the view page source.<br>
And it turns it into just straight, static HTML.<br>
So this is what Flask does.<br>
We're going to do two quick more things just to make this work better.<br>
We're going to go and get this data from a database or something like a database instead of just making it up here.<br>
But this part doesn't change.<br>
We're also going to put a little web design on here.<br>
But again, that's just HTML and CSS.<br>
That's kind of a separate thing.<br>
If you understand what's happening here you kind of know what Flask does.
|
|
|
show
|
1:50 |
Well, this was fun.<br>
But what we actually want is to have a way to browse the guitars.<br>
So, let's come in here and define one more thing and then we'll put our demo app away.<br>
We want all the guitars and it's going to look really similar to this.<br>
Let's go down here and say we want the guitars to be somehow we're going to have to get those guitars from somewhere in a moment.<br>
And we'll just come down here and say this is the guitars equal to the guitars.<br>
This is our variable.<br>
This is the data name in the template.<br>
And this will be guitars.<br>
We've already added this cool little service database thing.<br>
So I can come over here and say catalog, service.<br>
Pytrom knows about it and will write the thing to us it up at the top and then we just say all_guitars.<br>
That will just say None.<br>
So, that should return our guitars here.<br>
And then we can just go and print it out.<br>
We're going to need this guitar's file so let's do that real quick and then we're going to get it to be all guitars.<br>
And each of these guitars has a name and a price and so on.<br>
We're just going to put the name out for just a second.<br>
Let's see if that works.<br>
Go in your saved guitars.<br>
Oh, whoops!<br>
Looks like I forgot to put this part member that's required.<br>
Here we have it.<br>
Here are all the guitars!<br>
Look how awesome that is!<br>
Just those few lines, we've gone to the database as we've got all these.<br>
That course is not nearly as beautiful as what we saw before.<br>
so, the last thing to do will be to just drop in a little bit of web design and then we'll be actually done.<br>
Kind of amazing.
|
|
|
show
|
1:52 |
The very last element to finish this incredibly simple but surprisingly decent little web application is to update our templates to use our static CSS that we put over here.<br>
We look at this, we've made a small change.<br>
We've put some buttons up here and we said For each guitar, instead of just putting the name put this little section and put the image and put the name, and put the price.<br>
Other than that, we have not yet really changed anything.<br>
Want to see the difference?<br>
Let's find out.<br>
Man look at that!<br>
Isn't that incredible?<br>
Look, we got this cool web design here and we go click on guitars.<br>
Bam!<br>
There they are.<br>
We can see our guitars just like before listed on this page.<br>
Wheezer Classic, Acoustic Black, Mellow Yellow but now with just a tiny bit of change in the instrumental and a little bit of CSS, we have what I consider actually a quite decent looking little website here.<br>
Super, super cool.<br>
We'd have to do one more step to make these buttons work right now.<br>
They can't do their full train they just show all the guitars, but that's like one more line of code honestly, and then that's it.<br>
So I'm just going to leave it here, because remember the idea is just to give you a sense of what this is like.<br>
What do you think?<br>
Incredible right?<br>
I mean, look at how amazing this website is and then here's the totality of what we put onto that page.<br>
That's the guitar listing there.<br>
And over here, this is the entire flask site.<br>
So when I say Python is easy to use it's fairly easy to read.<br>
You don't have to do too much to get started.<br>
Well, here it is.<br>
We could of course make this super advanced; do all sorts of things, but the simple version this website is actually incredibly simple to put together.<br>
With just a handful of minutes and here we have it.<br>
Granted the web design was already done but we wrote all the logic of it from scratch.<br>
That's amazing.
|
|
|
|
19:50 |
|
|
show
|
2:45 |
You should be aware by now that Python and data science go together so well and it's one of the fastest growing parts of Python.<br>
In fact, in that survey I showed you in the web development side the Python software Foundation survey along with JetBrains they also ask, Are you a web developer a data scientist, or other?<br>
Web developer and data scientist, those were about equal so this is a huge part of Python and I think this is one of the areas as I mentioned in the full spectrum section that is really unique for Python.<br>
People can come from other disciplines from say science, or engineering, or economics and they can come into Python and they can do this type of work that we're about to talk about because Python is so easy to get started.<br>
But they can do real honest to goodness work that has incredible implications as far out to the boundaries of science as you want to think.<br>
How far out?<br>
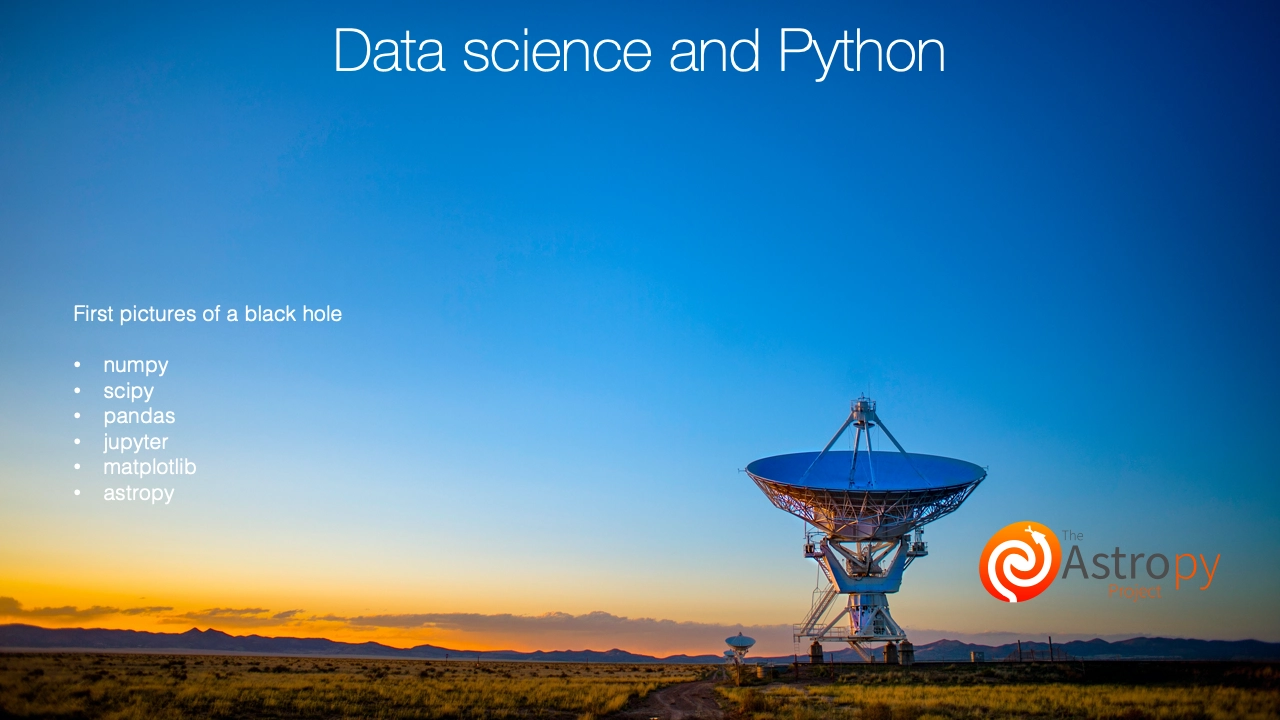
Well, what if we're using telescopes?<br>
Yes, astronomers all over the world use Python to study all sorts of things.<br>
To study stars, to look for exoplanets there's a whole bunch of libraries.<br>
One of them, the most popular one, is called Astropy.<br>
So this is a whole project for just doing astronomy with Python.<br>
What was the biggest discovery in astronomy recently?<br>
Well, as a non-astronomer, just looking in from the outside it was probably the fact that the very first picture of a black hole was taken.<br>
This is not as easy as it sounds.<br>
This doesn't just mean better cameras that can focus more.<br>
There's all sorts of reasons that it's very hard to actually get a clear, true picture of what a black hole looks like.<br>
So the people worked on this project they actually used machine learning to try to figure out what the real image looked like and tried to piece it back together from a bunch of parts with many interpretations but they taught the machine learning model what the most likely outcome was, and they recreated it.<br>
They use a whole host of libraries that are from the data science side of Python NumPy, SciPy, pandas, Jupyter, Matplotlib and Astropy, of course.<br>
This is just one discipline, and one huge discovery.<br>
It would not surprise me if a Nobel Prize came out of this work done with Python.<br>
But speaking of Nobel Prizes people did win the Nobel Prize for finding the Higgs boson at the Large Hadron Collider.<br>
Yeah, Python was also involved in that as well.<br>
Data science and Python, they go really well together and it's partly because of this full spectrum language.<br>
It's so easy to come in as a non-developer pick up the little bits you need and just keep going, and going, and going until you've all of a sudden used machine learning and artificial intelligence to recreate the picture of a black hole.<br>
Wow.
|
|
|
show
|
1:50 |
Most of this work that I just described was done in something called a Jupyter Notebook.<br>
These use to be called iPython notebooks but now it's Jupyter because it actually runs many other languages.<br>
Even though it started out being just Python now you can do things like R and Julia and even .NET and C++.<br>
It's kind of everything.<br>
So it's these notebooks that have this visual look here.<br>
You can see the Lorenz differential equations.<br>
There's a little description.<br>
You can write a little bit of code and a little more description, a little bit more of code and oh, now you get a graph that you can interact with with these little widgets.<br>
It's really really great for exploring data when you don't know exactly what you need to do.<br>
You get the data and you start looking it at it and you slice it this way and that way.<br>
And you ask questions, and you see it.<br>
Very very different experience than writing the Flask web application.<br>
In Flask we broke it into a bunch of little files we put them all together.<br>
We wrote a little code here, called over to that thing passed it off to that.<br>
Notebooks are these one thing here that you can work with and you just kind of explore it as you go.<br>
You don't even necessarily know where you're going to end up.<br>
At least the early stages of much data science is done this way.<br>
You probably don't productize it.<br>
You don't take this notebook and make it a web service that then can be consumed by an application.<br>
You probably go and convert it over to that Flask type of story that we were talking about.<br>
But at the beginning, the exploration and the explanation side, it's with these notebooks.<br>
Oh, and this also happens to be similar to things like Matlab or R Studio.<br>
Unlike say Matlab or Mathematica, instead of costing thousands of dollars, no.<br>
This costs, well, nothing.<br>
It's free.<br>
I's supported by NSF, National Science Foundation in the United States and a bunch of other organizations as well as all the scientists working on this project as part of their research.<br>
It's open-source, just like Python.
|
|
|
show
|
3:19 |
It's one thing to hear about Jupyter.<br>
And Jupyter notebooks but to see them in action well that's something entirely different.<br>
So the next demo that we're going to do in this course, may be the very last one actually is going to be working through a small analysis of real data out on the internet using Jupyter.<br>
Over here, I've already set up an isolated environment with Jupyter.<br>
All I have to do over here is type jupyterlab after installing those things.<br>
Just going to get started and launch a browser here.<br>
The browser's going to log my into my Jupyter server.<br>
So what I want to do is I want to create a new notebook, and I have these different environments this is the one that I've set up for this course.<br>
And it's all ready to go.<br>
Click here, it creates this not named, which is kind of annoying so we're going to call this reference counter, something like that.<br>
Now, what is this thing that we're in here?<br>
So, what we can do is we can type in different types.<br>
We can either type out raw stuff we can type in markdown, which is a way to write in formatted text.<br>
If we go over here I can type something like this and what were going to do is, we're going to go to a site and were going to analyze what is the relative reference counter or authority of other sites, according to this one?<br>
What I mean by that is let's take all the links to the site and figure out where it's looking out to in the world.<br>
Figure out the domain names.<br>
Maybe Github or Twitter, or Python.org.<br>
How many times do each of those appear and then draw a graph, say we'll this one is the most popular, so it has the most authority.<br>
We refer back to it the most.<br>
So we can type markdown, that's in markdown.<br>
We can type a little title here.<br>
We're going to use a place called Python Bytes.<br>
So, hit a button to execute that markdown and over here, on Python Bytes this is one of the podcasts that I run.<br>
You maybe remember that from the beginning.<br>
And what we do, is we have a whole bunch of episodes here.<br>
And if you go into them you can see that we refer back to many things this one's referring to Real Python.<br>
And if we go down this one's referring over to docs.Python.org, and so on.<br>
If you look across all these episodes we have an RSS feed here at the bottom.<br>
You can pull that out, which is in XML format.<br>
And basically this is what the podcast players use to subscribe to the show, get the show notes and all that kind of stuff.<br>
So we're going to use that as an easy way to get all of these show notes across all of the different episodes.<br>
Instead of trying to go to each page separately.<br>
So over here, we can, see that, we can add a new markdown section and say we will download the RSS feed, analyze all the lengths and extract the domain names and plot them by popularity.<br>
Let's fix that spelling, also.<br>
Here we go, so the next thing now this is a little bit of a description, we could have pictures and whatever, but the next thing we want to do is add some code.<br>
So over here I could just come up with some variables.<br>
If I run it, you can see, it executes this code.<br>
X and Y, if we add them together and don't assign it it'll just print out the value, like this.<br>
Obviously, that's useless to us.<br>
But that's what this Jupyter Lab is all about.<br>
We're going to write a little bit of Python, a little bit of a description.<br>
Little bit of Python, little bit of a picture.<br>
Little bit of Python and as you go through it you can poke at the data, you can look at it this way and that way and transform it.<br>
And it's a very exploratory type of experience that we're going to have.
|
|
|
show
|
4:18 |
Now our goal is to go and download that RSS feed.<br>
Let's get started and what I want you to take away from this and why I'm doing it live and I'm not just showing you some finished product.<br>
What I want you to take away from it is there'll be big steps like I want to go to the Internet download that data and parse apart huge amount of RSS data.<br>
Like 1.5, two megabytes of data and parse it apart into something we can use in memory and programming.<br>
You'll see that that is a handful of lines of code and they're all really straightforward.<br>
You could look at this even as a non-developer and go, wow, I see what that's doing.<br>
That's not actually that complicated.<br>
So we want to work with some libraries.<br>
In our regular program, remember we had to import them to say we're going to use them.<br>
Same thing here.<br>
And if import is called feedparser and we're also going to need this thing called bs4.<br>
We can go ahead and get those and we could put a little description above it but just for the sake of time I'm not going to do that.<br>
So when I come down here we're going to download something from a url.<br>
Pretty straightforward url there.<br>
Now, how do we go to the Internet download this, parse it apart and get it into something we can work with?<br>
Watch this.<br>
feedparser.parse_url.<br>
Now I'm going to print out a little bit of this.<br>
Just the first hundred characters.<br>
Going to run this.<br>
Look at that.<br>
Feed, title, Python Bytes, title detail, plain text.<br>
Language, I guess.<br>
It's not set.<br>
How cool is that?<br>
So this is quite amazing.<br>
Let's run it again and just store that.<br>
And one of the things that's really interesting about these notebooks is this takes a little while to run.<br>
It's not hugely complicated but imagine I was doing some financial calculation that takes 10 minutes.<br>
I can go on and keep working and it will just remember this.<br>
If I want to run some other code at the bottom I don't have to rerun this.<br>
I can explore, change, tweak it, and so on without having to recompute the whole thing.<br>
That's a huge part of this for computationally expensive things.<br>
The next thing we need to do is get the descriptions.<br>
So let's play around just a moment and see how that goes.<br>
If we look at the feed we can say it's what's called a dictionary we can get the items.<br>
Let's see what that is.<br>
Okay, there they are.<br>
There's actually a whole bunch so let's not get all of them.<br>
Let's just get one.<br>
That's cool, now here it is.<br>
And notice it has a summary and a little bit farther down woo, this is a mess somewhere it has a description.<br>
I can't quite see it but if we just come up here and say get description there we go.<br>
So what we need to do is go through all the items and get out this description thing and then it's HTML.<br>
We're going to go through and we're going to find this hyperlink and then we're going to convert that out to get the domain, and then we're going to graph it.<br>
It sounds like really a complicated problem but inspired by this these two steps already got us downloading and parsing to understand that.<br>
You can bet that we can take these steps quite they're going to be big and useful steps right along the way.<br>
So notice how I wasn't sure what I was doing so I just explored it and now I can say the descriptions are and we can use this cool little expression here.<br>
We can say item, not get, description.<br>
Or item, n, feed.get, items.<br>
And we can just print.<br>
We found some number of descriptions.<br>
Let's run this.<br>
Damn, look at that.<br>
How cool is this?<br>
We found 157 descriptions so what we have is a list or an array full of each description.<br>
We can go through those descriptions and pull out those things.<br>
So this is how we're going to get started.<br>
We're going to go through and we've already gone downloaded the data converted it from xml to something we can work with and now we've converted it to a whole bunch of strings and the question is now 'cause these are pretty complicated what do we do with this?<br>
With all this HTML goo.<br>
It turns out, like I said Python's pretty awesome at handling it but we're making our steps right down the way here.<br>
Very, very cool.
|
|
|
show
|
2:39 |
Given those HTML blobs, our job is to find the links.<br>
Let's go and add another markdown section.<br>
So we want to put a little description here.<br>
Let's really quickly just print out one of these.<br>
And we can just take a tiny bit of that to see hey, this is what it's going to look like.<br>
And put that over here into our markdown using this little format here.<br>
And now it'll remind us what we're working with.<br>
So what we need to do is take this, find these links and then from each link we want to find the hyperlink part right there and then from each hyperlink, we get this.<br>
And then we're going to be off to the races.<br>
Just like Feedparser saved the day and made it super easy to get this far the next thing we're going to use is Beautiful Soup.<br>
We'll come over here and say all links.<br>
Going to be a list.<br>
We're going to build these up and we'll say what we want to do is go through each one of these we'll say, for d in descriptions, and then get the links.<br>
And the links are going to be first, we're going to create this thing called a soup.<br>
And we'll say bs4.BeautifulSoup and we're going to pass it the description.<br>
And this is the one line that will take that goo and turn it into something we can ask questions about.<br>
For example, find all the hyperlinks.<br>
And let's just print out the links.<br>
Run that real quick.<br>
Look at that.<br>
Hyperlink, hyperlink, hyperlink.<br>
Close, but notice we have the A and we have the text in the middle and so on.<br>
So we could do one of these little expressions again and say what we really want is a the href or a, this group.<br>
We run that again.<br>
There we go, look we just have each hyperlink here.<br>
Just the URL that we're looking for.<br>
Look how easy this is.<br>
This is so incredible.<br>
Now, one more step.<br>
Let's go to our all links and let's add these to it.<br>
So, in the end we're going to have them not just for this one description but for all descriptions.<br>
And let's do a little print statement.<br>
So instead of just printing them all out we can just say we found however many and let's run that.<br>
We found 2,824.<br>
And notice, see there'll be a little star here.<br>
Watch how long this takes to run.<br>
And then afterwards.<br>
But, later if we want to just work with like the link, the all links, something like that we'd run it, it's instant.<br>
Because all of this computation here, and here, and here this is all just saved up in the notebook.<br>
And we can just work with the outcome.<br>
Assuming that this is all done, we'd have to worry about it.<br>
So really, really effective way to explore this data.
|
|
|
show
|
1:43 |
Now that we have our links what we want is to get the domains.<br>
So let's write that here.<br>
Now it turns out this is not too hard.<br>
We're going to need a library that's not super obvious but a little Stack Overflow googling will get you there.<br>
So we're going to use urllib.parse and what we need is the domains.<br>
This is going to be let's just put l for l in all_links for a second and if we print out the domains really quick well, that's just these.<br>
But what we need to do is convert this thing so we can say this urllib.parse yourolivparse and we'll pass at that little thing.<br>
Now notice we get a parse result over and over and over but if you look there's a value or property net location and that is what we want.<br>
So we can say .netlocation or again what there it is.<br>
There they all are and we have a duplication.<br>
We want that duplication because these are multiple references back to the original site and we're going to count how many times each of those appear.<br>
I guess we'll have as many domains there.<br>
I guess we could have some little print out that means somthin' here at least.<br>
So we could say how many times how many different ones are there?<br>
That sounds like it could be challenging.<br>
But we can just use what's called a set and a set will take a whole bunch of items worth duplication and just get it down to a unique set.<br>
So we could say domain and we have to ask how many of those there are and we do that like this.<br>
Run it again there are799 unique domains.<br>
Cool, huh?
|
|
|
show
|
1:52 |
We're so close to having the answer.<br>
We've gone and downloaded the data we parsed it apart.<br>
As XML we started working through it and then we said well each one of has embedded HTML which is all sorts of yucky but we can use this Beautiful Soup to pull the pieces out.<br>
And now we've found there's 799 unique domains and 2,824 total.<br>
What do we do now?<br>
Well, the last thing to do is figure out how many times each one appears.<br>
That may sound complicated and in some languages it is, but watch this.<br>
We talked about Python's batteries included well one of those batteries one of those things in the standard library is something called the collections module.<br>
Like this, and it has this thing called a Counter and to the counter we can give the things we want it, well to count.<br>
What are we getting?<br>
Well it has, oh, looks like it's already got some stuff here like GitHub this many and so on but what I'd like is to sort it.<br>
So we can say the most common is going to be counter not you guessed it most common.<br>
And if we just print that out, there you go.<br>
GitHub 447 references, Twitter 202 Python Bytes which maybe exclude ourselves maybe not YouTube, Python.org and so on.<br>
Maybe we only want the top 25 'cause you don't want to graph all of them you just want to see the most important ones.<br>
So we can come down here and do one literally one more line say give me all the items from 0 to 25, and we just show the top 25 and there they are.<br>
Those are the top 25.<br>
This is the kind of stuff that makes Python so useful it's just like a couple of steps a couple of lines.<br>
You don't...<br>
There's no algorithmic thinking here I don't have to come up with a algorithm where I could make mistakes or I have to spend time working on it.<br>
No, I just grab the right thing ask the right question, and boom out comes the answer.
|
|
|
show
|
1:24 |
Finally now that we have these top 25 let's just do a quick graph.<br>
Now I'm just going to copy some stuff over because the graph is kind nitpicky and the details are not important.<br>
So what we're going to do is we're going to put in an import to use matplotlib and numpy and then we'll just do the graph like this and I just set the figure size.<br>
Come up to Values, and I'm going to create a histogram bar chart here.<br>
We hit it, and look at that.<br>
We are done.<br>
We have GitHub and Twitter and Python Bytes and now you can really tell what is important and what isn't.<br>
And with that long tail, it tails off quickly, doesn't it?<br>
So we've done it.<br>
We've gone through winter Python Bytes downloaded the RSS feed, 2.5 megs of it.<br>
We've pulled it apart to just get the description and then we kind of made a note to ourselves and then for each one of those, we said let's parse that HTML and just get the links From the links, we're going to get the domains and once you have the domains you just do a quick count and boom here you go.<br>
Throw that at the graph in matplotlib.<br>
Done.<br>
Besides the graphepart I don't think there's anything that's super complicated.<br>
Maybe not everything you're familiar with but I hope you were able to follow along and I hope this experience really showed you the power of Jupyter, Python for understanding data and just going out to, not just some local data source but going to the internet and grabbing that data and then turning it into insight within just a couple of minutes, beautiful.
|
|
|
|
8:08 |
|
|
show
|
2:13 |
How do you know your software is working the way you expect it?<br>
How do you know that new bugs were not introduced?<br>
Or that, when you find them they don't get reintroduced somewhere along the way?<br>
Well, you right test for your code.<br>
Maybe you've seen a graph that looks like this.<br>
The general idea is that it is much cheaper to find bugs and correct them early in the lifecycle.<br>
When you're planning it, creating architecture maybe when you're writing the code you found a bug and you fixed it before you ever release it.<br>
Those are relatively cheap.<br>
We do, maybe in some organizations, have QA Quality Assurance steps, where we find bugs there.<br>
Not all companies have those, but some do.<br>
Once you've released the software depending on how you release it it can be a lot more expensive.<br>
If you need to go and do a deployment to the website that's not necessarily huge but if it's affected customers; if somebody's messed up a credit card purchase and then you've got to go back and deal with all that in the different systems and you've got to do the customer support or a package was sent to the wrong place or a buy decision was made on stocks when it should have been sell those all of the sudden have huge implications.<br>
And, of course, if you're shipping desktop software well, it's just a pain to get that sent out again.<br>
So the idea is that testing lowers the overall cost of software systems and that you should definitely do it.<br>
Good news is, Python has two solid options more than that actually but two of them are really, really good.<br>
It has a built-in testing framework that just comes with it.<br>
Remember standard library, and the batteries included?<br>
Well one of those batteries is a testing battery.<br>
You can go and test your code like that.<br>
But most professional software these days uses this thing called Pytest.<br>
And Pytest is extremely simple.<br>
You can see on the screen that first gray box shows the entirety of a program and it being tested.<br>
It turns out it's incredibly simple but it also is very extensible and does a lot of cool things.<br>
So we're going to talk just very briefly for a few minutes about testing code with Python.<br>
We're not going to write code we're not going to spend too much time on this but I just do want to address it a little bit because it is important in languages like Python.<br>
Also, you can use Python to test other things.<br>
Python is simple to write tests in maybe you can test other devices, or languages, or so on.<br>
We'll touch on that, too.
|
|
|
show
|
2:43 |
In the theme of giving you a slight little taste without going too deep into the technology and the programming details let's just quickly look at what a test in Pytest and Python looks like.<br>
All we have to do is create a little method a little function like this.<br>
Here this one's called test_electric_guitars.<br>
And, as long as the name starts with test_ this test is going to be run when we say Hey Pytest, go test my Python code.<br>
Now, what are we going to do here?<br>
This guitar's library that we're working with on the next line, this comes from our website example.<br>
Give me all the guitars that are electric.<br>
And we want to test that this library is able to do that correctly, that it makes sure it's electric and not all the guitars or something like that, right?<br>
So, we get the guitars back and then we can just do this simple little assert statement saying I would like to verify that all of the guitar's styles are equal to electric for the guitar and guitars.<br>
That's it.<br>
If what we get back are only electric guitars this is going to pass.<br>
If we get something else, like an acoustic guitar well our test will discover that bug in the all guitars function in that library and let us know somethin's off.<br>
We need to go fix it.<br>
Pretty simple, right?<br>
This is the test for what I would call the happy path.<br>
If things are working in the right way the right input is being given to the library and it's behaving in the right way we asked for a reasonable guitar type we got some of those types back.<br>
The other side of testing is, of course testing for invalid input.<br>
Now this is super important.<br>
I've worked with lots of interns and junior software developers and they're very good at the first type of programming.<br>
I wrote the program and it does what you said it should do.<br>
Great!<br>
But soon as you type in something wrong oh, you were supposed to type in a number.<br>
You didn't type in a number there and so the program crashed.<br>
Or it turned out it couldn't get to the website so the whole thing crashed.<br>
Testing for when things go wrong is almost as important for testing when they go right.<br>
So testing that you have the right error handling and failure cases and so on, is super important.<br>
So with Pytest it's easy.<br>
We just create this thing called a with block.<br>
We say it raises this type of error.<br>
Then we try to abuse the library.<br>
We say lib.all_guitars(None).<br>
And it's not supposed to take None.<br>
It's supposed to take some kind of string.<br>
Electric, acoustic, whatever.<br>
It got none and it says no, no, no.<br>
This value you gave me, this is an error.<br>
So this test is like an opposite.<br>
Normally what you want is, if it behaves good the test will pass.<br>
This one is if the library does not fail if it doesn't raise that error, then the test fails.<br>
Because we said we expect this error.<br>
So it's like a double negative but it's exactly the kind of test that we need to check for these error conditions and error handling.<br>
And with Pytest, not to bad.
|
|
|
show
|
1:49 |
Well it makes sense that Python can test itself.<br>
Most programming languages have some way to test that their own code is working.<br>
But with Python you can test other things too.<br>
There's cool plug-ins for Pytest that lets you just describe how things like APIs are supposed to behave.<br>
And then Pytest will go out, talk to that API and very, yeah, it's returning the right data or the right status code, and so on.<br>
So if you need to test APIs from the outside, Pytest is awesome!<br>
Pytest is also good at testing IoT things.<br>
Much of IoT's actually written in Python.<br>
Things like Micro Python and Circuit Python.<br>
But even when there's not, Python can interact with those devices and test them of course.<br>
Hardware: things like modems and cell phones and other physical devices that you need to communicate with; Python can test those.<br>
In fact, we already saw that Python Bytes podcast 'cause we did that in the data signing section.<br>
My co-host there, Brian Okken, works at a company where they use Python all over the place to test things like cellular modems to make sure that they're working right.<br>
So yeah, if you've got hardware to test Python is a really great option, 'cause it's easy and simple to write those tests against those devices.<br>
Also, other languages integrate with Python.<br>
C and C++, absolutely; Rust, it's easy to integrate with those libraries in those languages.<br>
So if you've got a library, let's just say, C++ and you want to test it, you could write that in C++ and maybe that makes sense.<br>
But you could also write in Python and test those other languages.<br>
So here's just a sampling of what you can test with Python and Pytest.<br>
There are many more use cases.<br>
I didn't even mention Selenium for interacting with remote websites and complicated things like, Hey, I need to go login here, find this page, click this link and then verify something.<br>
Python I beautiful for that kind of stuff too.<br>
So yeah, you can test a lot of things with Python.
|
|
|
show
|
1:23 |
Python pairs well with Continuous Integration.<br>
Are you familiar with this term, this concept?<br>
Continuous Integration is an automated system.<br>
It watches your source code repository for changes.<br>
Any changes detected there so basically code saved back to the project it will automatically get that latest version run it through various tests.<br>
For example, if it was C++, you would have to compile and link that code and then do some other stuff.<br>
Python doesn't have this compilation stuff.<br>
And the reason it's in the testing chapter is that makes the testing part even more important.<br>
With compile languages the compiler verifies every single bit of the syntax clues together.<br>
This function says it takes an integer and over here you are yes in fact passing an integer.<br>
If you were to pass it something else it would fail the compilation step.<br>
Python doesn't compile so there is no compilation step.<br>
So when the only way you have to verify those types of things is just run it and the best way to run it in Continuous Integration is well, you guessed it to write a test, probably with Pytest that will have the same effect as well as checking the logical bits that you're trying to check.<br>
So if you want to have reliable software and you want to do Continuous Integration or even better, Continuous Delivery check into a certain branch, it passes it automatically 'cause it's deployed to the web server or wherever you really need to have tests because without tests you haven't verified very much about Python.
|
|
|
|
16:32 |
|
|
show
|
0:44 |
You've got a really good look at the technical side of Python, what it's good at, how it works and it's time to take a bigger picture look to step back and look at the broader developer ecosystem and compare Python to other languages.<br>
So in this chapter, we're going to go through a couple of the likely alternatives to Python in various situations and use cases and compare them.<br>
How does Python work in, say, desktop apps versus .NET?<br>
How does the computation notebook story of Python compare to MATLAB?<br>
So if you're trying to decide between Python and something else, this is the chapter where I take my best attempt at putting those side-by-side and showing you the positives and negatives of each.
|
|
|
show
|
5:22 |
First step into the ring is Python and C# and .NET.<br>
We're going to take Python and compare it to C# and the overall .NET ecosystem.<br>
It just so happens I did professional .NET development for I don't know, 12, 15 years a very very long time actually.<br>
And I still do a little bit of C# work on our mobile apps.<br>
So we're going to pick on .NET here.<br>
This is probably a pretty good stand in for Java.<br>
It's not exactly the same Java and .NET are fairly good competitors.<br>
They're kind of on equal footing and in a lot of ways, no they're not the same but they're similar.<br>
So if you're also thinking about Java this is probably the closest comparison you're going to get.<br>
Lets put em side by side, go down some of the features that I think are important and compare them.<br>
Is .NET open source?<br>
Yes.<br>
Wait no.<br>
Yes sort of.<br>
It turns out some parts of .NET are open source some of them are not.<br>
For example the main .NET Framework, I believe is not.<br>
But something called .NET Core which is a newer version.<br>
That's cross platform but doesn't do as much is in fact open source.<br>
ASP.NET is open source and so on.<br>
So there's, some of it is, some it isn't it's a bit of a mixed bag.<br>
Python we've already seen straight across the board.<br>
You can go to GitHub and just get it.<br>
It's Open Source.<br>
Is it compiled?<br>
Sometimes that's an advantage sometimes that's a disadvantage.<br>
.NET, yes its compiled and in further JIT compiled Python is, not really.<br>
Technically if you look at the internals there's something that would look like compilation too.<br>
But it is not in the sense that we're meaning here.<br>
Is this technology owned and controlled by a company?<br>
.NET, yes.<br>
Microsoft, Python, no.<br>
There is the Python Software Foundation, the PSF.<br>
They kind of sort of own it and control it.<br>
But it's more like that's a legal structure in place to be the steward of Python, not in the same sense that you know a commercial entities using it as part of their business.<br>
Is there a strong base class library, or standard library?<br>
Yes, .NET and Python both have incredible base class libraries.<br>
There's definitely one of those.<br>
What about building web apps?<br>
Are they good at that?<br>
There, I would call that mostly a tie.<br>
.NET has ASP.NET so not so much variety but its really good at building web apps.<br>
And Python, we've already seen.<br>
There's so many options its very good that Flask cap we built was great.<br>
Any work with databases?<br>
Yes, both of these have extremely strong support.<br>
.NET has a new framework.<br>
Python has SQLAlchemy.<br>
Those are actually very, very similar to each other.<br>
And yeah, really great story there.<br>
Mobile capabilities, .NET is actually extremely strong here.<br>
And this is one of the places where Python gets red mark on its record.<br>
Python is actually very poor at building mobile apps.<br>
Its not that its impossible its just very, very immature.<br>
And well, lets just say its practically not something you would choose.<br>
On the other hand .NET has something called Xamerin which allows you to write mobile applications in .NET that work both on IOS and Android.<br>
And that's what we use for our mobile apps.<br>
Desktop applications, can you build those in .NET?<br>
Yeah, there's a couple good options there.<br>
WPF, its good at it I just don't love the technology that much.<br>
There's also Windows Forms that which is, pretty good.<br>
Python it has Tkinter built in that's kind of a old out of date mode.<br>
Probably the best is Qt that's a really great way to build apps.<br>
But its not as well supported as .NET.<br>
Get to its rank, this one Python definitely shines.<br>
.NET is number 4 of the languages on Stack Overflow.<br>
That's that graph I showed you the incredible growth of Python.<br>
At the beginning .NET is 4, Python number 1.<br>
And, leaving the others in the dust.<br>
TIOBE, another way that ranks the usage of languages.<br>
I believe this one has kind of a longer tale affect in the sense that stuff that was written 15 years ago happen to be written in a language that still counts towards this rank.<br>
So its got a much slower leading edge to to pick up the changes.<br>
Anyway on the TIOBE programming language rank we have 5 for .NET and 3 for Python.<br>
And Python is going up there.<br>
I believe .NET is, actually, as well.<br>
Price, both of these are free.<br>
You don't have to pay anybody, anything for them.<br>
You can use .NET and the associated tooling like Visual Studio Code or Visual Studio Community edition for free.<br>
Same thing, Python obviously depending on the tools you pick you might buy a pay tool or not but yeah.<br>
Python itself is absolutely free.<br>
Another important distinction is is this a general purpose programming language?<br>
Some things, like R and Julia, Matlab they are not general purposes languages.<br>
You would never go and build YouTube in R.<br>
But in this case .NET and Python are both very much on par here and they are absolutely general purpose programming languages.<br>
Finally, the computing significa putting level.<br>
This is the, Jupyter Notebook type of work that we just explored earlier in the data science section.<br>
Until very recently .NET would of gotten a fail here I've got a poor.<br>
And Python, would of course very, very strong as it, continues to be.<br>
But .NET now, recently added the capability to have C# and F# type of code.<br>
In Jupyter Notebooks, so in that, in my world that brings them up a little bit.<br>
But that does not bring in all these incredible libraries.<br>
Like Astropy and 800 Biology libraries that we found on PyPi that is still, I would believe mostly missing in the .NET side.<br>
So Python definitely wins here but .NET is not as bad as some others.
|
|
|
show
|
3:52 |
Python vs Matlab.<br>
This is mostly applicable if you're doing data science scientific computing, data visualization, things like that.<br>
So, let's put them side by side.<br>
Is Matlab open source?<br>
No way, no it is not.<br>
And Python, yes of course.<br>
Is it compiled?<br>
No, these are not compiled.<br>
Is it owned by a company?<br>
Yes, Matlab is owned by a commercial identity and Python is not.<br>
Do they have base-class libraries?<br>
Yeah, Matlab actually has super good base-class libraries.<br>
That's one of it's features, it gives you all these libraries to do scientific computing and mathematical stuff.<br>
Web capabilities?<br>
No.<br>
It's not for that, and Python, it's very strong.<br>
Database capabilities?<br>
Not really.<br>
Not in a general sense.<br>
Though, yeah, Python's very strong.<br>
Mobile app capabilities?<br>
No.<br>
Python is poor, but I believe Matlab is even worse.<br>
Desktop capabilities?<br>
No, not really.<br>
I know you can certainly automate Matlab but when you distribute it you have to buy licenses to Matlab and other funkiness so, I'm going to say no there.<br>
And again, Python does not win this super well.<br>
They have Qt and a few other things WX Python, for example but it wins in this competition here.<br>
Stack Overflow rank?<br>
Matlab does not appear on the list.<br>
I'm sure there are questions about Matlab on Stack Overflow but far as the analytics I'm going to put negative infinity here vs.<br>
the number 1 position.<br>
That's a big difference.<br>
TOB rank?<br>
Matlab doesn't appear there either.<br>
Even though there is a programming language there.<br>
Price?<br>
The price for Matlab is non-trivial.<br>
This is $860 per user, per year, in perpetuity.<br>
It goes on and on.<br>
So, you can actually buy a license for something like three times that, and it will give you a permanent license forever, all of those are infinitely more than free and this one is a huge, huge importance distinction, is Matlab a general purpose programming language?<br>
No, it's not a general programming language you can't build arbitrary things can you go build YouTube with it?<br>
No!<br>
Would you ever try to build Microsoft Word with Matlab No, that would be insane you can not do it.<br>
It's not built for that, why is that important?<br>
Because if you start doing you're analysis in your work in something that is not a general purpose language Matlab or Julia whatever, stay focused on Matlab, we build something in Matlab and we get it working and it's like ah this is really cool, couldn't we turn this into a great website or a cool product or, integrate this into our other thing?<br>
The answer very likely is no you can't.<br>
Because Matlab doesn't do that broader thing where as with Python, if you start building up your Jupyter notebooks and get some analysis going and then it's super easy to productionize that and put that into a service or package it up into an application, because you know what?<br>
Python does those things but this is a big big point about this general purpose programming language and, I think it's really important in the consideration you're making and then we have the scientific compunioun level, I'm tempted to put Matlab under very strong and Python also under very strong.<br>
But why didn't I give Matlab as high of a score?<br>
If I had unlimited money, I'd believe they would be on par.<br>
But in order to do the extra stuff outside of the box of Matlab.<br>
What you do is you go and buy these tool boxes, you want to do wavelit decomposition?<br>
Cool that's a $1000 dollars per user, per year to add that feature to Matlab, where as with Python that's just another free thing you get off pipeei if you had unlimited money, I think their very much on par with each other, but because they go outside the box in Matlab you have to buy additional things and those are extremely non-trivial prices, I think that kind of takes a little bit away from the broad capabilities of Matlab.<br>
So, at least at the base level let's say Python and Winscp my interpretation is that it wins because you can go get all these other libraries like astropy and so on.
|
|
|
show
|
4:06 |
Next up in the ring is Python and C++ though C++ is one of the more established mainstream programming languages it's one of the core computer science capabilities.<br>
This is like, I want to build Windows or I want to build Linux maybe I'm going to use C++.<br>
So, or I'm going to build, you know, 3D video games, right?<br>
This is probably the best of the low-level programming languages out there as I'm sure you know.<br>
And, I'm going to throw C and C++ they kind of play in the same realm.<br>
So let's just put them together.<br>
Now, we have it as a versus but you'll see that it's also plus.<br>
It could be Python and C++, as we'll see.<br>
But let's start out by looking at the direct comparison of choosing one or the other.<br>
Are they both open source?<br>
Yes.<br>
They're both open source.<br>
Compiled?<br>
C++ is definitely one of the compiled languages.<br>
You've got a big project it's not unreasonable for it to take 3 or 4 minutes before you can run the thing to see if what you just did worked.<br>
Whereas with Python, it's almost instant.<br>
It it owned by a company?<br>
Nope.<br>
Base class library?<br>
No.<br>
C++ does not really have a base library.<br>
There are libraries that you can find like STL, Standard Template Library.<br>
But C++ kind of came before this idea of you get the programming language and thousands of little helper things classes, functions, whatever that can help you do stuff.<br>
Like, I've got a whole list of a bunch of stuff duplicated create me a counter and give me the top 25 of them.<br>
Right, like that in C++ is not super easy.<br>
So, no, it doesn't have a base class library.<br>
You can go get other libraries, but it's not the same.<br>
Web capabilities?<br>
No.<br>
C++ not really used in the web.<br>
You can integrate it into web apps but people don't build mainstream web applications like you saw with Flask, they don't do that with C++.<br>
Database capabilities?<br>
I'm going to say moderate, not that you can't talk to databases with C++, you definitely can.<br>
It's just not as simple, it's not as easy as it is in Python.<br>
So, in true capabilities, maybe they're equal.<br>
But in, I'm sitting down to do this thing how long will it take me to get done?<br>
It's going to take you a lot longer to actually get that database stuff working in C++ because it's just not as simple.<br>
They don't have cool libraries or even any of the framework from when we talked about before.<br>
Mobile capabilities?<br>
C++ is strong here.<br>
You can build iOS and Android apps.<br>
Definitely iOS and I think Android as well.<br>
You can definitely build iOS apps in C++.<br>
So, not the main way to do it but you can integrate C into those languages and make that a core part of what you're doing.<br>
Again, Python, not good at this.<br>
Desktop apps?<br>
Yeah, a lot of desktop apps are written in C++.<br>
Most of the games you interact with are C++.<br>
Things like Word, those are written in C++.<br>
Even Notepad on Windows is written in C++.<br>
Again, it's not super easy.<br>
There are frameworks and libraries like MFC.<br>
There are better choices.<br>
I would definitely not start to build desktop applications with C++, but compared to Python I think it's in a better place.<br>
There are like visual designers and whatnot that are, okay.<br>
Stack overflow rank for C++, 6.<br>
That's pretty far down the list, isn't it?<br>
Again, you're putting it up against the number one contender over there, so, yeah, that's not great.<br>
Even on TIOBE, I would kind of think C++ would show a little stronger, but it is behind Python in TIOBE as well.<br>
So it's 4, Python's 3.<br>
Price?<br>
These are both free.<br>
Of course you can buy tooling that can do stuff for these languages that cost money for either side but they're free.<br>
General purpose?<br>
Yes, again this is very important.<br>
Scientific computing level?<br>
Strong and very strong.<br>
C++ is very strong at doing computation stuff many many computational things are done with it but there are fewer libraries.<br>
You can't go and say, oh give me the 800 libraries to do biology with C++.<br>
There's just a smaller set of these external libraries to work with.<br>
So I'm going to put it as strong but it depends what you're doing.<br>
If you've got to do really fast computation maybe it's the right choice?<br>
I don't know.<br>
Python has fast things like Numpy too.<br>
These are always very subjective but my feeling is these are both good options but they're very, kind of they play in different worlds almost and what you're trying to accomplish there.
|
|
|
show
|
2:28 |
So far, it's been versus.<br>
This or that.<br>
Python or MATLAB.<br>
Which one do you want?<br>
But when it comes to C and C++ Python was actually built with C.<br>
If you look at the thing you download it's actually called CPython because it is written in C.<br>
It happens to run Python but the implementation that makes it go is C.<br>
So Python integrates really well with C and C++.<br>
There's a couple of ways you can do it.<br>
You can make libraries in C++ and here's the extension story on how you do that.<br>
You can import Python.h into your C++ file and off you go.<br>
There's a library called CFFI or the C types module that lets you plug these two things together so you can write a core low level bit in C or C++ maybe it's taking to hardware or whatever and then it's very easy to turn that into a Python function or class that you can just work with as you've seen so far.<br>
So this is a cool story but it goes further than that.<br>
There's also this thing called Cython CPython, drop the P, Cython and it looks like pure Python.<br>
Here's a silly little math function where we're going along and just adding up the distance or computing the distance over and over and kind of throwing that away.<br>
It doesn't really do anything useful but that's not the point.<br>
Notice how we put type information on the variables.<br>
Do math start which is an integer and number which is an integer.<br>
That's normal Python.<br>
We haven't done it yet.<br>
It's a newer feature.<br>
We could have done it all along and it's fine but if you do this, you can actually run Cython against this and what it will do is compile it to C and then at C, then it will compile the machine instructions and it's as if you had written this directly in C or C++.<br>
Moreover, you can actually in this world in this Cython world, you can start importing and working with C functions and classes and so on so you can directly create this boundary where C and Python touch each other but you still write Python code.<br>
So here's another way in which Python and C and C++ come together.<br>
Finally, if you want to look a little more into this check out this article over here on realPython.com Building a Python C Extension Module.<br>
It takes you step by step of what you actually have to do to make C work with Python.<br>
It's actually not that complicated.<br>
Well that does it for our versus round.<br>
Hopefully those comparisons were meaningful and gave you a good sense of what some of the trade offs are between all these different programming languages and technologies.
|
|
|
|
5:59 |
|
|
show
|
0:45 |
In this short chapter let's talk about Python and the job market.<br>
There's two main reasons why this might be important to you.<br>
As a decision maker, you might need to know will it be easy for me to hire somebody in a Python role?<br>
If we decide to build our website in Flask how easy is it going to be for me to hire somebody to work on that project or to build out a team or get a consultant?<br>
On the other hand maybe you're actually an independent person and you're looking for work.<br>
Well, you'll be able to see what the job market looks like across the different technologies there, as well.<br>
But I'm going to focus mostly on that first use case.<br>
You're a decision maker for your company or your team and you're trying to decide will I be able to hire Python developers.<br>
I'm going to take you through a couple of sources and show you some numbers and let you decide.
|
|
|
show
|
3:36 |
The first data source I want to refer to is Indeed.com.<br>
So, it's a pretty big job site.<br>
You can see the bottom indeed.com/jobs is where I got this data from.<br>
So, you just go over here and you can type in Python jobs or .NET jobs or Java or so on and they give you a bunch of things.<br>
Actually they give you a list of all the jobs but in the sidebar they show you things like the salary estimate for each of those jobs the number of full time jobs and contract jobs, and so on.<br>
So let's look at Python first.<br>
There are 70,164 full time jobs and 2,000 contract jobs.<br>
Those are probably the only two that really matter to us but maybe full time is the most important metric.<br>
So, Let's just focus on full time.<br>
We have full time.<br>
You can see the salaries are pretty high for Python developers.<br>
They're a little higher for data scientists than they are straight up developers for whatever reason probably some supply and demand thing going on there but the salaries are not low for Python developers.<br>
But there are many, many job openings.<br>
Now that doesn't tell you how many candidates are swarming around in the world, but that can tell you if there's that many job openings it's likely there's a ton of Python developers.<br>
Compare that against, say, .NET which has 54,000 full time developers but they generally get paid less as you can see.<br>
Or Java developers, there's more Java than there is .NET but still less than Python at 66,000 and their salaries again I'd say pretty comparable to Python, yeah, just eyeballing those yeah, pretty comparable.<br>
We have C++ developers.<br>
There's fewer of those than any of the others but it's still a pretty respectable number at 39,000 full time jobs, and the salary I don't think that's quite as high but I'd probably have to graph it to be sure.<br>
Anyway this is the main things we talked about we're not talking about MATLAB developers 'cause I don't really think there are MATLAB developers.<br>
Most of the time there's like scientists who know MATLAB.<br>
Anyway so I didn't put that up there.<br>
This is pretty good comparison and I would say Python kind of stands out.<br>
It's got more full time jobs and the salaries are definitely near the upper end.<br>
If you're hiring people maybe that's not a positive but I think you're also going to get some of the best developers, right.<br>
If it was like 35,000 say with .NET you might not get top of the line grade A developers that really know what they're doing if you're paying those rates.<br>
I do want to add one more thing to the mix though there.<br>
Let's pick a new language that has some momentum behind it, Rust.<br>
Rust is a new language from Mozilla the people that make Firefox, and it's much, much newer.<br>
Just how does like a new language like Rust compare to these others that have been around for a long time?<br>
Well, if you look, there's only 1,400 jobs and the salary distribution actually it's really low, right.<br>
There's the 25,000, 35, 45,000, right.<br>
Python starts at 80.<br>
Java starts at 85,000.<br>
C++ starts at 80.<br>
Now there's a few that are up in the high end but still, it's different.<br>
But the most important take away is there are like 50 times more Python developer jobs let's put that as a stand in for developers than there are Rust developers.<br>
So if you're trying to decide between one of these brand new shiny languages and say Python or maybe even Java right, you're going to have an easier time finding somebody to work on that.<br>
Finally this is just a big grid screen full of numbers.<br>
Let's look at it graphically.<br>
All the graphs you're going to see are sorted alphabetically so .NET is first here.<br>
You can see where it is.<br>
Then we have C++.<br>
We have Java.<br>
We have Python, out on top but not that far behind Java and then notice I told you Rust is way, way down there.<br>
Yes, Rust is way down at the bottom.
|
|
|
show
|
1:38 |
Let's round out this chapter by coming back to an old friend, Stack Overflow.<br>
We saw Stack Overflow has that cool graphs about languages and demand interest in just interacting with languages.<br>
They also have this thing called Stack Overflow Careers and if you go there, you can ask how many jobs you have that are Java jobs or Python jobs or Rust.<br>
This graph looks surprisingly different compared to Indeed, but you know, that's fine.<br>
Multiple data sources give you more perspective.<br>
It surprised me how low .NET was on the Stack Overflow Careers.<br>
Right now, there's 253 open positions there.<br>
I kind of expected it to be higher because Stack Overflow originated as almost a pure C# .NET space.<br>
Whatever, make whatever out of that whatever you want.<br>
Then we have C++ is a little bit higher this time instead of lower than .NET.<br>
Over in Java, we have Java winning the race here.<br>
Java's over a thousand.<br>
But Python, while not beating Java this time you know, it's still kind of neck and neck.<br>
It's up there with Java.<br>
And then Rust, yeah, Rust is even less represented here.<br>
I think, for example, there's 80 times the number of Python jobs instead of just 50.<br>
Either way, Rust is way, way, way down there.<br>
What do you think?<br>
What do you make of these numbers?<br>
Certainly there's two major takeaways here that I think are clear.<br>
There are many, many Python jobs available and that probably means there are many, many Python developers out there.<br>
Second, Python developers are paid pretty well.<br>
When we compared it against all those different languages on Indeed, they were at least comparable if not even a little bit higher than all of the others.<br>
That's the Python job and hiring space.
|
|
|
|
8:17 |
|
|
show
|
3:55 |
We've spent some time talking about why Python is so awesome how many of the great things it does and how flexible it is.<br>
And flexibility it does have but there are times when you should not use Python to solve certain problems.<br>
Maybe this is because Python is not very efficient at this problem.<br>
Or, it might not work at all.<br>
So we're going to talk quickly about some of those situations.<br>
You got a sense of that already.<br>
Remember we did Python vs C++, vs MATLAB and so on.<br>
And Python scored pretty high, I think.<br>
There's a lot of green but there are a few standouts where there's some red in there.<br>
And that's around mobile apps and, to a lesser degree, desktop apps but still, it's not maybe the best story you got going on there.<br>
So let's talk about those two situations and just packaging up applications, in general.<br>
Mobile: maybe you've heard of these things these little smartphones, everybody has one everywhere and having a mobile app is super important.<br>
It turns out the story of Python on mobile is not incredible.<br>
Here's a data point for you to consider.<br>
One of the biggest Python training sites out there that teaches people how to build stuff with Python the website that is built with Python the company, the podcast that is about Python when we had to go build our mobile apps I went around and I looked at all the different options.<br>
How could I possibly build this in Python?<br>
You know what I decided?<br>
There's not a reasonable way to do that.<br>
Technically, I maybe, maybe could have pulled it off with some of the things that are out there.<br>
But it is not the mainstream way and it's going to be jumping through a ton of hoops.<br>
So, at Geniusy, we have an app in the Apple App Store, and on Google Play.<br>
Those were written in C# and .NET using the Xamarin platform.<br>
We have one code base for these two projects which is actually pretty killer.<br>
We're able to share almost all the logic across those two operating systems and there's two phones.<br>
So that's great but, even though I wanted to even though I tried, I could not find a way to reasonably build our apps in Python, on mobile.<br>
Now you might be saying Michael, you can build your apps in Python on mobile there's this thing called Kivy, K-I-V-Y.<br>
Yes, technically, there is Kivy.<br>
To me, my impression, I haven't built anything in earnest with it but my impression is it is mostly about building kind of simulator game like interfaces.<br>
And its ability to say, drag over a button here and put a text box there and have this stretch when it does this and a video player goes there.<br>
Didn't really think that it could do it.<br>
And by the way, until we have something that looks like this, a really cool development environment were I can have a UI definition and a UI designer and then my Python code, then I push a button and it compiles into a thing that I drop on the App store.<br>
Until I have that, there is no way Python is on par for building mobile apps compared to, well, this.<br>
This is literally how we built our mobile apps for the App Store at Talk Python Training.<br>
Thing you see on the screen is login page not XAML.<br>
The code is on the left this is XAML, like a WPF type of thing on .NET.<br>
On the right we have both Android and IOS preview.<br>
You can interact with the stuff on the right the tool box or you can drag over buttons and Carousel views and all kinds of stuff.<br>
On the left we have our code these compile all into like the final version that gets shipped to the App Store.<br>
Not only is there not something that's really not quite close to this in Python.<br>
There is like not anything that even approaches this concept, not even close in Python.<br>
And so until Python is on par with things like this on Android studio or working with Android directly in Kotlin or Xcode and Swift.<br>
Until its something like that I personally would not use it.<br>
As much as I want to unfortunately we are stuck doing something like this.<br>
It worked out fine, but I would it's prefer Python, it's just it's not.
|
|
|
show
|
4:22 |
Another thing where Python is challenged.<br>
This one is not impossible, it's certainly doable but it's not as easy as some of the other languages.<br>
Is shipping packaged up applications to consumers.<br>
Now it's easy to ship Python web apps to servers and make them run, or data science docker containers to data scientists to run their analysis.<br>
Like, that type of shipping stuff is, easy.<br>
Same as, it's easy to ship the libraries like NumPy Or Jupyter to developers so, they can use to write their code and do the things they got to do.<br>
What I'm talking about is I would like to give a consumer a final end user an icon they can put in their mac doc click it, and make it run.<br>
Or they put it in their start menu in Windows and they click the icon, and it runs.<br>
They don't necessarily know anything about Python.<br>
They don't know anything about setting up Python.<br>
They don't want to know the thing was created in Python.<br>
They just want, here's a thing I receive from this company or this project.<br>
I double click it, a UI comes up, and magic happens.<br>
There's two reasons that this is challenging.<br>
One, we talked about Python being an intermediate level of goodness for building UI desktop applications.<br>
There's things like [Cute], Qt for Python.<br>
There's thing like WX Python, so yeah you can definitely build some decent UI's in Python.<br>
But, it's not as easy as say windows forms or like old school visual basic where you had a designer and you drag and drop stuff over.<br>
Remember that thing I just showed you about IOS and our app?<br>
We have that cool visual designer and the properties and all that?<br>
There's not much of that.<br>
I believe the Qt folks have a Qt creator which is kind of like that.<br>
I don't know how well it supports Python though.<br>
Anyway, you can build these desktop apps.<br>
It's not as good as some of these other frameworks but it's not bad.<br>
But, it's also difficult to turn Python the Python source code, the Python run time and the libraries to depend upon into a thing you can give to a user with no dependencies and no other requirements.<br>
Like, they don't have to set up Python and configure it.<br>
Just, I want the icon, I just want to double click it and I want to work like Microsoft Word, Firefox Chrome, whatever.<br>
Let's talk really quickly about some options for making that happen.<br>
If you do want to do it you can use something called PyInstaller.<br>
So, PyInstaller is a thing you can point at a virtual environment with your Python source code your dependencies installed, and it will create stand alone executables with these icons like I'm talking about for Windows, Linux, macOS, Free BSD, Soleris, and AIX.<br>
I don't even know what AIX is actually.<br>
But it will create them for them.<br>
So, you can distribute your applications there.<br>
And this works pretty well actually.<br>
I've done it a few times.<br>
There's certain weirdness-es and things like why does the terminal show up on this operating systems but just the UI and no terminal on windows.<br>
There's just, it's not smooth and absolutely perfect.<br>
There's just a few rough edge cases.<br>
So, I guess the advice I would give you here is this might actually totally solve the distribution give me an icon I can double click it problem but just test it.<br>
Make sure it's going to work for you.<br>
This one's been around here for a long time.<br>
You can see it's doing this fun razor thing.<br>
Don't know what the status of it is but it's been recently updated.<br>
A newer one this one uses the Rust packaging tools to try to do some more but maybe even improve upon PyInstaller called PyOxidizer.<br>
It's the same basic idea though.<br>
It's going to take your Python code it's going to bundle Python the run time into it it's going to bundle the libraries that you said you depend upon and try to run your code.<br>
So, maybe this is what you need maybe PyInstaller is what you need.<br>
If you can get those two to work for your project then you're really far down the path of like we can probably use Python to distribute our application.<br>
For example, Dropbox does this.<br>
If you have that little box icon in your start menu or you have it in your task bar or menu bar that is a local .exe or .app file that is 100% Python or mostly Python.<br>
So, it can be done.<br>
It can totally be done.<br>
It's just not necessarily the easiest pressing to compile button in visual studio and there's the .exe, I copied over and it runs.<br>
The streaming of these applications is challenging but it can absolutely be done.<br>
So, It depends how committed you are to Python this is something that does take some work but it can be done.
|
|
|
|
8:19 |
|
|
show
|
0:34 |
Well, you've made it through the whole course.<br>
Hopefully you found that informative, entertaining, and enjoyable.<br>
So now you have a big question.<br>
What kind of coffee do you want?<br>
Well, maybe not coffee, that was our analogy at the beginning.<br>
What kind of programming language do you want?<br>
Is Python the right thing for you?<br>
Should you maybe get a mix of Python and some other language?<br>
We saw that they can be complimentary and they can work together.<br>
So it's time to decide.<br>
Play around a little bit, do some more research.<br>
Hopefully you're off to a good start with all the things you've learned in this course.
|
|
|
show
|
1:19 |
Now before we get out of here let's spend just a few minutes doing a quick review a high flyover of all the things we covered in this course.<br>
Member we started by talking about what you can build with Python and who used it and how.<br>
Python means 4 things.<br>
The language, the base class, their standard library the external ecosystem, like PyPI, and the community.<br>
Web development with Python is a joy.<br>
There's so many choices that can make it a little hard to choose, but once you figure out your bearings it's actually really great.<br>
Data science and Python are amazing.<br>
Python is one of, if not the leading language and technology in data science and scientific computing.<br>
You saw some good examples of that.<br>
Testing with Python, we have pytest.<br>
It's great, it tests our code but we can also test other things.<br>
We did a little bit versus, Python versus .NET and Java Python versus Matlab, and Python versus as well as with, C and C++.<br>
We looked at Indeed and Stack Overflow Careers to figure out what the job market around Python looks like and finally we closed out the course with win not to Python, or maybe Python might not be the best option or a certain-use case.<br>
There it is.<br>
This is what we covered.<br>
Now we're going to dig in to each one of these one more time for a quick review before we call it a wrap.
|
|
|
show
|
1:04 |
Remember, when you talk about Python when you compare Python to other languages and ecosystems, when you talk to other folks about should you adopt Python, is Python a good language is Python a good choice, remember it's 4 things so make sure you agree on what you're talking about.<br>
It's a programming language.<br>
We've seen a few examples of writing code.<br>
Here's that Hello World example again.<br>
It's the rich, standard library like that collections module where we're able to go get the counter and just ask for the top 25 most common domains, boom, there it is.<br>
That's the standard library.<br>
The third-party libraries over at PyPI that's the 809 Biology Libraries that you can just grab for free.<br>
And then the community.<br>
We haven't really been able to experience the community very much here, but trust me if you go to the conferences, if you work with the people in this community, they're very welcoming.<br>
It's more diverse than many of the other programming communities out there and that makes it richer in a lot of powerful ways.<br>
So, Python is these four things.<br>
Language, libraries, ecosystem, and people.
|
|
|
show
|
0:29 |
Another really important thing to consider when you're thinking about Python is this is a full-spectrum language.<br>
Many of the great choices we talked about like C++ is great for building desktop apps but you know what it's not?<br>
It is not a great beginner language.<br>
Python, on the other hand, is definitely good at beginning stuff, but again, it scales out all the way to discovering black holes using artificial intelligence so Python is a full-spectrum language and that should not be discounted when you're thinking about how it fits within your organization.
|
|
|
show
|
1:00 |
Remember the quote from that Red Hat survey Enterprises are choosing open source not because it's cheaper although sometimes it is but because it's genuinely better software.<br>
And that is largely true and of course Python is open sourced which gives it some many of these benefits.<br>
We saw that you go over to github, github.com/Python/cPython and you can fork or just download Python and guess what, you have full control over it.<br>
The license gives you permission to do that.<br>
But remember it's not just Python it's the ecosystem.<br>
We saw those 206,000 packages on pypi.org.<br>
Almost every single one of those is open source.<br>
In fact, I can't think of one that is not although out of that many there probably are.<br>
Obviously, I haven't looked and read the details about every single one.<br>
It's not just Python, the main thing is open source but the bigger huge version of Python the level three of Python when you think about it that itself is also open source so, open source across the board.
|
|
|
show
|
1:15 |
Let's remind ourselves what you can build with Python.<br>
We saw many different examples of many different types of applications.<br>
We built a website with Flask and that was incredibly easy and also turns out to be very high performance and quite popular.<br>
You can also build APIs and you can build those APIs with Flask or FastAPI or other types of frameworks.<br>
Lots of options, many of them good.<br>
Data Science, we did our domain authority thing from Python Bytes, the podcast data and we were able to do that using the Data Science tools Jupyter Notebook, NumPy, MATLAB, so on, super easy and very, very common.<br>
AI, well, we didn't build any AI or machine learning in this course but you go look at all the libraries all the important ones, they all have Python support.<br>
Robotics, there's specific APIs and even in whole operating systems built around programming robots and very strongly enabled with Python.<br>
And it works really well with Python.<br>
DevOps, we haven't done any DevOps but Python's important there.<br>
And again, if you're doing stuff in Excel Python has some great answers for you.<br>
Maybe that's using the Data Science libraries like Pandas and Jupyter to replace Excel or maybe it's just using one of the libraries that lets you automate Excel from Python.
|
|
|
show
|
0:51 |
If you care about Python it's hard not to love this picture, this graph.<br>
Here we have 10 years of interest in various technologies on Stack Overflow and Python has one by one, 2016, '17, '18 and '19 surpassed all of the top languages and is now, by far, the most popular programing language according to Stack Overflow.<br>
And not only is it more popular it's not, like, flattening off, like Java did or even turning down like many of these languages.<br>
No, it's still going up just as strong.<br>
It'll be interesting to see where this goes in the future but it is not a bad sign for connecting in Python.<br>
Do you want to bet the future of your company's technology or your career on one of these graphs?<br>
Would you rather be on a strongly rising curve or on a sinking, falling curve?<br>
Well, I'll let you make that decision.
|
|
|
show
|
0:48 |
Before you leave this course and before we wrap things up be sure to go over to the GitHub Repository URL there at the bottom, and download this file or star it and start and fork it whatever you want to do to make sure that you have access to it because as you can see, we have the slides and we have the code that we've already created and we've uploaded it, and you'll have there.<br>
Just a side note, I don't usually put the slides from my courses up here.<br>
I don't want people to take them and go create derivative stuff.<br>
There's already enough people stealing things from each pother online and whatnot.<br>
But on these, I put them there because I want you to be able to use these graphs and these ideas to have conversations within your company within your organization to help decide spread the word is this thing actually for you is Python actually for you?<br>
So don't forget to go here and get the source code for this project.
|
|
|
show
|
0:59 |
Finally, if you've decided that Python is for you yes, you actually want to adopt Python at your organization, at your team well, I hope you consider Talk Python Training.<br>
We have a ton of courses, some of them beginner some of them more advanced about getting up to speed with Python.<br>
So if you're interested in getting a group of people up to speed on Python, check that out.<br>
We even have special business offers.<br>
You get discounts for your team.<br>
You get reporting so folks can see what's happening across different folks in the organization as they're going through classes.<br>
Just visit training.talkpython.fm/business.<br>
Lays it out there, and contact us and we'd love to work with you and get you set up and get your whole organization doing amazing things with Python.<br>
With that, I want to say thank you, thank you, thank you for taking this course, making it all the way to the end.<br>
Been a pleasure to share these ideas with you.<br>
My name is Michael Kennedy.<br>
Connect with me on Twitter via @mkennedy or just contact us through the training website.<br>
Best of luck wherever you're going from here.
|